1.AngularJS四大特征:
-
MVC模式:UI视图、控制器、数据模型
-
双向绑定:通过控制器改变数据模型从而影响UI视图
-
依赖注入:由控制器统一生成和spring一样
-
模块化设计:ng(核心),ngRoute(路由),ngAnimate(动画),用户自定义模块,高内聚低耦合法则,模块之内的都是相关的,模块与模块之间少关联
2.书写规范:
一般写在头标签内的<script type="java/javascript"></script>
3.特点:
-
$scope:$scope 的使用贯穿整个 AngularJS App 应用,它与数据模型相关联,同时也是表达式执行的上下文.有了$scope 就在视图和控制器(function函数)之间建立了一个通道,基于作用域视图在修改数据时会立刻更新 $scope,同样的$scope 发生改变时也会立刻重新渲染视图. $scope是angularJS全局域对象,用来存储值,或者函数,或者变量(也就是说$scope后面可以直接.+方法/对象/变量/常量)
-
模块化设计(为了更好的管理js):


4.Angular总结:
ng-app : 指定angularjs接管的区域,指定使用哪个模块
ng-model: 用来绑定输入变量,类似input标签name属性,绑定表单元素
ng-init : 初始化指令,变量的初始化,方法初始化调用 (ng-init=”findAll()” 页面一刷新,findAll就会被自动调用)
ng-controller : 指定使用哪个控制器
ng-click: 点击事件指令
ng-repeat: 循环遍历集合,数组
核心内置变量:
$scope:
angularJS核心全局域对象,所有变量,函数,对象都全部绑定在$scope对象中,只有绑定在$scope对象中,angularJS指令,或者{{}}表达式才能使用函数,变量,对象。
$http:
angularJS内置服务,可以使用$http发送ajax请求。使用方法
$http.get(url).success(function(data){})
$http.post(url,params).success(function(data){})
5.分页插件


6.自我总结
1.在控制层接收页面返回参数为一个对象的时候,用到了@RequestBody注解
2.当数据库列名和封装的pojo对象属性名称不一样时,注意:写sql语句时:"列名 As pojo对象属性名"
3.添加和修改一个品牌的时候都用到了一个弹框,这时候就要把这两个操作合并为一个方法,里面根据$scope.entity的id是否存在来进行判断是添加还是修改
4.PageHelper分页组件需要两个参数(pageNum,pageSize),可以将分页后的数据封装成一个PageInfo对象,new PageInfo(List),但是今天封装成了一个Page对象,将查询后的数据强转成一个Page类型的对象.
5.Page这个对象有两个方法,一个是getTotal()(获取总数),第二个是getResult()(获取当页查询内容)
6.今天创建了两个实体类,一个是PageResult用来封装两个信息,一个是总数,一个是当前查询内容;第二个是Result用来封装两个信息,一个是(添加,修改,删除)是否成功boolean,一个是失败的信息.
7.一种思想:因为添加和修改用的是一个弹窗,添加弹窗数据为空,修改弹窗要求有数据,又因为AngualJs定义的$scope.entity是个全局对象,所以当点击完修改之后(这个对象在前端html界面中并没有消失),再点添加时,数据又会回显,所以应该在新建按钮上加上ng-click=entity={}事件
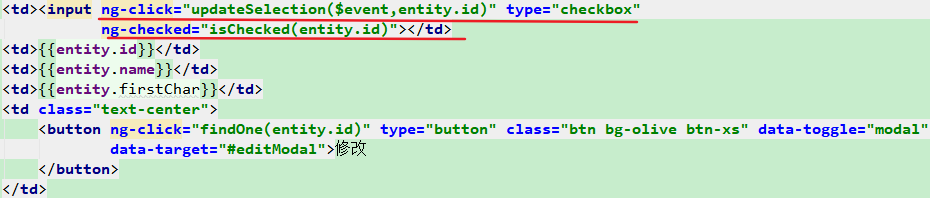
8.多选删除:























 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








