each函数的使用
可以循环数组,json,dom对象数组
1.$.each(要循环的内容,function(index,element){处理函数})
要循环的内容可以是数组,json对象,dom数组
function:循环的处理函数 每个成员都会执行这个函数一次
index:循环变量,名称自定义
element: 和index对应的成员,element名称自定义
2.$("选择器").each(function(index,element){处理函数})
可以对jqury进行循环处理 就是一个dom数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
var num = [1, 2, 3, 4, 5];
for (var i = 0; i < num.length; i++) {
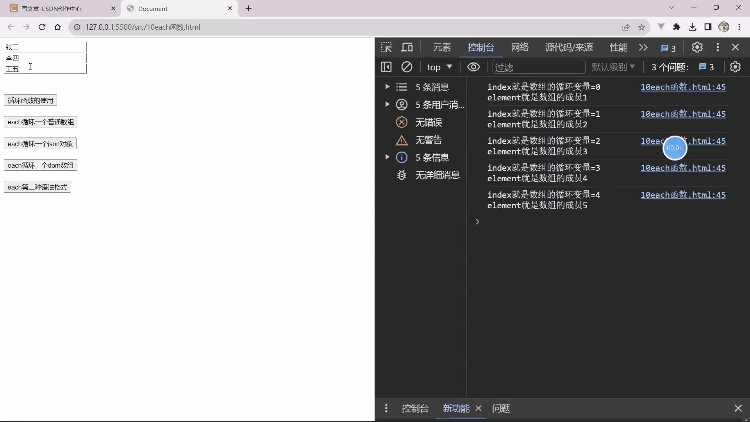
doArrayContent(i, num[i]);
}
});
$("#btn2").click(function () {
var arr = ["jquery", "vue", "react", "angular"];
$.each(arr, function (index, element) {
console.log("循环变量i=" + index + "数组成员=" + element);
});
});
$("#btn3").click(function () {
var json = {"name":"张三","age":20,"sex":"男"};
$.each(json,function(i,n){
// i就是json的key n就是json的value
console.log("json的key=" + i +",json的value=" + n);
});
});
$("#btn4").click(function(){
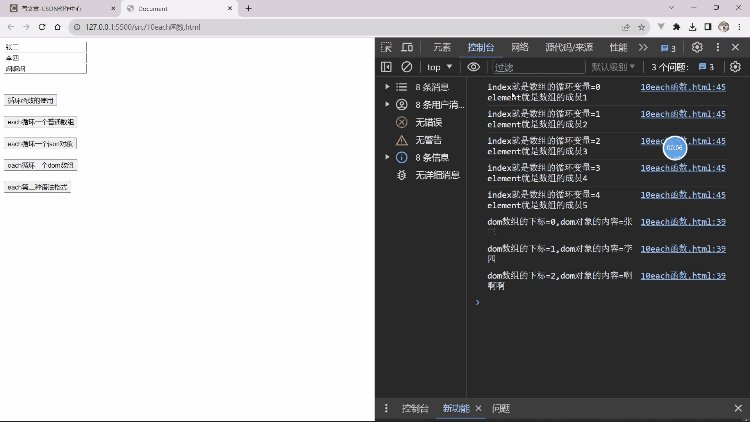
var domArray = $(":text")
$.each(domArray,function(i,n){
// i就是dom数组的下标 n就是dom数组的每一个dom对象
console.log("dom数组的下标=" + i +",dom对象的内容=" + n.value);
});
});
$("#btn5").click(function(){
$(":text").each(function(i,n){
// i就是dom数组的下标 n就是dom数组的每一个dom对象
console.log("dom数组的下标=" + i +",dom对象的内容=" + $(n).val());
});
});
});
// 定义一个函数 处理数组中的每个内容
function doArrayContent(index, element) {
console.log(
"index就是数组的循环变量=" + index,
"element就是数组的成员" + element
);
}
</script>
<style type="text/css">
div {
background-color: gray;
}
</style>
</head>
<body>
<input type="text" value="张三"><br />
<input type="text" value="李四"><br />
<input type="text" value="王五"><br />
<br>
<br>
<button id="btn1">循环函数的使用</button><br /><br />
<button id="btn2">each循环一个普通数组</button><br /><br />
<button id="btn3">each循环一个json对象</button><br /><br />
<button id="btn4">each循环一个dom数组</button><br /><br />
<button id="btn5">each第二种语法格式</button><br /><br />
</body>
<script>
/*
each函数的使用
可以循环数组,json,dom对象数组
1.$.each(要循环的内容,function(index,element){处理函数})
要循环的内容可以是数组,json对象,dom数组
function:循环的处理函数 每个成员都会执行这个函数一次
index:循环变量,名称自定义
element: 和index对应的成员,element名称自定义
2.$("选择器").each(function(index,element){处理函数})
可以对jqury进行循环处理 就是一个dom数组
*/
</script>
</html>























 1728
1728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










