这段时间接手一个新项目,前端是用angular,之前一直没有接触过,趁这段时间的周末加班,权当来学习下。今天结合官网api,做了一个小例子,功能虽简单,但很多细节的地方没有注意到,导致走了很多弯路。
1.导入angular
去官网下载angular.js,解压后导入项目。我的版本是1.4.2,写这篇文章的时候,angular2已经出来了。
一、过滤搜索
2.控制器层
public ActionResult Index()
{
return View();
}
/// <summary>
/// 抓数据库的数据
/// </summary>
/// <returns></returns>
public JsonResult GetCars()
{
using (var context = new DataClasses1DataContext())
{
var list = context.Cars.Where(o => true).ToList<Cars>();
return Json(new
{
IsSuccess = true,
Data = list
});
}
}3.视图
<section ng-app="MyApp" id="section1" ng-controller="controller1">
<input type="text" ng-model="CarBrand" />
<table>
<thead>
<tr style="text-align:center">
<th>编号</th>
<th>车牌号</th>
<th>品牌</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="x in CarList | filter:CarBrand">
<td><label><span>{{x.Id_Int}}</span></label> </td>
<td>{{x.CarNo}}</td>
<td>{{x.CarBrand}}</td>
</tr>
</tbody>
</table>
</section>4.JS
@*引用angular*@
<script src="~/Scripts/angular-1.4.2/angular.min.js"></script>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script>
$().ready(function () {
var scope = angular.element($("#section1")).scope();
scope.Search();
});
//声明一个私有函数域
(function () {
//创建一个app模块(你就想象成C#里面的一个类库吧)
var app = angular.module("MyApp", []);
//在app模块中创建一个"tmplController"控制器
var Mycontroller = app.controller("controller1", ["$scope", "$http", function ($scope, $http) {
$scope.Search = function () {
$http.post('GetCars', {}).success(function (data) {
$scope.CarList = data.Data;
}).error(function () {
//alert(1);
});
}
}]);
})()
</script>值得注意的地方:
1.angular的过滤器-filter,设置过滤器只需要在循环的时候加上 “ filter:需要过滤的变量名”,变量名必须和循环的子项一样,包括大小写。
EX:
<tr ng-repeat="x in CarList | filter:CarBrand">
<td>{{x.CarBrand}}</td>
</tr>
2.app中创建控制器的时候,function参数要么不声明,要么全部申明
EX:
var Mycontroller = app.controller("controller1", ["$scope", "$http", function ($scope,$http) {
}]);var Mycontroller = app.controller("controller1", function ($scope, $http) {
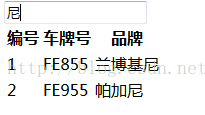
});初始时,加载数据表里的所有数据:
在文本框输入‘尼’,过滤品牌中包含‘尼’的行
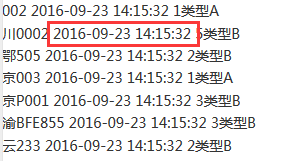
二、格式化时间
$scope.datetime = new Date().valueOf();{{datetime | date:'yyyy-MM-dd HH:mm:ss'}}
-----------------------------------------
//自定义过滤器
app.filter('carType', function () {
var car = function (type) {
return type > 1 ? '我是大于1的' : '我不大于1';
}
return car;
});{{car.CarType}}{{car.CarType | carType}}
如果格式化日期没效果,可用自定义过滤器:
myApp.filter("jsonData",function($filter){
return function(input,format){
//时间戳
var timestamp=Number(input.replace(/\/Date\((d+)\)\//,"$1"));
//转换格式
return $filter("date")(timestamp,fomat);
}
});{{datetime | jsonDate:'yyyy-MM-dd HH:mm:ss'}}
























 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








