一切源于抄袭
收集:
https://segmentfault.com/q/1010000002966406
https://github.com/ai212983/android-spinnerwheel
http://www.cnblogs.com/tiantianbyconan/p/3819304.html
https://github.com/wangjiegulu/WheelView
https://segmentfault.com/q/1010000002410595
https://github.com/DavidPizarro/PickerUI
http://www.open-open.com/lib/view/open1444135934026.html
https://github.com/weidongjian/androidWheelView
来自于:http://www.jianshu.com/p/e2b3118d8ca4
一款Android的滚轮控件,从别的项目反编译过来的
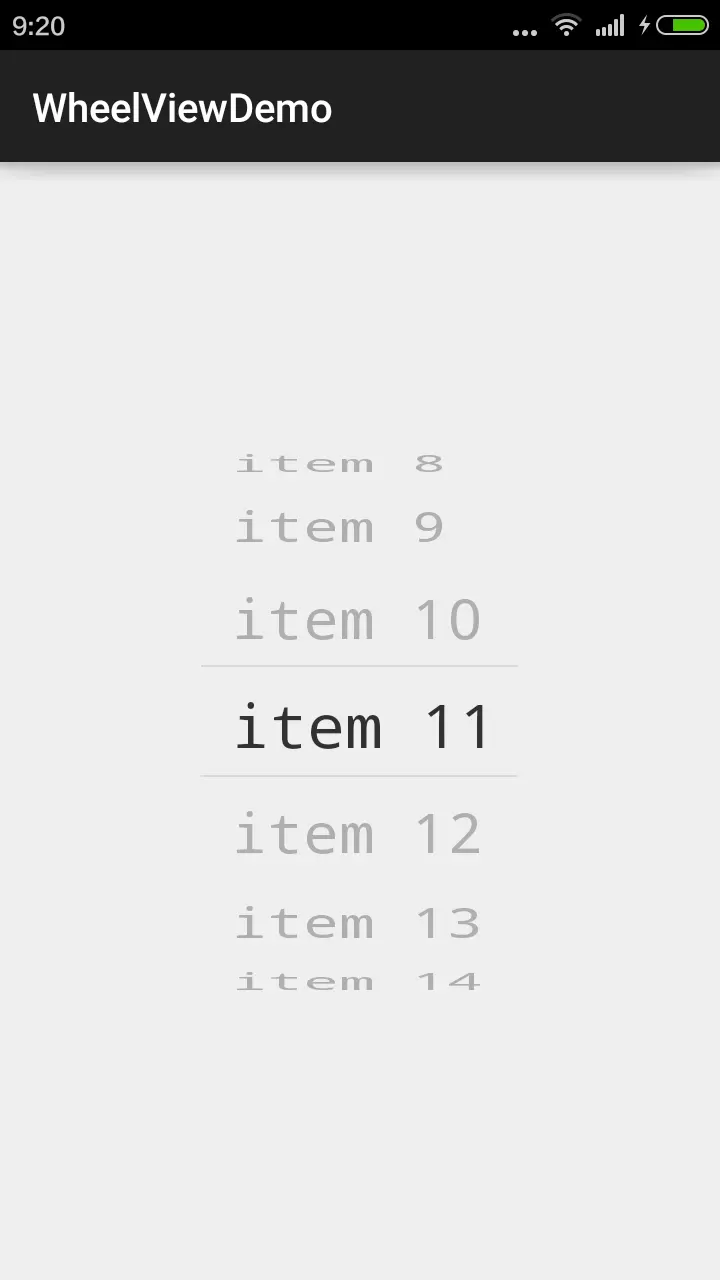
几个月就有用过一款请吃饭的APP,很喜欢里面设置年龄和身高的滚轮控件,多次试图从网上搜索到这款滚轮控件,可惜都没有找到,于是就狠下心来自己反编译了一下,幸好,皇天不负苦心人,终于成功了,我应该是第一个把这款控件公开出来的人吧,废话少说,先看效果图……


效果是不是很惊艳啊,跟其他的滚轮控件有以下几点我喜欢的
- 滑动的速率适中,很多滚轮控件,手指稍微一划,数据就跑的很快,跟listview一样,可是滚轮控件一般数据量比较少,而且目的是为了选中需要的选项,这款滚轮控件的滑动速度我很喜欢
- 全屏的滑动操控:就是当你在滚轮区域按下手指,滑动滚轮控件的时候,当你的手指滑动到滚轮区域外面的地方,也可以控制滚轮的滑动,very good,实现方法是拦截了ACTION_MOVE这个事件,所以整个大屏幕都可以作为滚轮控件的滑动控制
- 字体的折叠效果,和选中时候的折射效果,这个真的是跟原生的iOS几乎一致的,其他网上说的仿照iOS的滚轮,我觉得都是骗人的
好了,最后说下这款滚轮控件的用法,整个控件是个LoopView,用法非常简单,查看下面的代码注释:
LoopView loopView = new LoopView(this);
ArrayList<String> list = new ArrayList();
for (int i = 0; i < 15; i++) {
list.add("item " + i);
}
//设置是否循环播放
loopView.setNotLoop();
//滚动监听
loopView.setListener(new LoopListener() {
@Override
public void onItemSelect(int item) {
Log.d("debug", "Item " + item);
}
});
//设置原始数据
loopView.setArrayList(list);
//设置初始位置
loopView.setPosition(5);
//设置字体大小
loopView.setTextSize(30);
rootview.addView(loopView, layoutParams);使用方法非常简单的,看代码的注释就可以了,我这里为了演示,估计把自己设置的很大
这款控件因为是反编译的,所以源码还有很多被混淆的地方,没有编译出原始的意思,但一些关键的字段我是解析出来的,至于具体的使用,我测试了下,是没有问题的。
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
自己转eclipse的项目:





















 398
398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








