1.前言
看到常用的应用里的点赞效果不错,决定学习(copy)一下。
2.效果
原本效果:

我的效果:

差不太多,数字部分太单调了,不过原版没有动画,我也不知道怎么copy。
总共分为三部分
一个拇指View,需要变大变小变颜色
一个数字View,加减数字,变颜色
一个布局包含上面两部分
3.思路
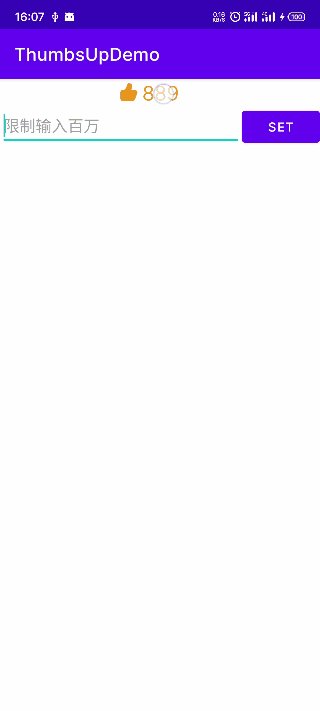
通过录屏,然后放慢看,动画效果就清晰了。
灰色拇指缩小 -> 切换成橙色拇指,并且放大,还会扬起,直到比平常要大些,最后缩小并摆正,还会小晃一下。
知道过程后,就比较好做了
给view设置一个属性,然后通过ObjectAnimator动画这个属性,并在setter方法里根据属性值做一些事情,最后调用invalidate()触发draw,根据需要多设置几个动画配合使用。
// 动画
val unCheckedScaleToMin = ObjectAnimator.ofFloat(
this,
"uncheckedThumbScale",
S







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








