series : [
{
name:'人数',
type:'bar',
data:data['data_echarts']['series'],
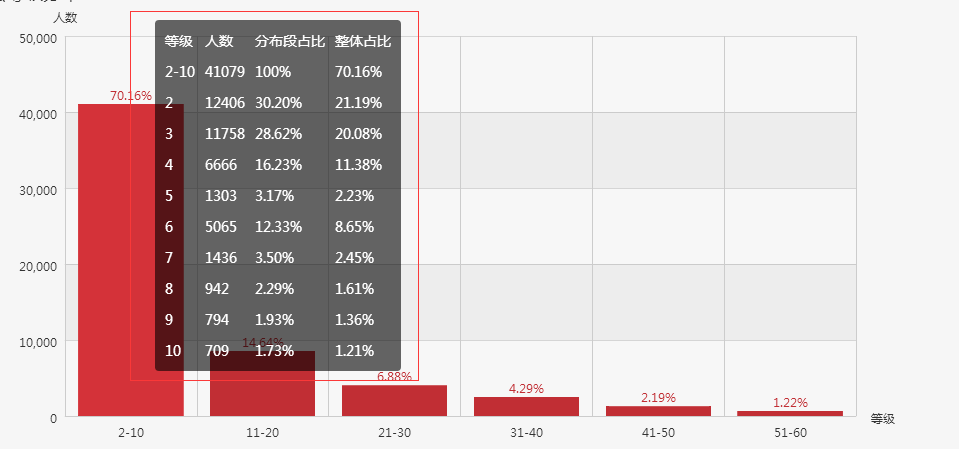
tooltip : { // Series config.
trigger: 'item',
// backgroundColor: 'black',
// formatter: "{a}<br/>{b}:{c}"
formatter: function(params){
var str = '<style>td{padding:5px;}</style><table>';
str += '<tr><td>等级</td><td>人数</td><td>分布段占比</td><td>整体占比</td></tr>';
str += '<tr><td>'+params['name']+'</td><td>'+params['value']+'</td><td>100%</td><td>'+(params['value']/data['data_echarts']['total']*100).toFixed(2)+'%</td></tr>';
var level = params['name'].split('-');
var maxLevel = parseInt(level[1]);
var minLevel = parseInt(level[0]);
for (var i = minLevel; i <= maxLevel; i++) {
if(data['data_echarts']['levelHash'][i]){
str += '<tr><td>'+i+'</td><td>'+data['data_echarts']['levelHash'][i]+'</td><td>'+(data['data_echarts']['levelHash'][i]/params['value']*100).toFixed(2)+'%</td><td>'+(data['data_echarts']['levelHash'][i]/data['data_echarts']['total']*100).toFixed(2)+'%</td></tr>';
}
}
str += '</table>';
return str
}
},
itemStyle: {
normal: {
label: {
show: true,
position:'top',
formatter:function(obj){
var c = obj['value']/data['data_echarts']['total']*100;
c = c.toFixed(2);
return c+"%";
}
}
}
}
}
]效果























 6132
6132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








