手机号格式为11位或者座机号码格式0xx[x]-xxxxxxx[x] 或者为 座机后缀xxxxxxx[x]
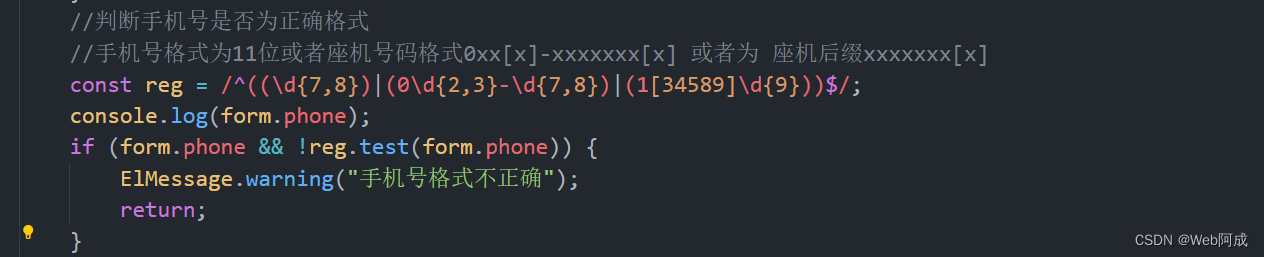
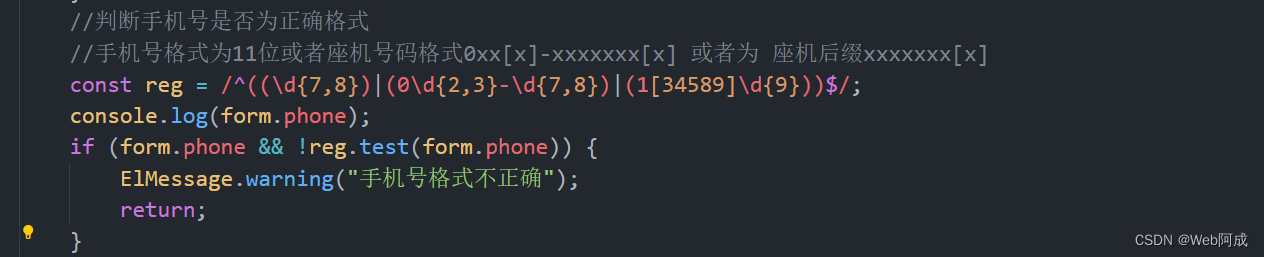
//判断手机号是否为正确格式
//手机号格式为11位或者座机号码格式0xx[x]-xxxxxxx[x] 或者为 座机后缀xxxxxxx[x]
const reg = /^((\d{7,8})|(0\d{2,3}-\d{7,8})|(1[34589]\d{9}))$/;
手机号格式为11位或者座机号码格式0xx[x]-xxxxxxx[x] 或者为 座机后缀xxxxxxx[x]
//判断手机号是否为正确格式
//手机号格式为11位或者座机号码格式0xx[x]-xxxxxxx[x] 或者为 座机后缀xxxxxxx[x]
const reg = /^((\d{7,8})|(0\d{2,3}-\d{7,8})|(1[34589]\d{9}))$/;
 4361
4361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


