本文是在未来大神zxt头像狂魔的基础上稍作修改,大家在看这个博客之前可以出门右拐至这里: 传送门-----> 点击打开链接
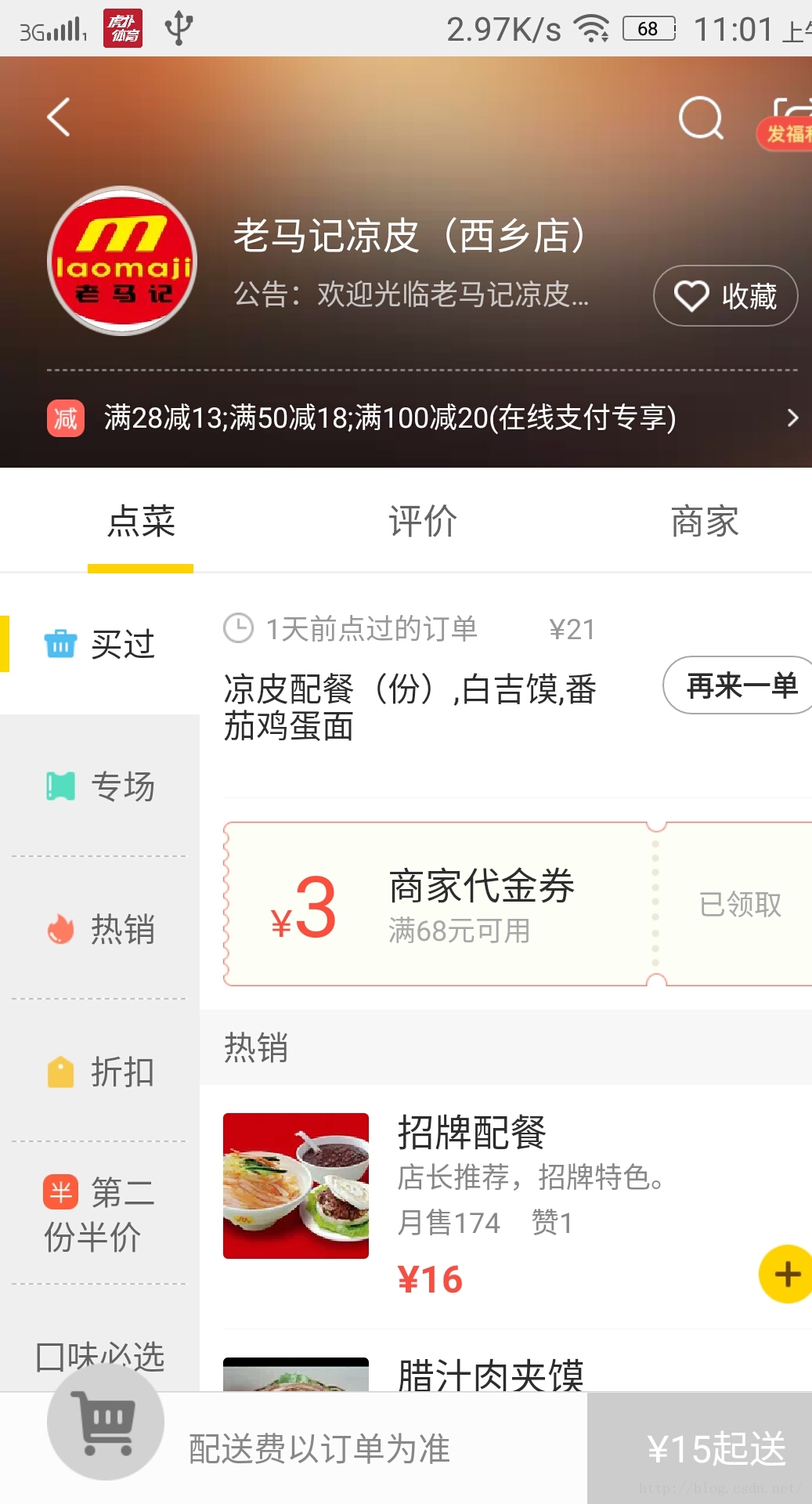
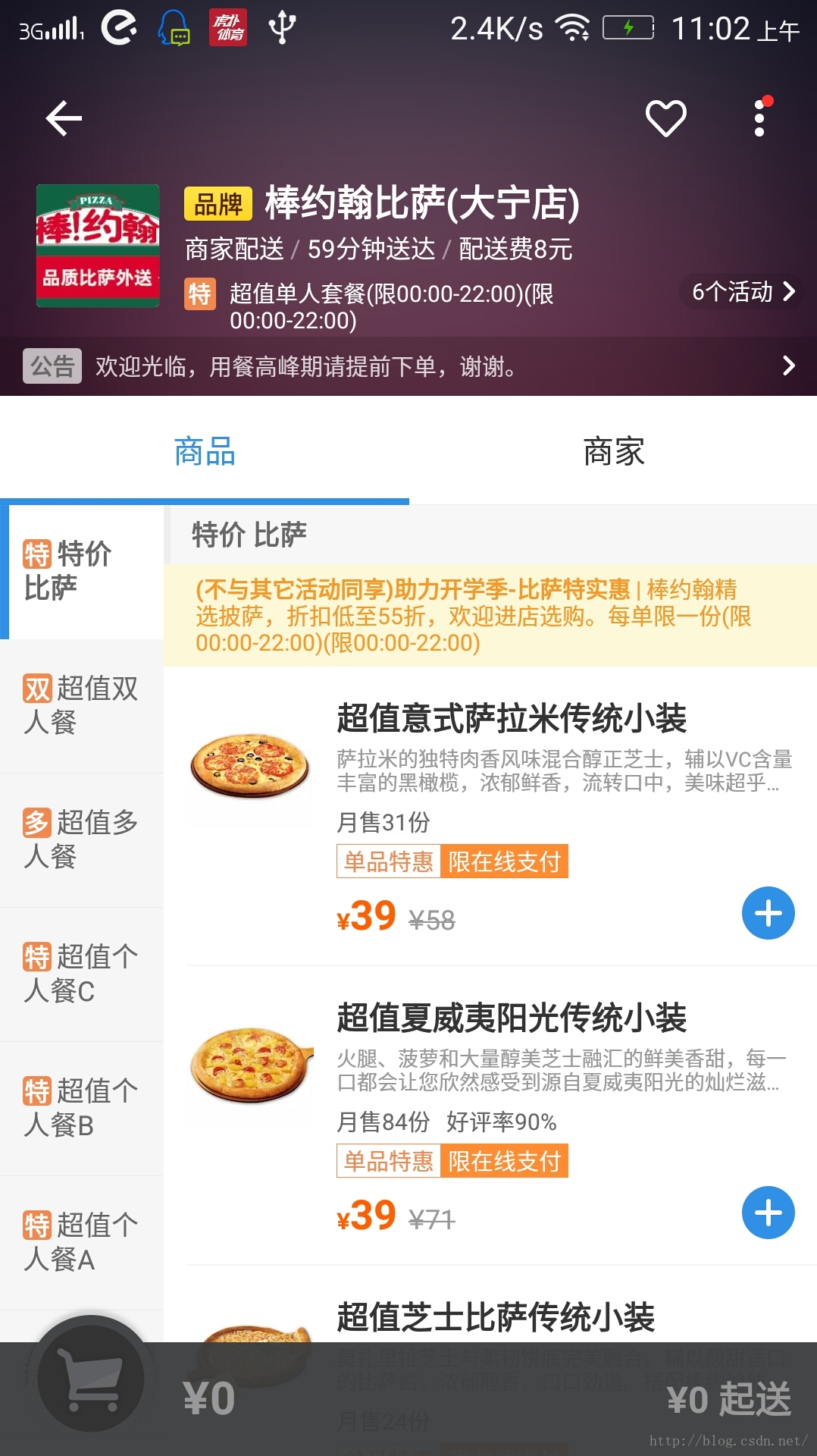
好了,我们首先看一下两个app的界面长什么样子:
我们看到两个界面都很相似,如果你已经读完了我推荐的博客内容,接下来会非常的简单,首先我们还是无脑的自定义viewgroup,这个界面我打算用两个recyclerview完成,因为是左右布局,我们直接继承Linearlayout然后横向布局即可,所以我们只用这样写:
public class MeiTuanFoodView extends LinearLayout {
public MeiTuanFoodView(Context context) {
this(context, null);
}
public MeiTuanFoodView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MeiTuanFoodView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setOrientation(HORIZONTAL);
}
接下来我们写一个xml布局,既左边一个recyclerview 右边一个recyclerview:
<merge xmlns:android="http://schemas.android.com/apk/res/android"
>
<android.support.v7.widget.RecyclerView
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/left_view"
></android.support.v7.widget.RecyclerView>
<android.support.v7.widget.RecyclerView
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="2"
android:id="@+id/right_view"
></android.support.v7.widget.RecyclerView>
</merge><resources>
<declare-styleable name="MeiTuanFoodView">
<attr name="leftSum" format="integer"></attr>
<attr name="rightSum" format="integer"></attr>
<attr name="topItemHeight" format="dimension"></attr>
</declare-styleable>然后我们的viewgroup的代码就变成了如下:
public MeiTuanFoodView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
setOrientation(HORIZONTAL);
inflate(context, R.layout.layout_meituan, this);
leftView = (RecyclerView) findViewById(R.id.left_view);
rightView = (RecyclerView) findViewById(R.id.right_view);
leftView.setLayoutManager(new LinearLayoutManager(context, LinearLayoutManager.VERTICAL, false));
rightView.setLayoutManager(new LinearLayoutManager(context, LinearLayoutManager.VERTICAL, false));
TypedArray ta = context.getTheme().obtainStyledAttributes(attrs, R.styleable.MeiTuanFoodView, defStyleAttr, 0);
leftSum = ta.getInt(R.styleable.MeiTuanFoodView_leftSum, 1);
rightSum = ta.getInt(R.styleable.MeiTuanFoodView_rightSum, 2);
itemTopHeight = ta.getDimensionPixelSize(R.styleable.MeiTuanFoodView_topItemHeight, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 30, context.getResources().getDisplayMetrics()));
ta.recycle();
leftLp = (LayoutParams) leftView.getLayoutParams();
rightLp = (LayoutParams) rightView.getLayoutParams();
if (leftSum != leftLp.weight) {
leftLp.weight = leftSum;
leftView.setLayoutParams(leftLp);
}
if (rightSum != rightLp.weight) {
rightLp.weight = rightSum;
rightView.setLayoutParams(rightLp);
}
}public abstract class BaseViewAdapter<T> extends RecyclerView.Adapter<BaseViewAdapter.BaseHolder> {
private int selectPosition=-1;
private Context context;
private List<T> mData;
public BaseViewAdapter(Context context,List<T> mData){
this.context=context;
this.mData=mData;
}
@Override
public BaseHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new BaseHolder(LayoutInflater.from(context).inflate(getLayoutId(),parent,false));
}
@Override
public void onBindViewHolder(BaseHolder holder, int position) {
bind(holder,position);
}
public int getSelectPosition() {
return selectPosition;
}
public void setSelectPosition(int selectPosition) {
this.selectPosition = selectPosition;
notifyDataSetChanged();
}
@Override
public int getItemCount() {
return mData.size();
}
protected abstract void bind(BaseHolder holder, int p







 本文介绍如何基于现有开源项目,改造实现类似美团、饿了么应用的选菜界面。通过自定义ViewGroup,使用两个RecyclerView并设置横向布局。借助BaseBean进行数据适配,并通过tag匹配左右列数据。同时实现右侧滑动时,左侧联动滚动的效果,详细讲解了滚动监听的实现方法。
本文介绍如何基于现有开源项目,改造实现类似美团、饿了么应用的选菜界面。通过自定义ViewGroup,使用两个RecyclerView并设置横向布局。借助BaseBean进行数据适配,并通过tag匹配左右列数据。同时实现右侧滑动时,左侧联动滚动的效果,详细讲解了滚动监听的实现方法。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3972
3972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








