1、功能背景
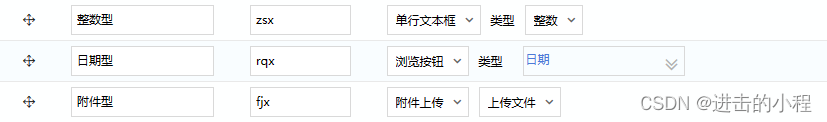
在用户进行输入时,通过控制输入数据的范围来实现实际效果,如上级管理者对下级员工进行年度评分时,只能输入1~100分,现在表单中新增三种类型不同的字段,具体如下所示:

2、展示效果
-
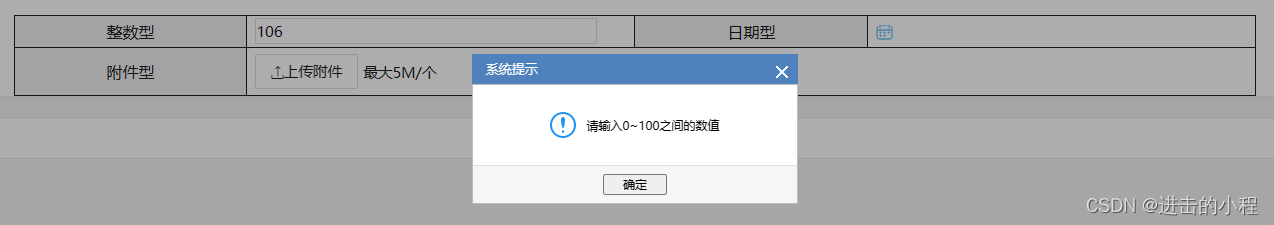
限制整数的范围在0~100之间

-
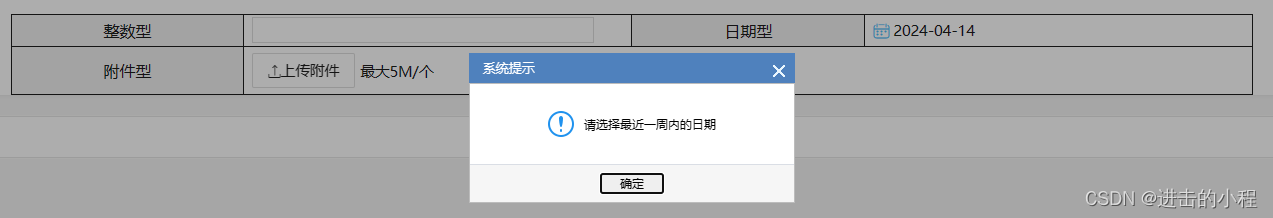
限制日期的选择范围在最近一周

-
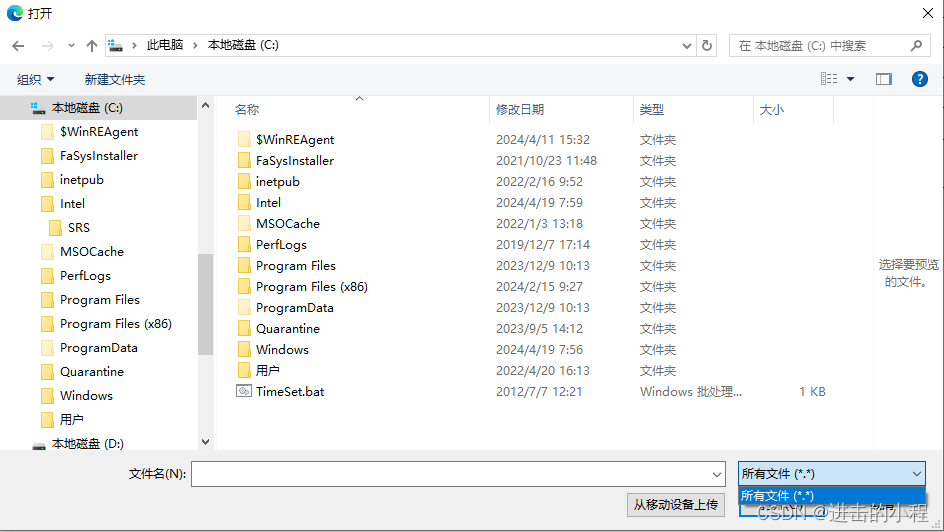
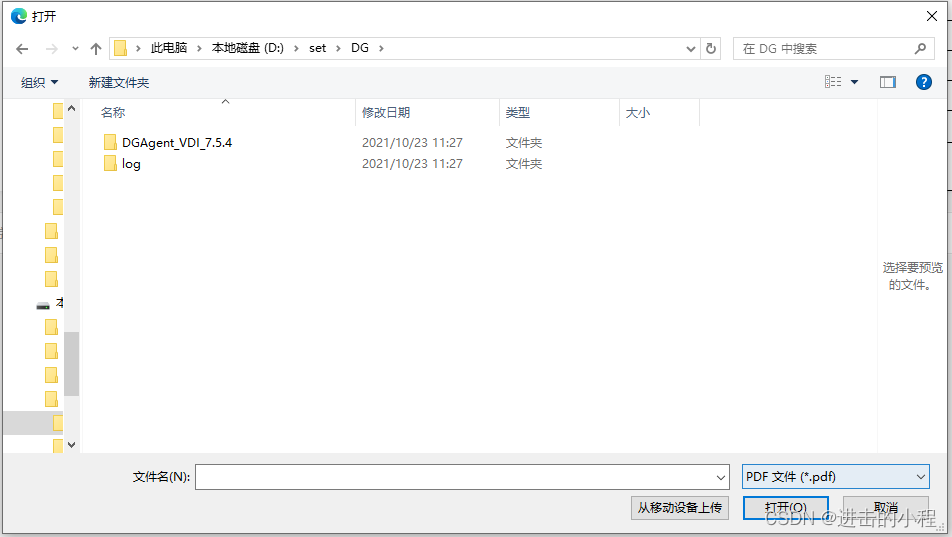
限制文件的类型只能是pdf
.默认的文件类型为所有文件

限制后的文件类型

3、实现方式
1.限制数值类和日期型数据的范围
<script>
var zsxF = WfForm.convertFieldNameToId("zsx");
var rqxF = WfForm.convertFieldNameToId("rqx");
var fjxF = WfForm.convertFieldNameToId("fjx");
jQuery(document).ready(function(){
debugger;
WfForm.bindFieldChangeEvent(zsxF,function(obj,id,value){
if(value == ""){
}else if(value >= 100 || value <= 0){
Dialog.alert("请输入0~100之间的数值");
setTimeout(function () {
WfForm.changeFieldValue(zsxF,{value:""});
}, 3000);
}else{
}
});
WfForm.bindFieldChangeEvent(rqxF,function(obj,id,value){
var nowDate = new Date();
var selDate = new Date(value);
// 计算两个日期的时间差(毫秒)
var timeDiff = Math.abs(nowDate.getTime() - selDate.getTime());
// 计算天数
var diffdays = Math.ceil(timeDiff / (1000 * 3600 * 24));
if(Math.abs(diffdays) >=7){
Dialog.alert("请选择最近一周内的日期");
setTimeout(function () {
WfForm.changeFieldValue(rqxF,{value: "",specialobj:[{id:"",name:""}]});
}, 3000);
}
});
})
</script>
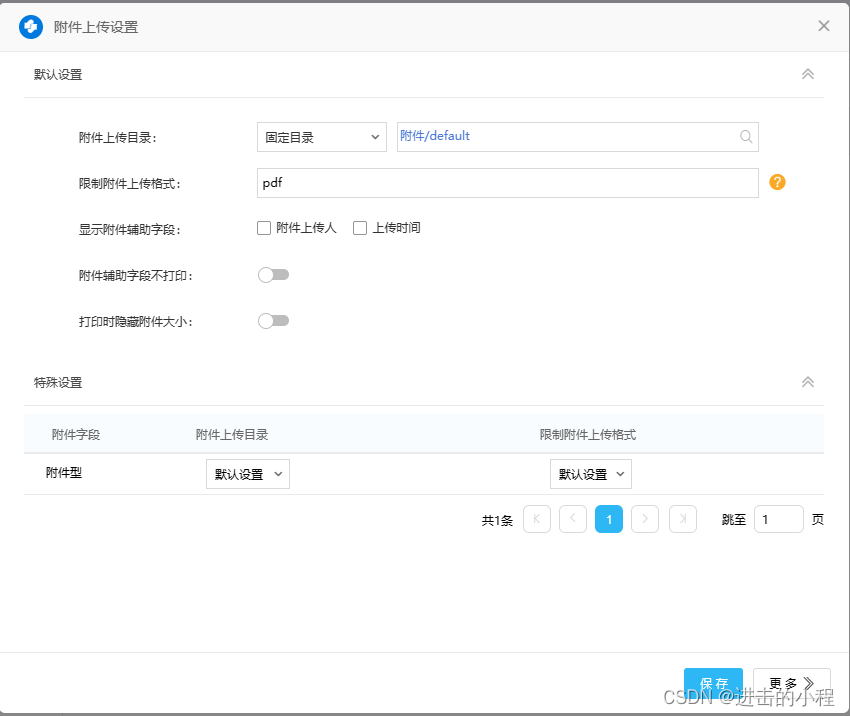
2. 限制文件型的格式
通过【后端】-【流程引擎】,找到对应的路径-【基础设置】-【附件设置】,设置“限制附件上传格式”为pdf即可,如果还要增加doc格式的文件,那么应该设置成“pdf,doc”,多个文件格式中间用“,”分开。























 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








