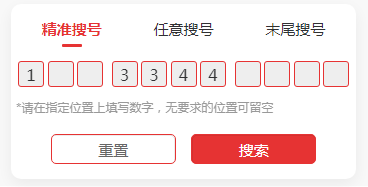
项目是用于精准输入号码去做匹配的,在uniapp里 多个input框输入完成后自动跳转下一个,删除内容后回退到上一个

话不多说,上代码看吧
模板部分代码:
<view class="phone-num-input-box u-flex u-row-between">
<input type="number" class="phone-num-input" :disabled="index==0" :class="{'u-m-l-10': index==3||index==7}" maxlength="1" v-model="phone_num[index]"
v-for="(item,index) in phone_num" :key="index" :id="'input-'+ index" :focus="focus_index == index"
autocomplete="off" autocapitalize="off" autocorrect="off" @keyup.delete="funDeletePhoneNum"
@input="funInputPhoneNum" @focus="funFocusInput">
</view>data部分代码:
focus_index: -1,
phone_num: {0:'1', 1:'', 2:'', 3:'', 4:'', 5:'',6: '', 7:'', 8:'', 9:'', 10:''},methods部分代码:
funInputPhoneNum(e) {
var index = (e.target.id).replace('input-', '');
var value = e.detail.value;
if (index != '10' && value != '') {
this.focus_index = Number(index) + 1
}
},
funDeletePhoneNum(e) {
var index = (e.target.id).replace('input-', '');
if (this.phone_num[index] == '' && index > 1 ) {
this.focus_index = Number(index) - 1;
}
},
funFocusInput(e){
var index = (e.target.id).replace('input-', '');
if(this.phone_num[index] != ''){
this.phone_num[index] = '';
}
},实现原理:
@input事件 监听 输入框输入内容后,通过设置focus_index使得 input框聚焦到下一个input框;
@keyup.delete事件 监听输入按键后,聚焦的上一个input框
@focus事件 配合 任意选择有内容的input框进行内容清空,以便输入新的内容
























 1473
1473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








