完整原文地址见简书
更多完整Vue笔记目录敬请见《前端 Web 笔记 汇总目录(Updating)》
本文内容提要
- 项目初始化
- 装ESLint插件
- 装Vetur插件
- 目录 | node_modules、package.json
- 目录 | public目录
- 目录 | .editorconfig文件
- 目录 | package-lock.json
- 目录 | src
- 样式兼容浏览器
- 使用移动端模拟器
- iconfont.cn阿里矢量图标库的使用【采集icon到项目】
- 浏览器最小只能使用12px的文字尺寸,如果要显示10px,需要写20px然后缩小一半
- 优化 | 有从属关系的css 可以简写
- 优化 | css引入的简写
- 1.end 至此底部栏UI基本完成
- 2.1 bug | error Trailing spaces not allowed no-trailing-spaces
- 2.2 注意 | CSS Class的优先级
- 2.3 新建scss文件,定义通用的样式变量【类似 android的res/style/ 下文件】
- 2.4 新建scss文件,封装mixin,效果同上
- 位置栏至此初步完成
- 3. 搜索和 banner区域
- 3.1 新增iconfont项目图标【search】,更新项目 链接资源代码
- 3.2 防止弱网时,图标加载太慢 导致周围组件 发生抖动
- 4.图标 Grid网格布局
- 5.附近栏
- 5.1 流式布局的魅力
- 5.2 注意<p>标签的默认margin!!(其他标签 也要注意 默认margin等)
- 5.3 【overflow-y: auto】处理溢出,使得底部导航栏不会跟着动
- 6.拆分组件代码
- 然后是Nearby部分的拆分
- home.vue中注册为子组件:
- 最后拆分底部导航栏部分
- 7.使用v-for、v-html优化代码
- ** 7.1 iconfont转义问题**
- 7.2 巧用表达式控制css处理!!!
- ** 7.3 字符串模板 匹配实战**
- 7.4 首页UI基本实现(画完了)
- 8.1 scoped 限制 样式的作用范围
- 8.2 安装、使用Vue.js devtools
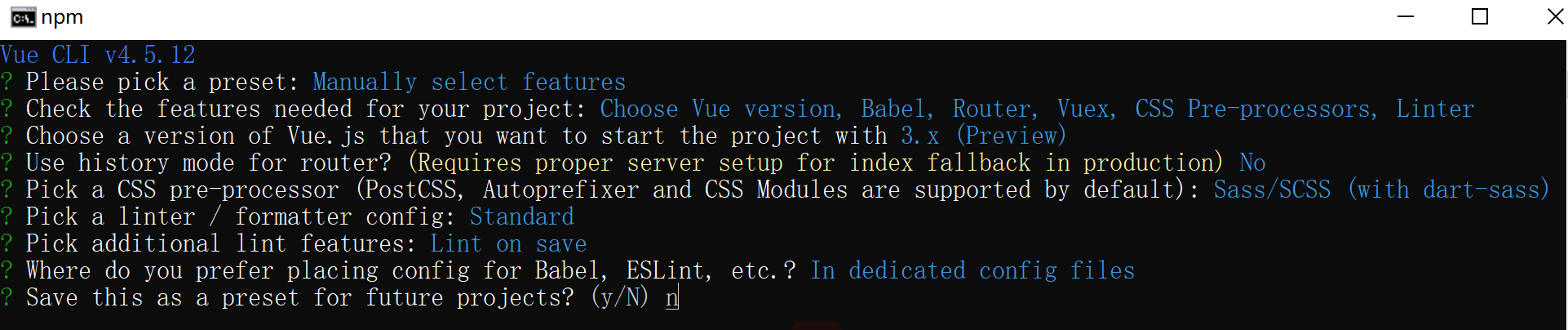
项目初始化



装ESLint插件
协助做代码校验,规范代码:

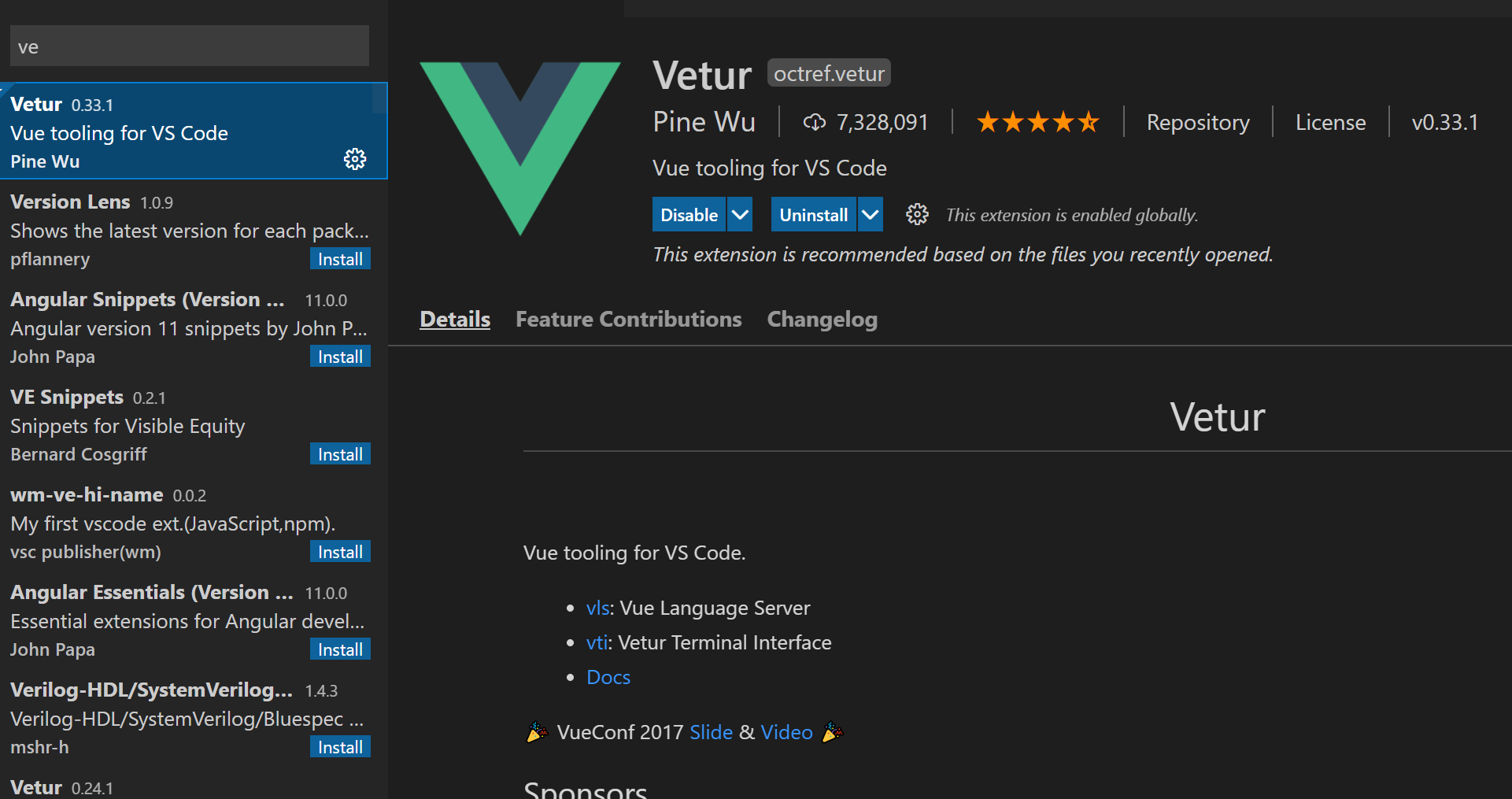
装Vetur插件
识别、高亮显示Vue语法:

目录 | node_modules、package.json
npm install之后(有时候项目会自动生成,就无需npm install了),
package.json 是 记录第三方库依赖 的目录,
node_modules 存放 第三方库依赖模块:

如《package.json配置详解》中,
browserslist 指定项目兼容浏览器或设备的版本,
"> 1%"指全球范围内用户使用量> 1%的浏览器;
"last 2 versions"指上述的浏览器中,只支持最新的两个浏览器版本;
"not dead"指正在维护的浏览器;
{
"name": "h5-components",
"version": "1.2.0",
"description": "",
"main": "./lib/index",
"module": "./es/index",
"files": [
"lib",
"es",
"dist",
"assets"
],
"repository": "http://.../h5-components.git",
"homepage": "http://...",
"author": "",
"license": "MIT",
"scripts": {
"dll": "webpack --config webpack.dll.config.js",
"rccompile": "rc-tools run compile --babel-runtime --copy-files",
"dev": "webpack-dev-server --env.api dev",
"rcdist": "rc-tools run dist",
"ucs": "yarn upgrade h5-css",
"rclint": "rc-tools run lint",
"build": "yarn rccompile && git add . && git commit -m '[compile]' && git pull && git push"
},
"config": {
"port": 8089,
"entry": {
"h5-components": [
"./index.js"
]
}
},
"dependencies": {
"antd-mobile": "^2.2.0",
"classnames": "^2.2.1",
"exif-js": "^2.3.0"
},
"devDependencies": {
"file-loader": "^1.1.5",
"less-loader": "^4.1.0",
"lodash": "^4.17.4",
"lodash-webpack-plugin": "^0.11.4",
"mini-css-extract-plugin": "^0.4.1"
},
"sideEffects": [
"*.scss"
],
"browserslist": [
"iOS >= 8",
"Firefox >= 20",
"Android > 4.2",
"> 1%",
"last 2 versions",
"not ie <= 10"
]
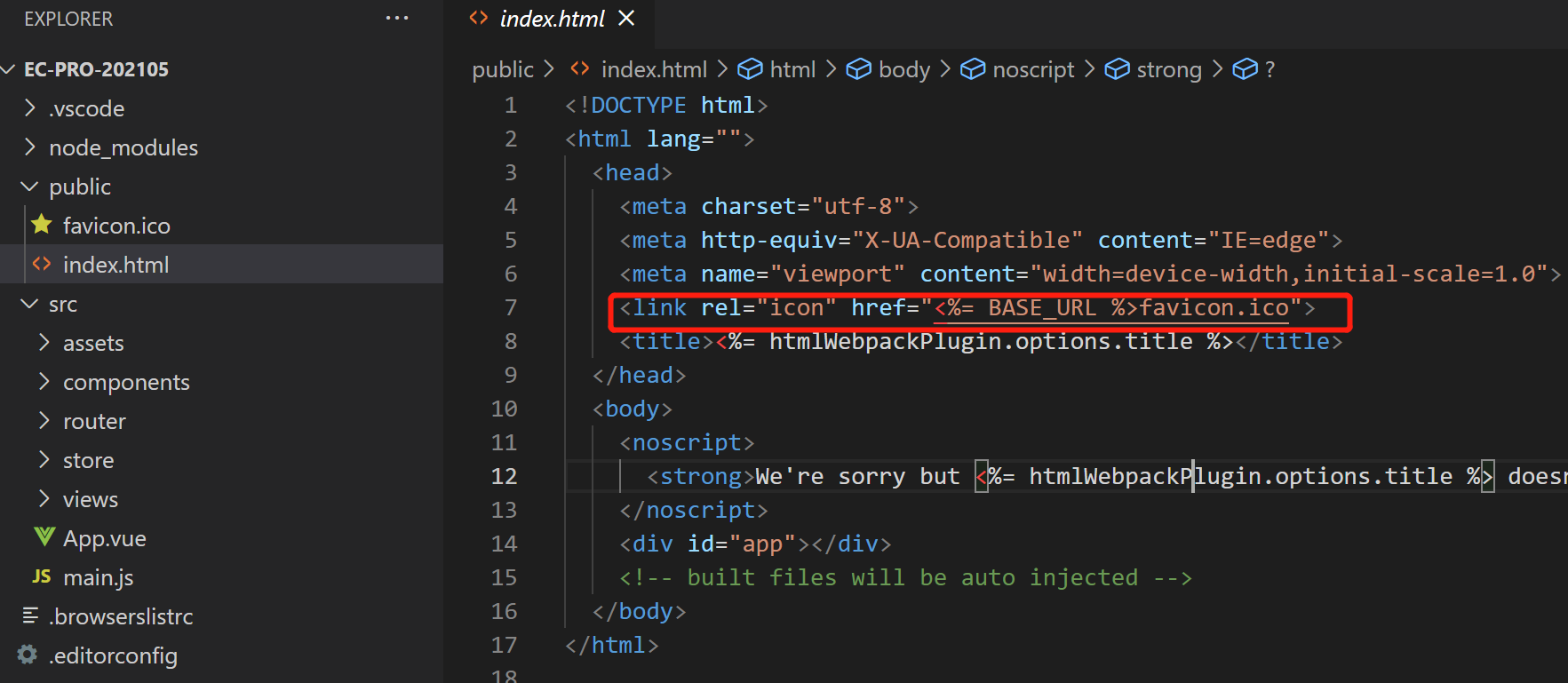
}目录 | public目录
这里主要是配置了一些通用的内容,如这里的index.html中的icon,配置了网页的图标:



目录 | .editorconfig文件
配置编辑器的特性;


目录 | package-lock.json
保证多人协作的时候,依赖能有一个固定的版本;
目录 | src
这里各个文件目录的作用和使用前面基本都用到过了;
assets目录下放一些静态的文件;

样式兼容浏览器
有些HTML标签,同一个标签,在不同的浏览器上,展示效果不一致;
为了 写出来的样式 可以在所有的浏览器上 保持一致,
需要借助一下normallize.css;
这里需要在项目上install一下:


编写通用的样式,
这里指定html标签的样式——
1rem = font-size = 100px;

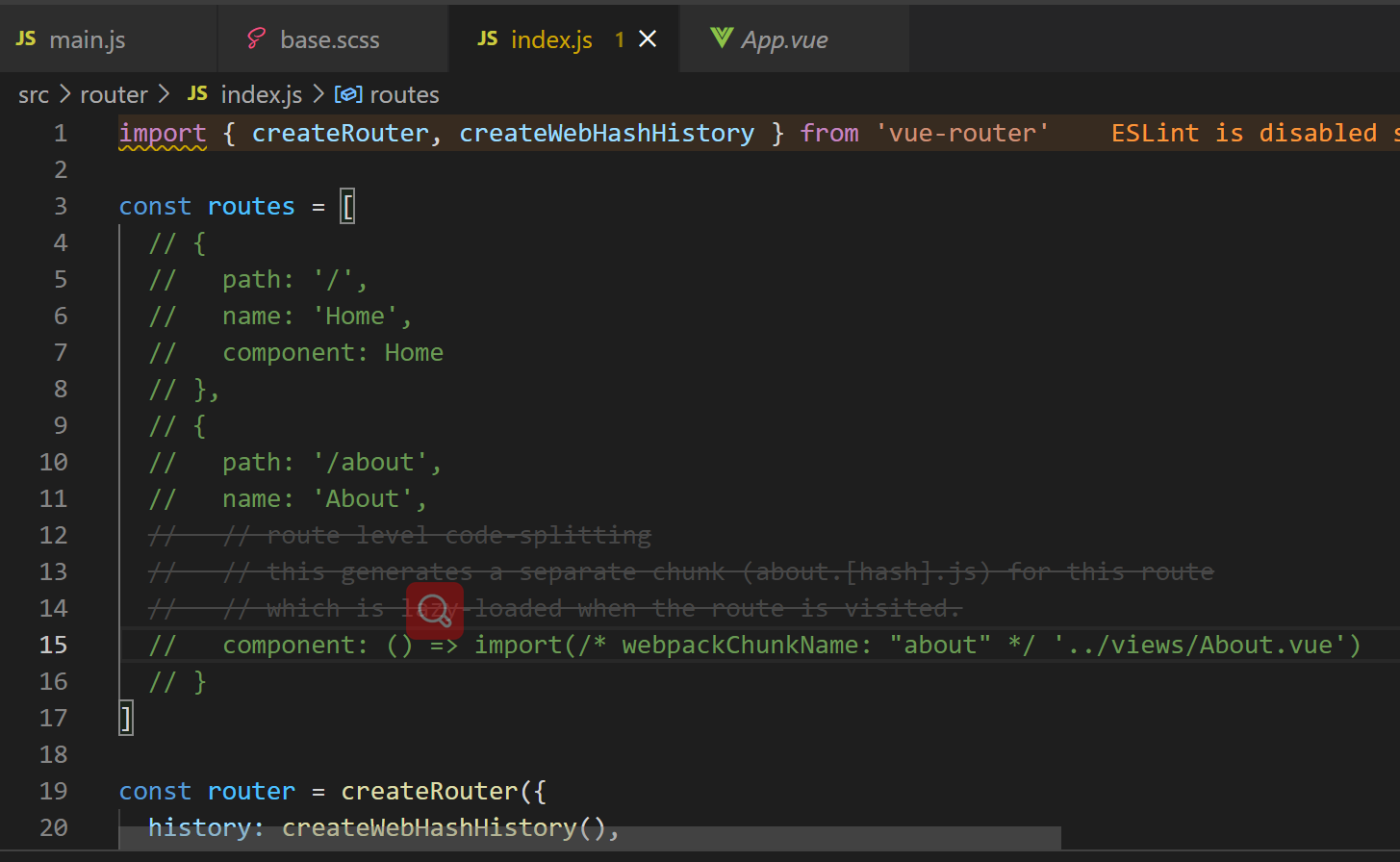
清理router中多余的代码,
这边暂时简单测试即可:

在main.js中引入:


因为这里App.vue的布局自然是在html标签下的,
于是默认使用我们方才定义的样式尺寸:


使用移动端模拟器
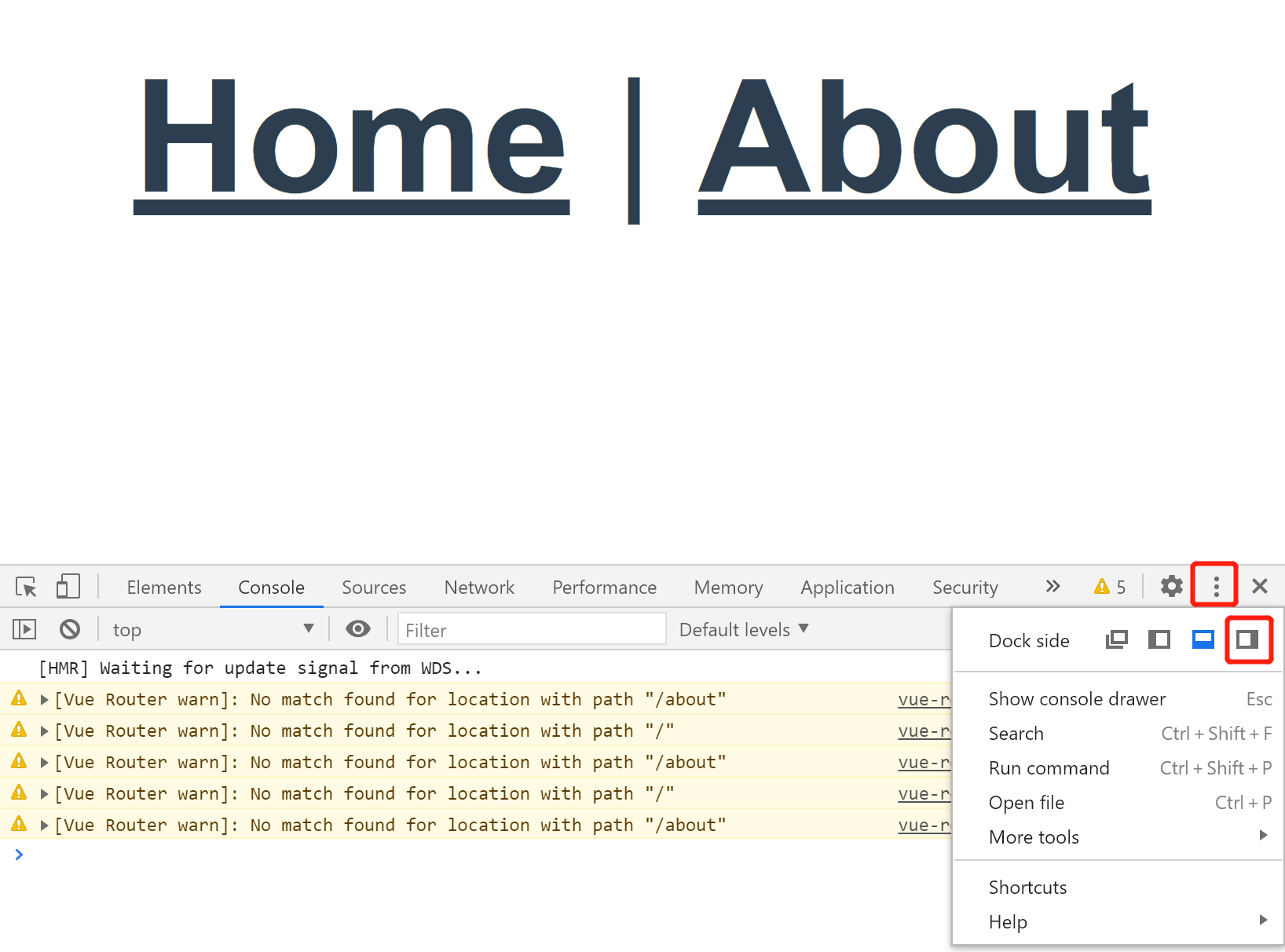
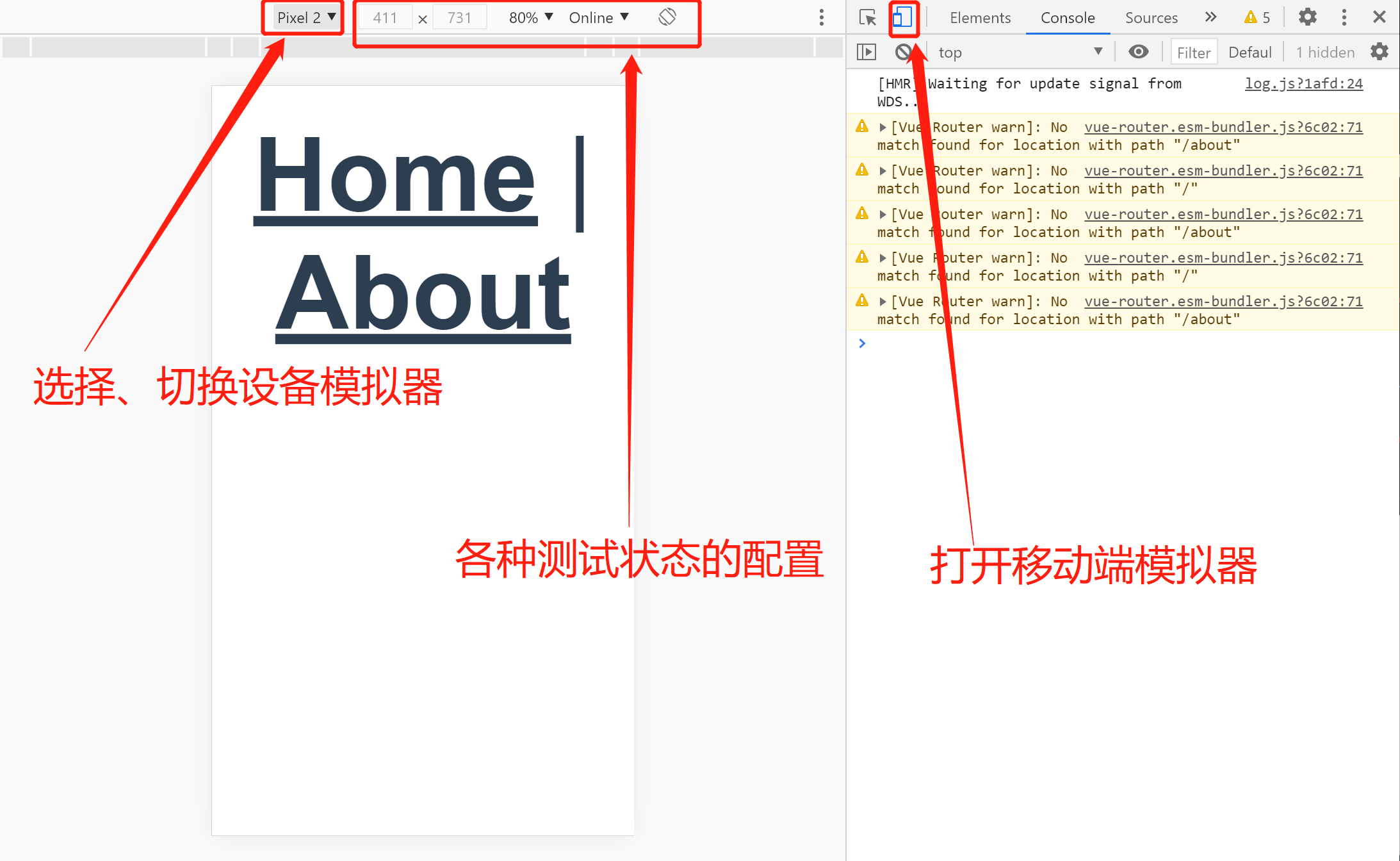
首先可以调整一下测试栏的位置:


iconfont.cn阿里矢量图标库的使用【采集icon到项目】
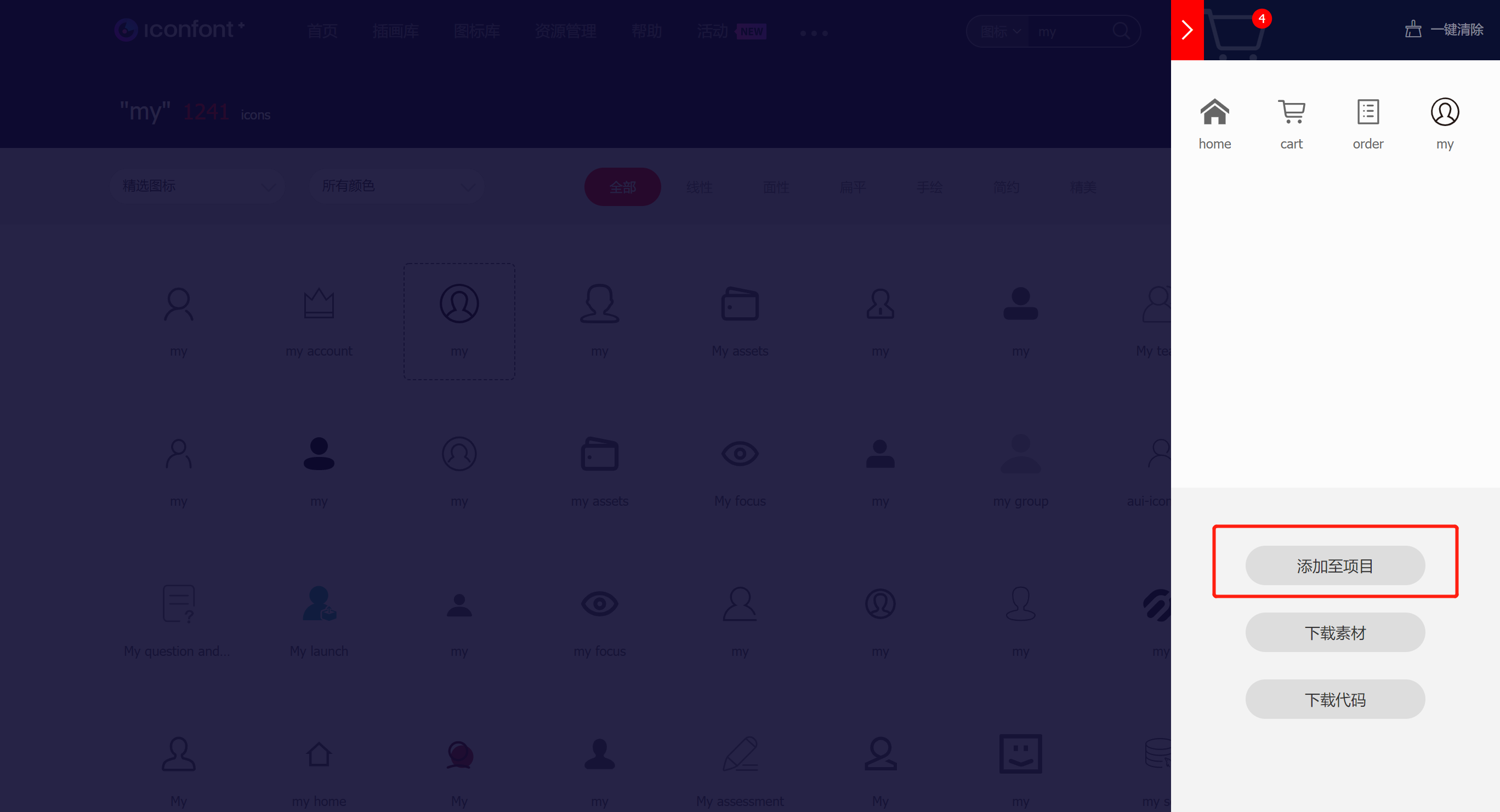
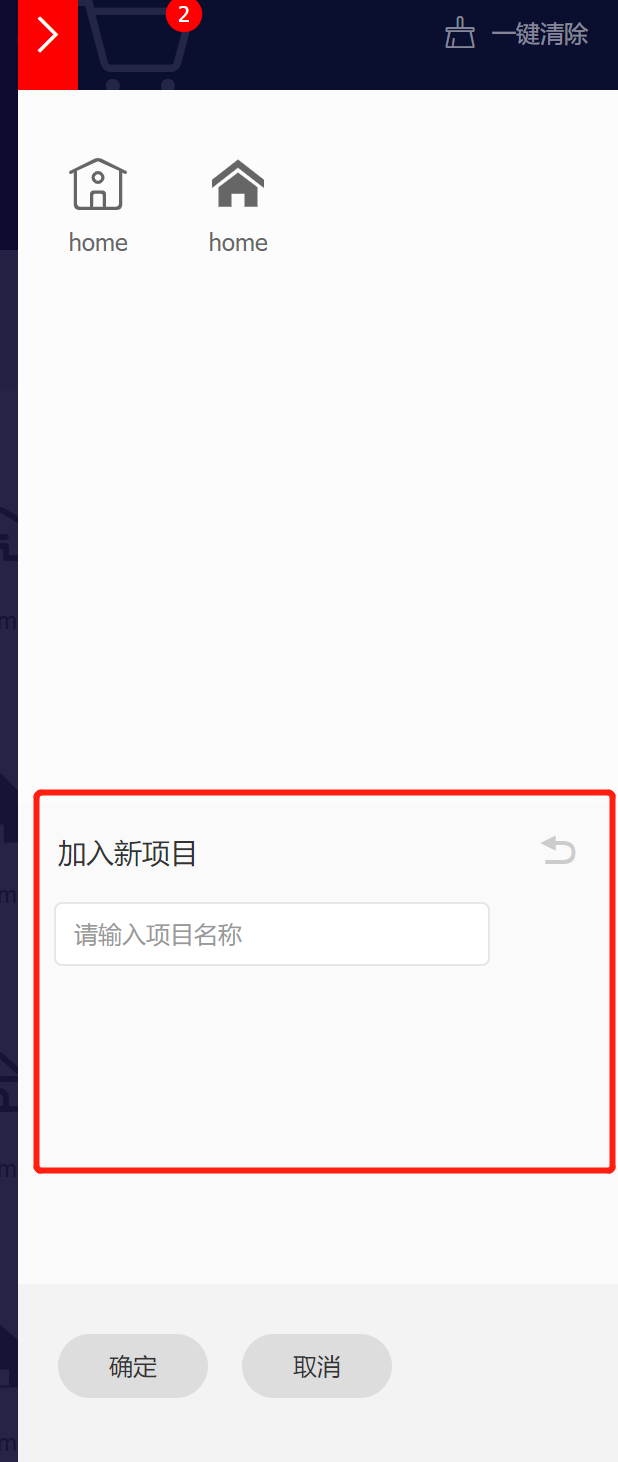
登录后,搜索图标然后加入购物车:






可以将当前目录下的图标的各种格式打包成zip下载下来:


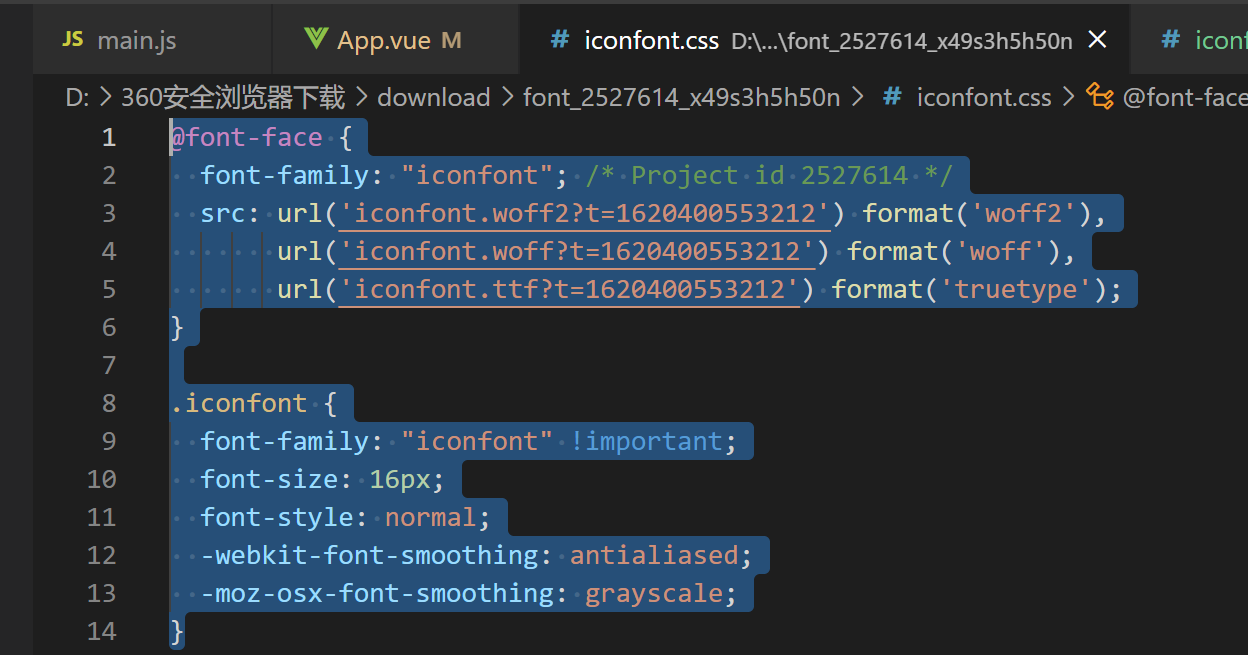
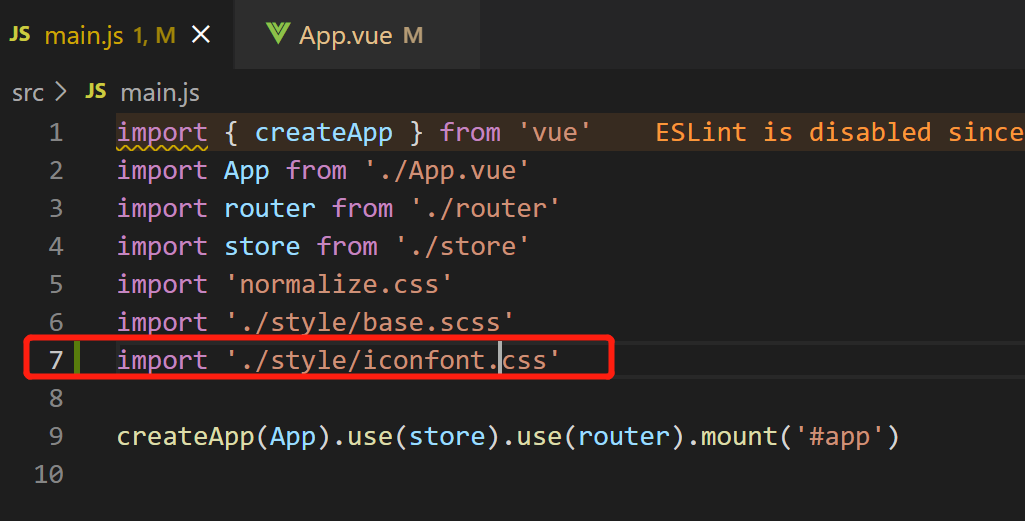
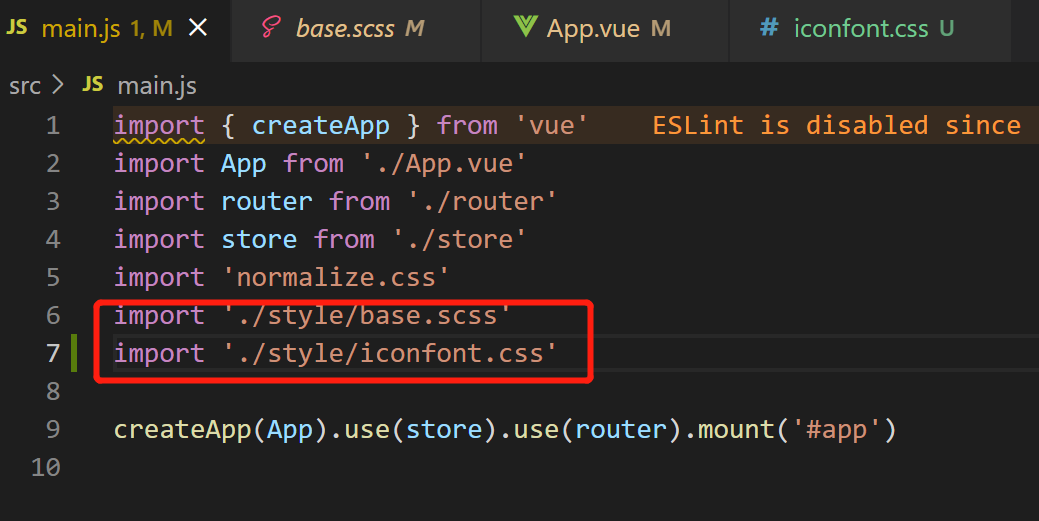
在style目录下新建一个css文件,如iconfont.css,把复制的代码贴到这里,
不过这里引用的代码还是本地的,
我们可以替换成在线的:

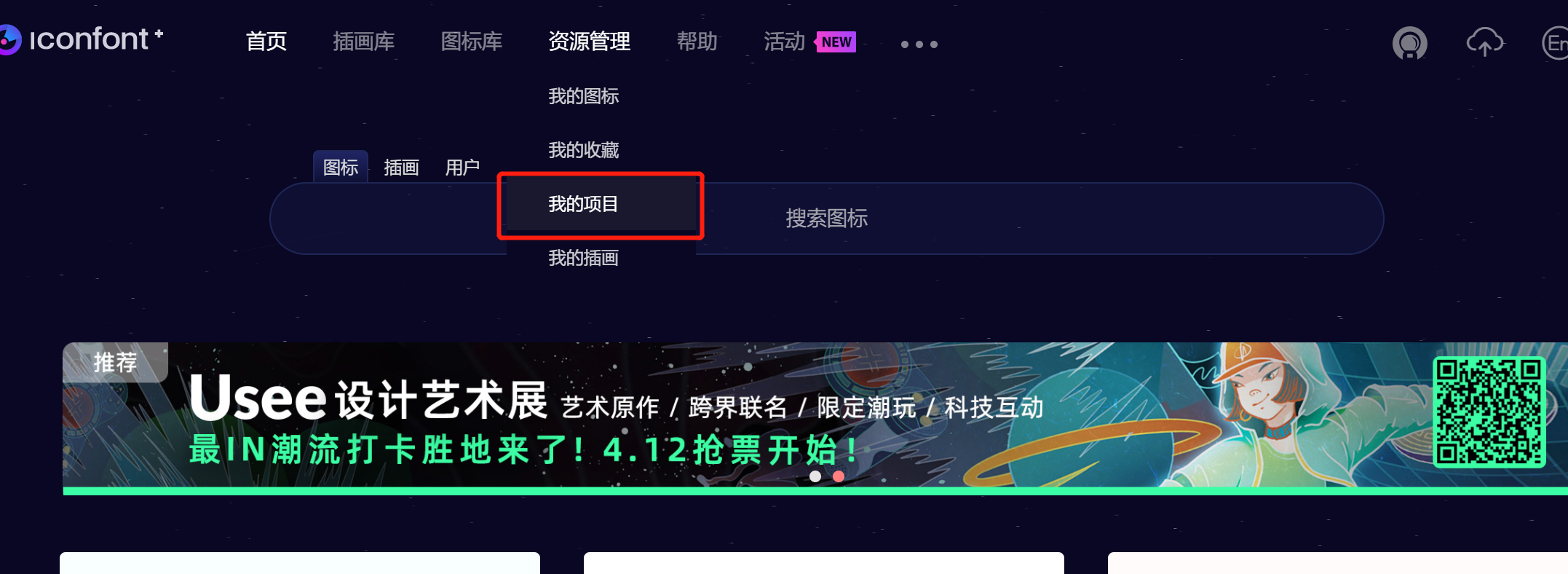
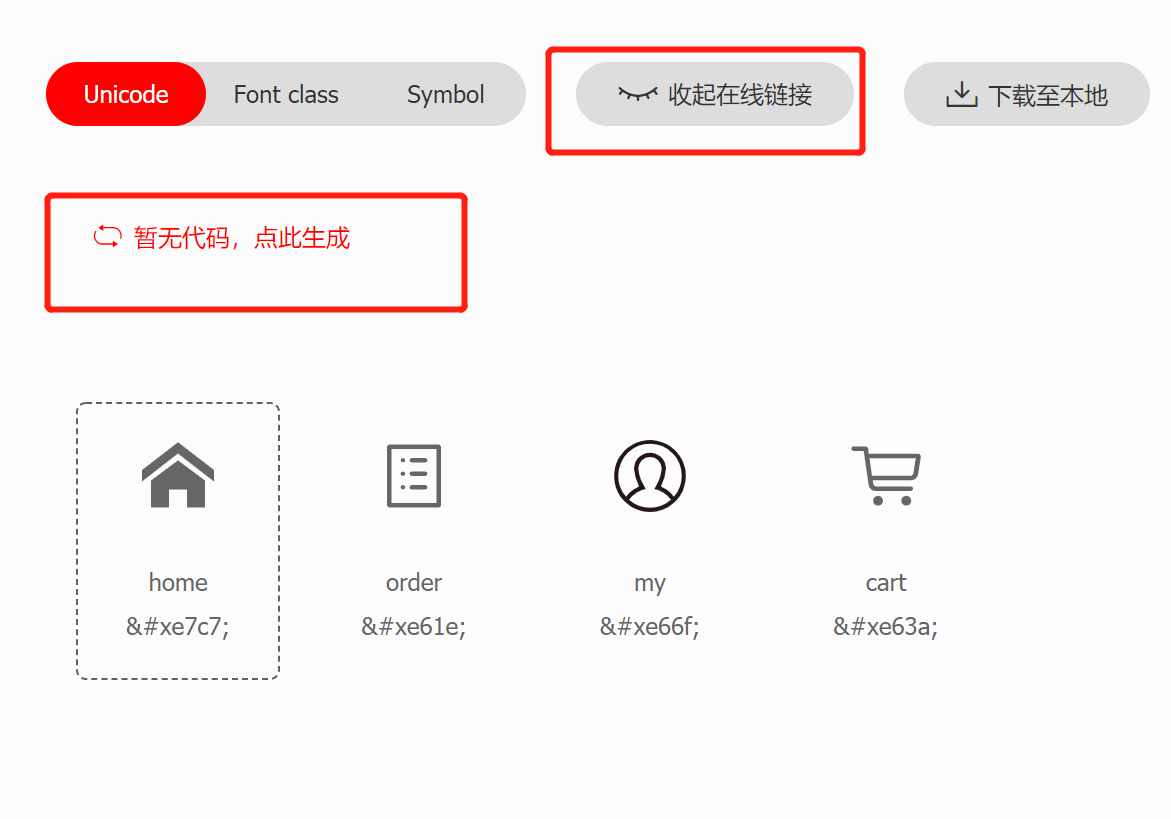
点击查看在线连接,
点击【暂无代码,点此生成】,
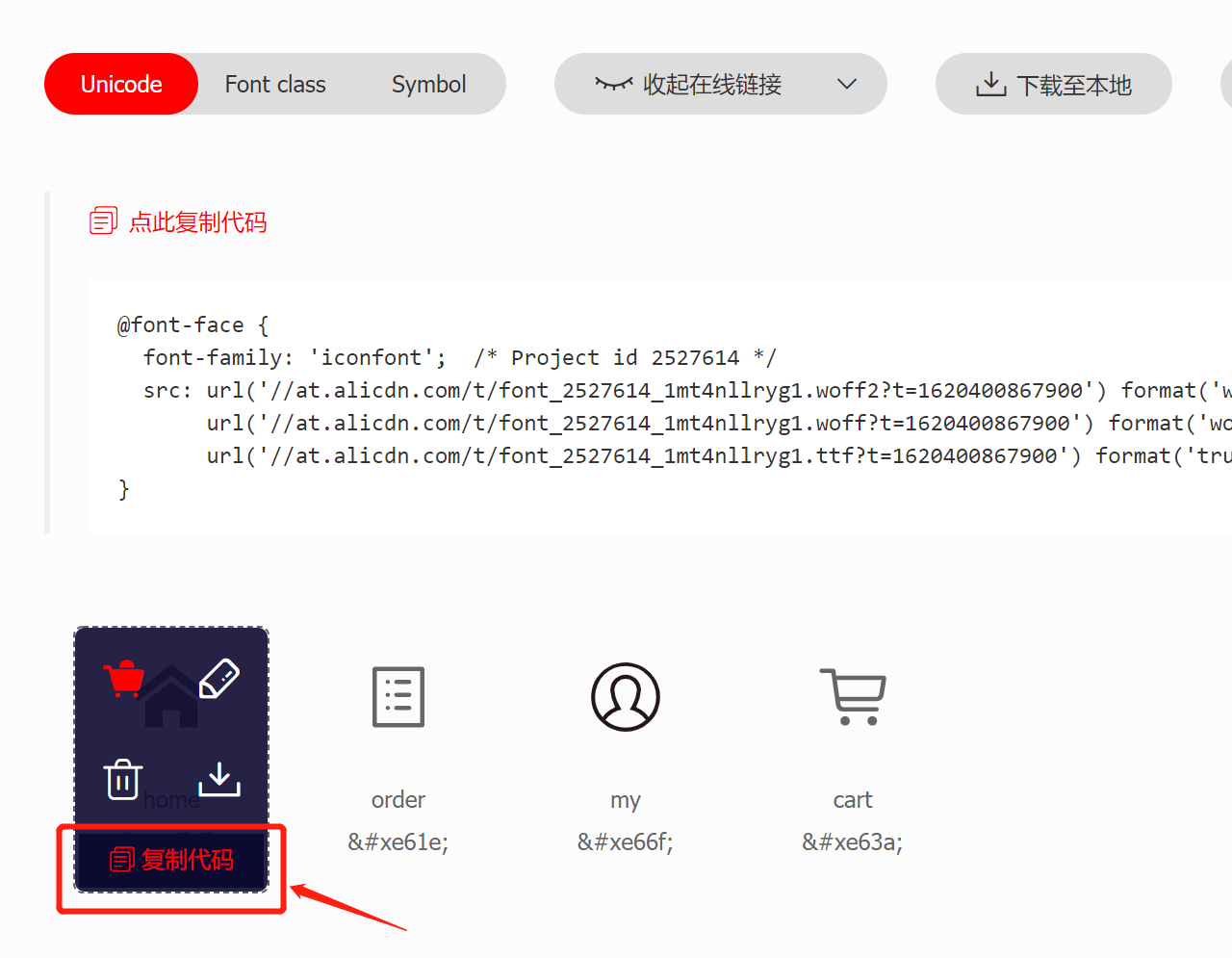
可以生成在线连接代码:




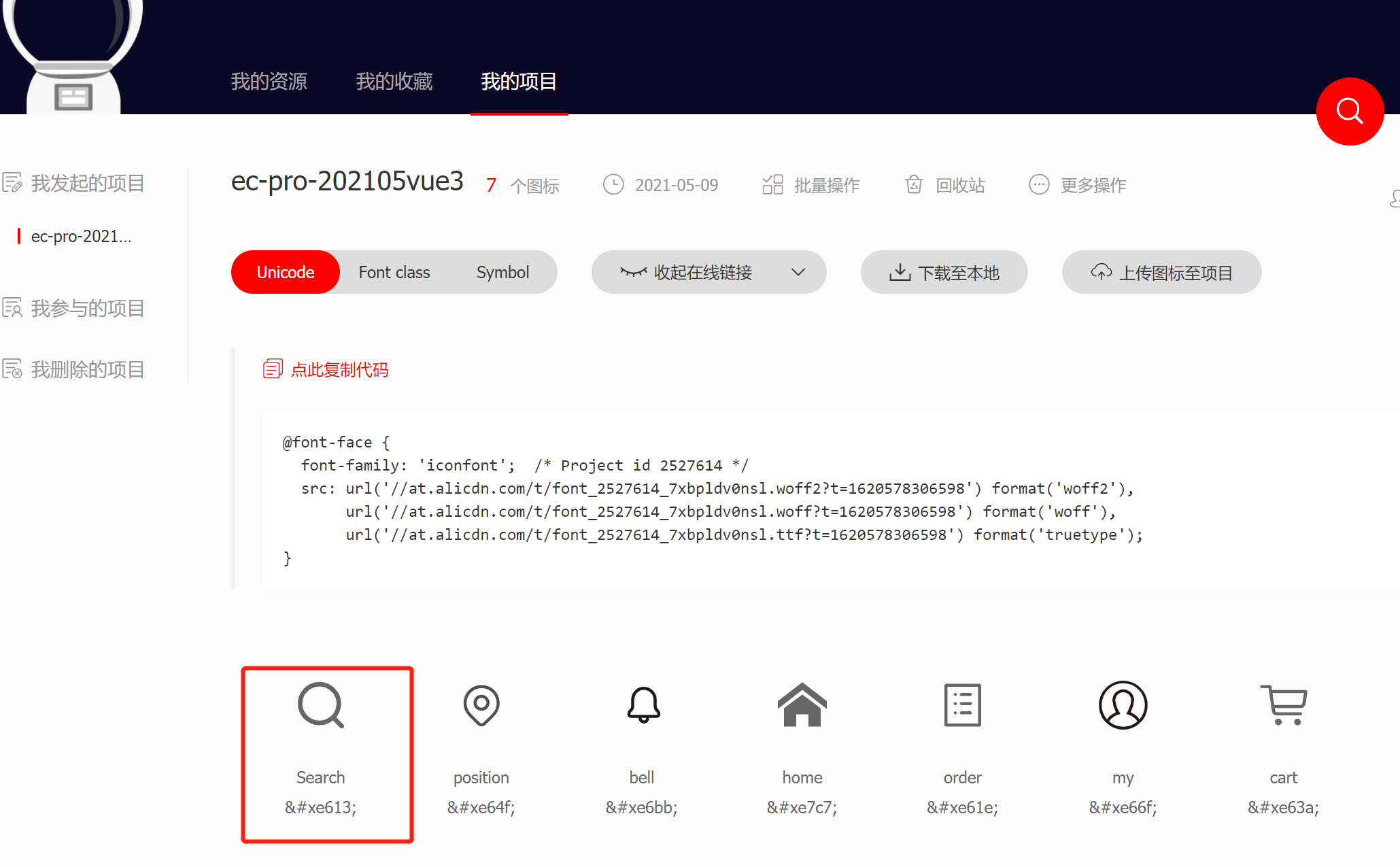
接着在iconfont网页上,移动到图标上,点击复制对应图标的代码,如
:

注意写上
class="iconfont":


浏览器最小只能使用12px的文字尺寸,如果要显示10px,需要写20px然后缩小一半
.docker_title {
font-size: 20px;
transform: scaleX(.5) scaleY(.5);//缩小一半
transform-origin: center top;//缩小中心点
}优化 | 有从属关系的css 可以简写
注意这里的flex流式布局
<template>
<div class="docker">
<span class="docker__item docker__item--active">
<div class="iconfont"></div>
<div class="docker_title">首页</div>
</span>
<span class="docker__item docker__item--active">
<div class="iconfont"></div>
<div class="docker_title">购物车</div>
</span>
<span class="docker__item docker__item--active">
<div class="iconfont"></div>
<div class="docker_title">订单</div>
</span>
<span class="docker__item docker__item--active">
<div class="iconfont"></div>
<div class="docker_title">我的</div>
</span>
</div>
</template>
<style lang="scss">
.docker {
display: flex;
box-sizing: border-box;
position: absolute;
padding: 0 0.18rem; //间隔
left: 0;
bottom: 0;
width: 100%;
height: 0.49rem;
border-top: 1px solid #f10000;
&__item {
//等价于 .docker__item
flex: 1;
text-align: center;
.iconfont {
margin: 0.07rem 0 0.02rem 0; //图标间隔
font-size: 0.18rem; //调整图标大小
}
&--active {
//等价于 .docker__item--active
color: skyblue;
}
}
&_title {
//等价于 .docker_title
font-size: 20px;
transform: scaleX(0.5) scaleY(0.5); //缩小一半
transform-origin: center top; //缩小中心点
}
}
// .docker__item {
// flex: 1;
// text-align: center;
// .iconfont {
// margin: 0.07rem 0 0.02rem 0; //图标间隔
// font-size: 0.18rem; //调整图标大小
// }
// }
// .docker__item--active {
// color: skyblue;
// }
// .docker_title {
// font-size: 20px;
// transform: scaleX(0.5) scaleY(0.5); //缩小一半
// transform-origin: center top; //缩小中心点
// }
</style>优化 | css引入的简写
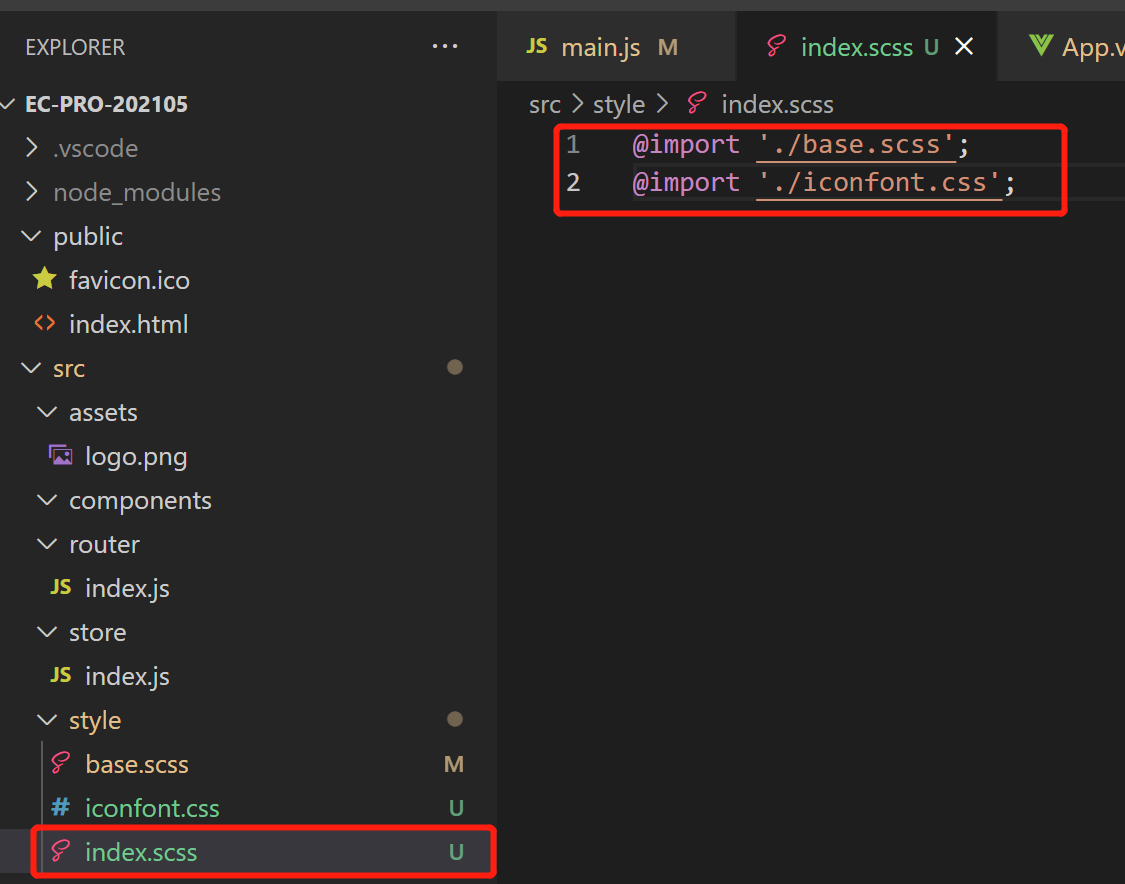
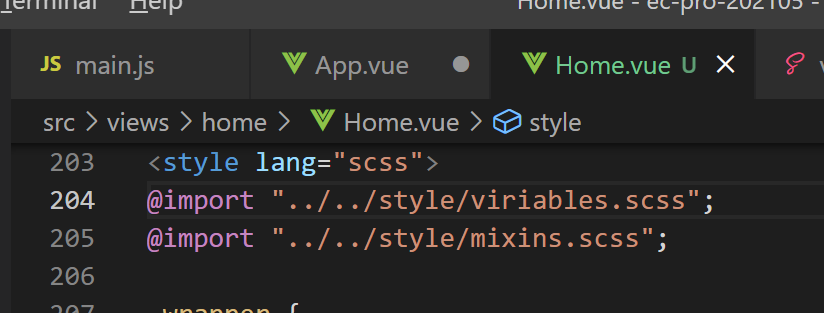
当前的css文件引入我们是这样写的:

index.scss,然后把需要引用的css文件都写在这里面:

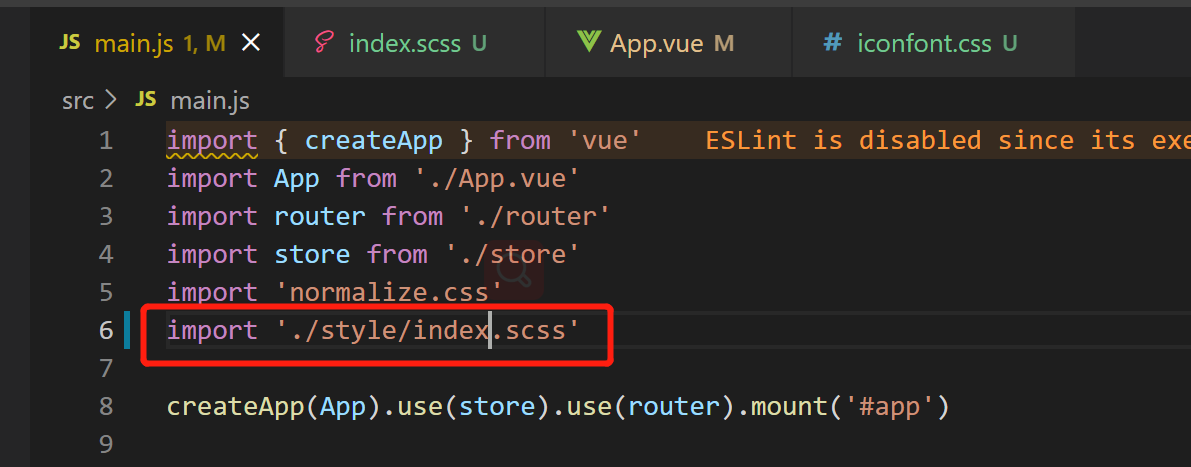
使用的时候就只要引入
index.scss这个“引用汇总文件”就可以了:

1.end 至此底部栏UI基本完成
commit a0c19703acc3c0da070c9b2b291bdce11ff33646 (HEAD -> master)
Author: aaLiweipeng <31944741+aaLiweipeng@users.noreply.github.com>
Date: Sat May 8 22:18:29 2021 +0800
Preliminary completion of the bottom bargithub-commit: https://github.com/aaLiweipeng/ec-pro-202105/commit/30a33b963c323a12b3c1f5a15b238d3aac289a4e
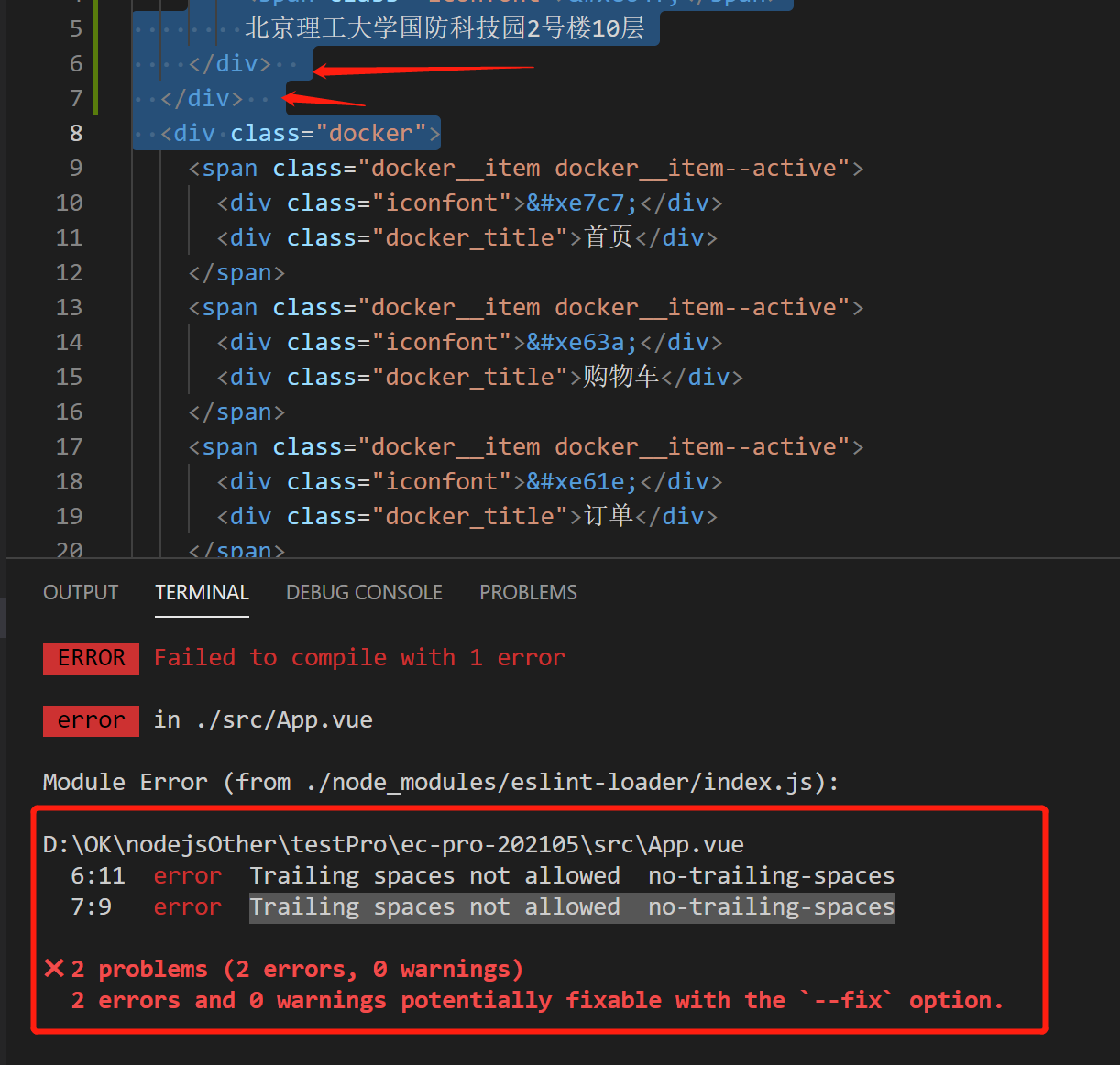
2.1 bug | error Trailing spaces not allowed no-trailing-spaces
解决方案:删除尾部多余的空格

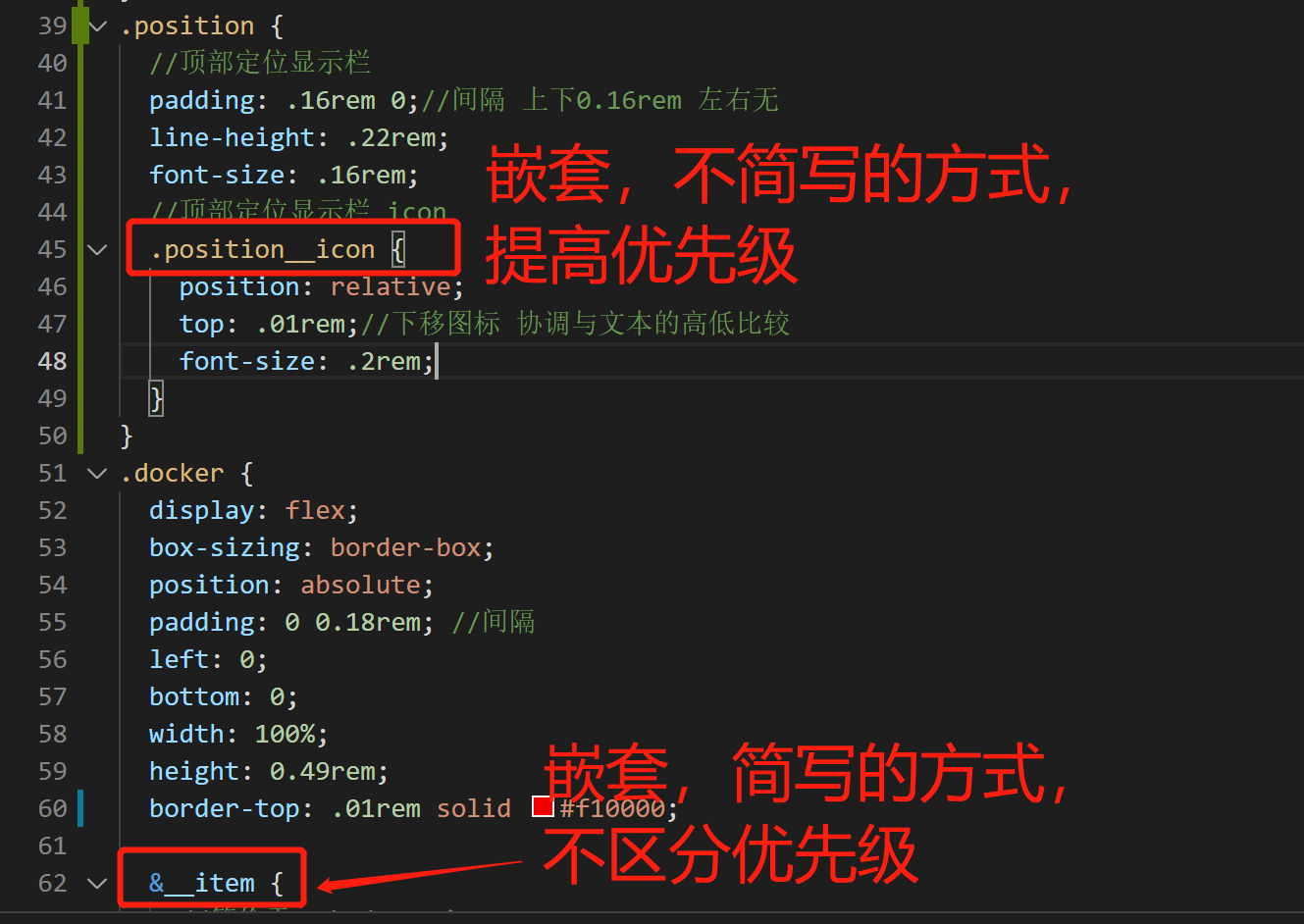
2.2 注意 | CSS Class的优先级
有时候同一个标签,
我们可能会给它定义了多个CSS Class:

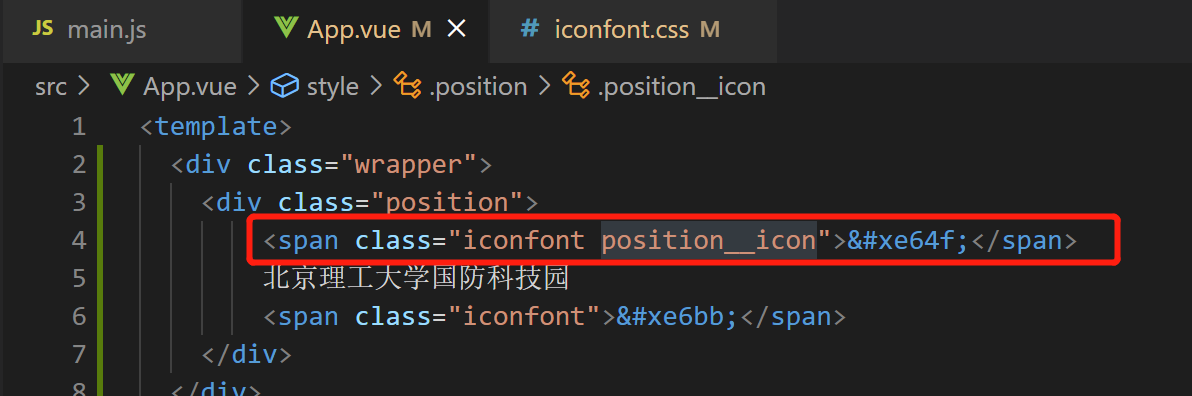
我们可以用这种 嵌套 且 不使用
&...简写 的方式,提高CSS Class的优先级:

position__icon的优先级会比iconfont高;
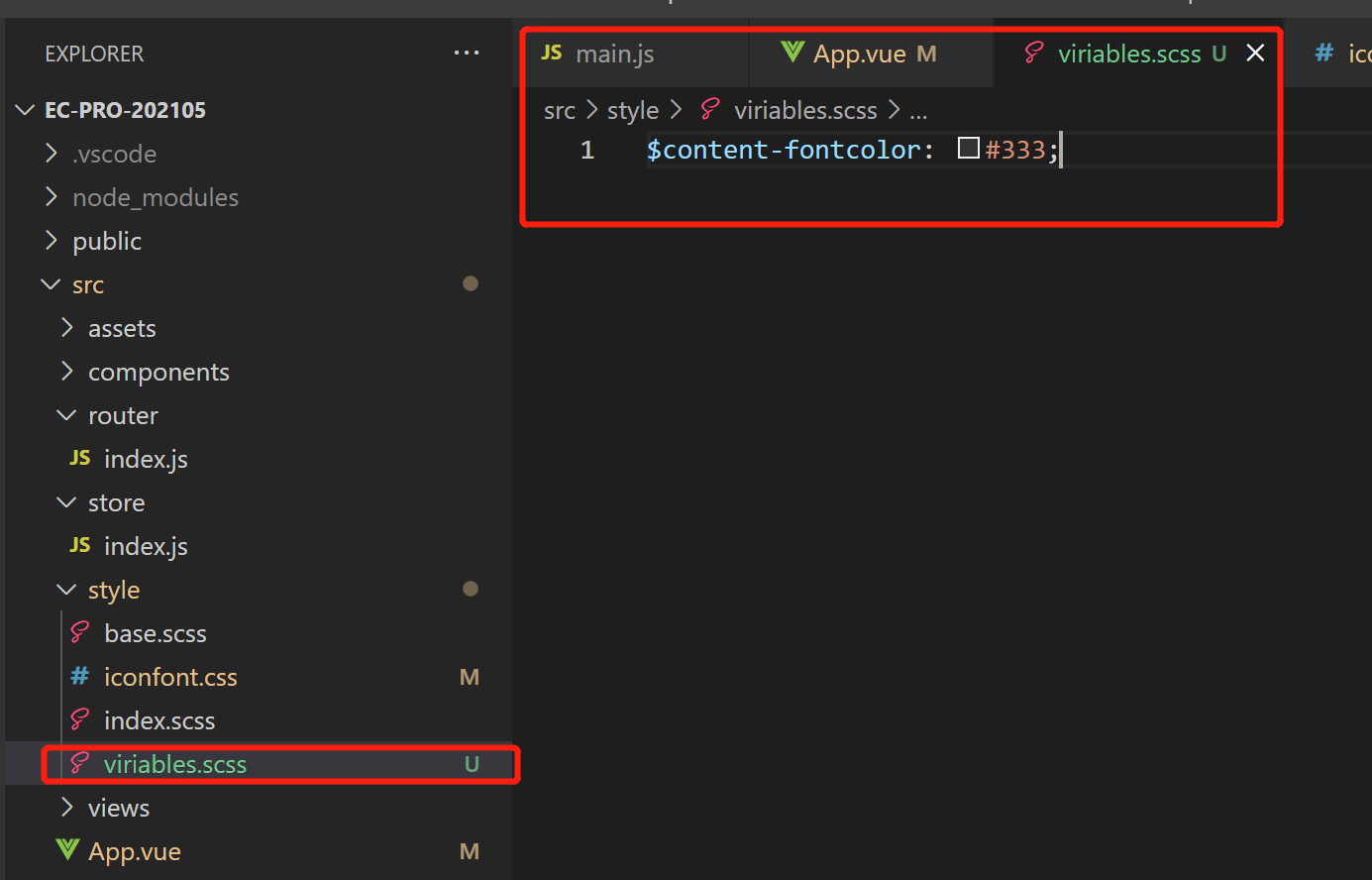
2.3 新建scss文件,定义通用的样式变量【类似 android的res/style/ 下文件】


2.4 新建scss文件,封装mixin,效果同上


位置栏至此初步完成
commit d81edf449371f5d14972e5a6f0b328f2693cde8e (HEAD -> main, origin/main, origin/HEAD)
Author: aaLiweipeng <31944741+aaLiweipeng@users.noreply.github.com>
Date: Mon May 10 00:23:59 2021 +0800
Add the top position bargithub:https://github.com/aaLiweipeng/ec-pro-202105/commit/d81edf449371f5d14972e5a6f0b328f2693cde8e
3. 搜索和 banner区域
3.1 新增iconfont项目图标【search】,更新项目 链接资源代码



3.2 防止弱网时,图标加载太慢 导致周围组件 发生抖动【padding、overflow 结合 图片宽高比的 占位技巧】
.banner{
//以下三行,用于防止弱网时,图标加载太慢
//导致周围组件 发生抖动
height: 0;
overflow: hidden;
padding-bottom: 46.7%;//图片的宽高比,图片未下载好时提前占位 373/798≈0.4674
&__img {
width: 100%;//撑满父布局
}
}搜索框和banner初步完成,
GitHub:
4.图标 Grid网格布局
GitHub:**
5.附近栏
GitHub:**
5.1 流式布局的魅力
//附近栏
.nearby {
&__title {
margin: .16rem 0 0.04rem 0;
font-size: .18rem;
font-weight: normal;
color: $content-fontcolor;
}
&__item {
// display: flex;
&__img {
width: .56rem;
height: .56rem;
}
}
}
//附近栏
.nearby {
&__title {
margin: .16rem 0 0.04rem 0;
font-size: .18rem;
font-weight: normal;
color: $content-fontcolor;
}
&__item {
display: flex;
&__img {
width: .56rem;
height: .56rem;
}
}
}
5.2 注意<p>标签的默认margin!!(其他标签 也要注意 默认margin等)
&__highlight {
// margin: 0.08rem 0 0 0;
margin-top: 0.08rem;
line-height: .18rem;
font-size: .13rem;
color: #e93b3b;
}
使用详细的margin样式,处理掉默认的margin:
&__highlight {
margin: 0.08rem 0 0 0;
line-height: .18rem;
font-size: .13rem;
color: #e93b3b;
}效果:

5.3 【overflow-y: auto】处理溢出,使得底部导航栏不会跟着动
.wrapper {
overflow-y: auto;//处理溢出,使得底部导航栏不会跟着动
//内容的 根布局
position: absolute;
left: 0;
top: 0;
bottom: 0.5rem;
right: 0;
padding: 0 0.18rem; //整体内容留白 间隔 上下无 左右0.18
}


6.拆分组件代码
GitHub:--- views目录下创建一个home目录,
home下新建一个Home.vue;
把App.vue的内容剪切过来;
这个时候App.vue没内容,
然后Home里面的引用路径得改一下:

然后这时候,
App.vue改成一下内容,
就可以如旧正常显示了:
<template>
<Home />
</template>
<script>
import Home from './views/home/Home'
export default {
name: 'App',
components: { Home }
}
</script>当然这时候只是把主页Home.vue从App.vue中拆除出去而已,
接下来还需要继续拆分;
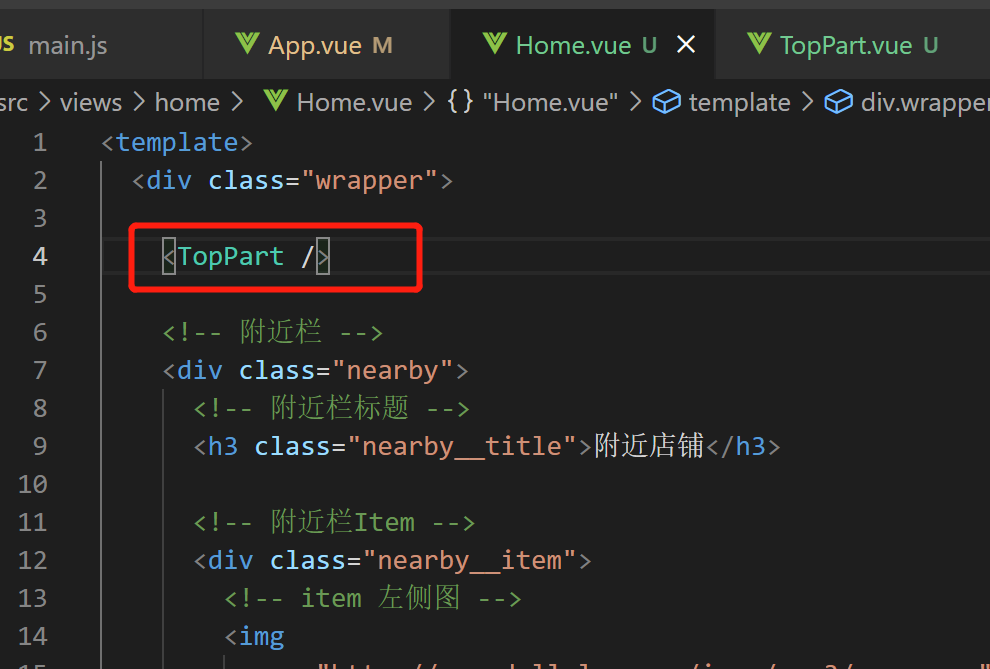
首先把position部分到gap部分拆分出来,
为顶部业务部分【TopPart】:

view/home/TopPart.vue:
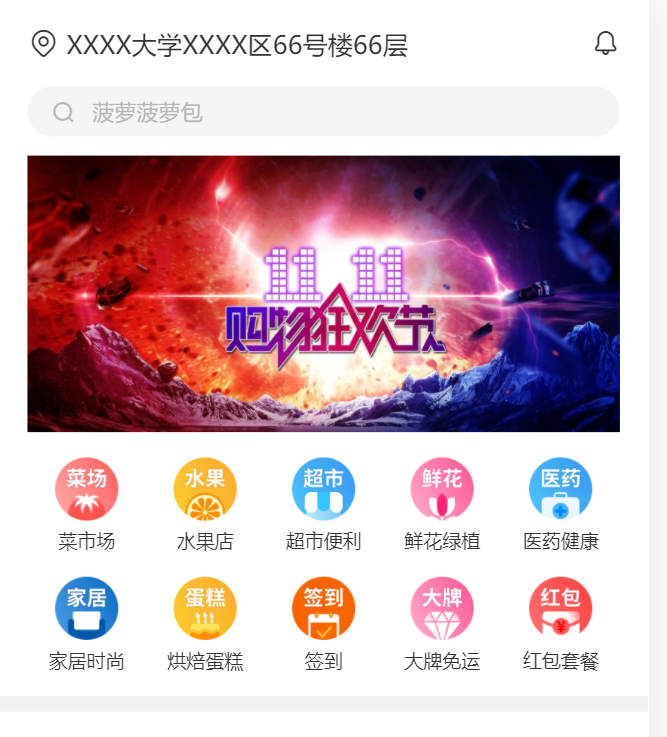
<template>
<div class="position">
<span class="iconfont position__icon"></span>
XXXX大学XXXX区66号楼66层
<span class="iconfont position_notice"></span>
</div>
<div class="search">
<span class="iconfont"></span>
<span class="search__text">菠萝菠萝包</span>
</div>
<div class="banner">
<img
class="banner__img"
src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.yipic.cn%2Fthumb%2Ff0f77685%2Fbdaa5f3f%2Ffa49ab25%2Fc7151244%2Fbig_f0f77685bdaa5f3ffa49ab25c7151244.png&refer=http%3A%2F%2Fimg.yipic.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1623252871&t=7a27caac9990c344d03ff0dfff8f6c1d"
/>
</div>
<!-- icon网格布局 -->
<div class="icons">
<div class="icons__item">
<img
class="icons__item__img"
src="http://www.dell-lee.com/imgs/vue3/菜市场.png"
/>
<p class="icons__item__desc">菜市场</p>
</div>
...
</div>
<!-- 网格布局下 灰色间隔线区 -->
<div class="gap"></div>
</template>
<style lang="scss">
...
.position {
...
.position__icon {
...
}
.position_notice {
...
}
color: $content-fontcolor;
}
.search {
...
.iconfont {
...
}
&__text {
...
}
} //search
//icon网格布局
.icons {
...
&__item {
...
&__img {
...
}
&__desc {
...
}
}
}
.banner {
...
&__img {
...
}
}
//网格布局下 灰色间隔线区
.gap {
...
}
</style>然后作为子组件引入到Home.vue:
<script>
import TopPart from './TopPart'
export default {
name: 'Home',
components: { TopPart }
}
</script>使用:

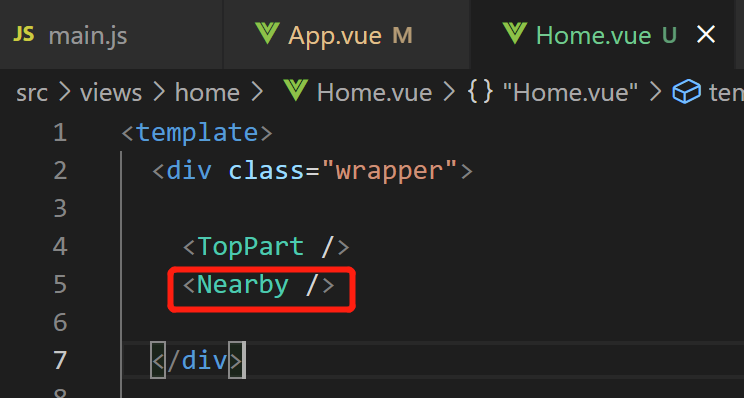
然后是Nearby部分的拆分
新建文件,
views/home/Nearby.vue,
把home中的【附近栏】相关的代码移过来:

home.vue中注册为子组件:
<script>
import TopPart from './TopPart'
import Nearby from './Nearby'
export default {
name: 'Home',
components: { TopPart, Nearby }
}
</script>使用:

最后拆分底部导航栏部分
新建 views/home/Docker.vue,
把home中的【底部导航栏】相关的代码移过来:;
home.vue中注册为子组件:
<script>
import TopPart from './TopPart'
import Nearby from './Nearby'
import Docker from './Docker'
export default {
name: 'Home',
components: { TopPart, Nearby, Docker }
}
</script>使用:

7.使用v-for、v-html优化代码
主要优化Grid菜单部分,附近栏 和 底部导航栏部分等 list特性的模块,
细节可以看 GitHub:
7.1 iconfont转义问题
<!-- 底部导航栏 -->
<div class="docker">
<div
v-for = "item in dockerList"
class="docker__item docker__item--active"
:key="item.icon"
>
<!-- 这里不可以用插值表达式写,
因为 &# 会被自动转义成 文本,
无法实施符号特性;
改完记得刷新下页面!!! -->
<!-- <div class="iconfont">{{item.icon}}</div> -->
<div class="iconfont" v-html="item.icon" />
<div class="docker_title">{{item.text}}</div>
</div>
</div>7.2 巧用表达式控制css处理!!!
- 处理前:
<!-- 底部导航栏 -->
<div class="docker">
<div
v-for = "item in dockerList"
class="docker__item docker__item--active"
:key="item.icon"
>
.....
- 处理后,
更改class属性,使得颜色的样式需要判断,默认是第一个有蓝色:
<!-- 底部导航栏 -->
<div class="docker">
<div
v-for = "(item, index) in dockerList"
:class="{ 'docker__item': true, 'docker__item--active': index === 0}"
:key="item.icon"
>
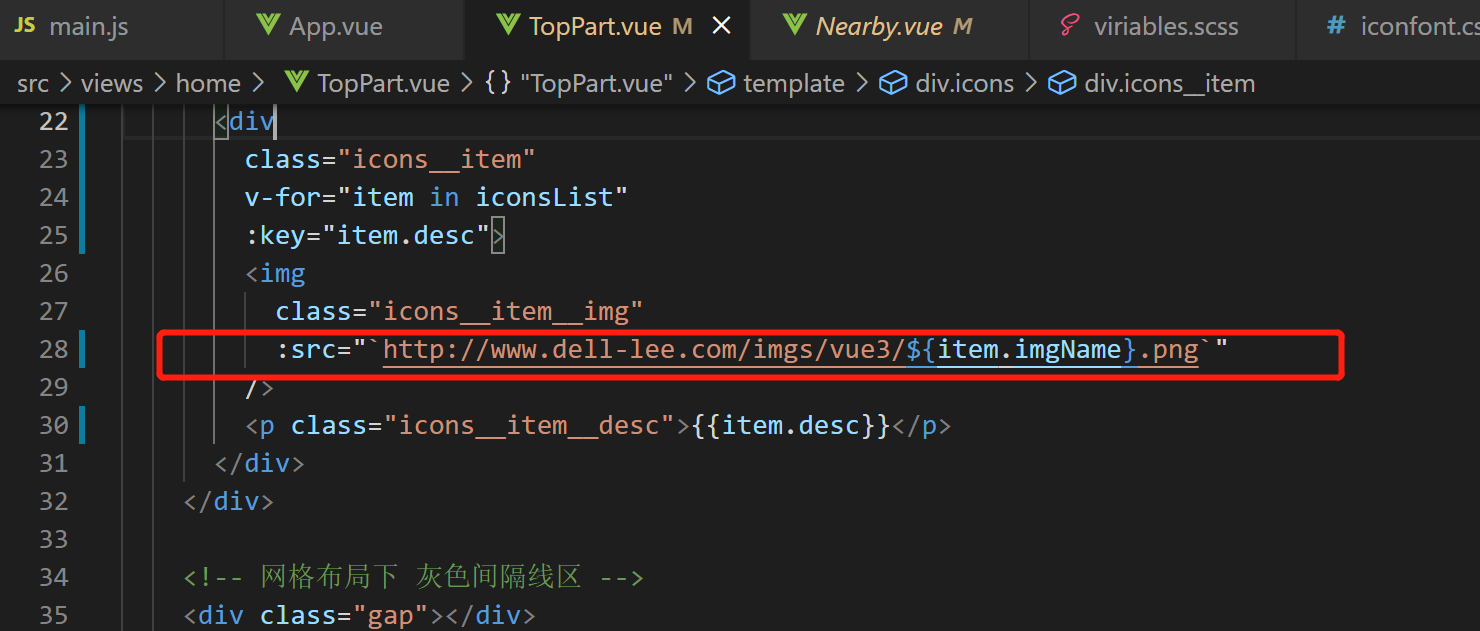
7.3 字符串模板 匹配实战

7.4 首页UI基本实现(画完了)

8.
8.1 scoped 限制 样式的作用范围
一个组件的样式应该只能作用于自身组件,
不能影响外部组件或者其他组件;
实现方式很简单,
只要style标签加个scoped即可,
建议如果没有特殊的需求,
所有单文件组件的style标签都可以加上这个特性:

8.2 安装、使用Vue.js devtools
需要梯子,需要在Chrome中进行,
打开网上应用商店:

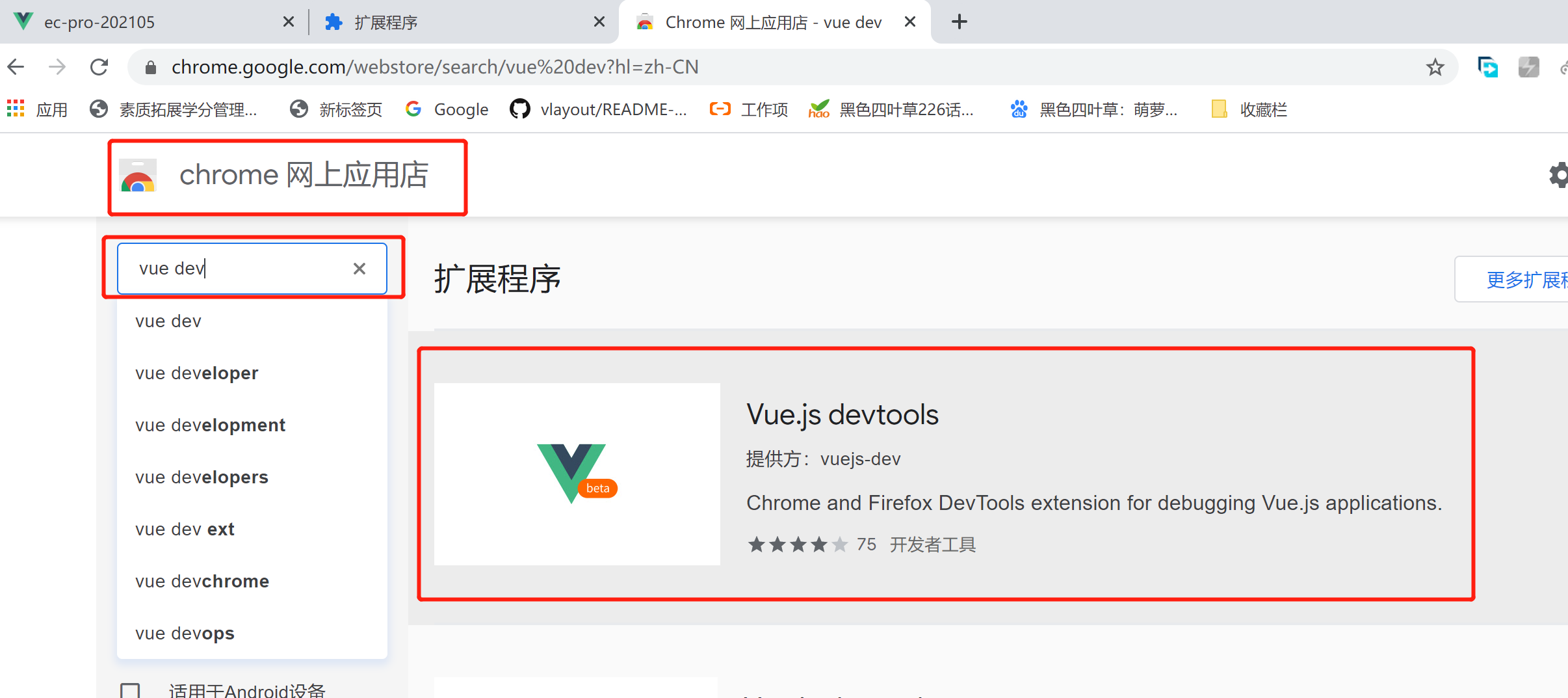
搜索 类似
vue dev字眼:



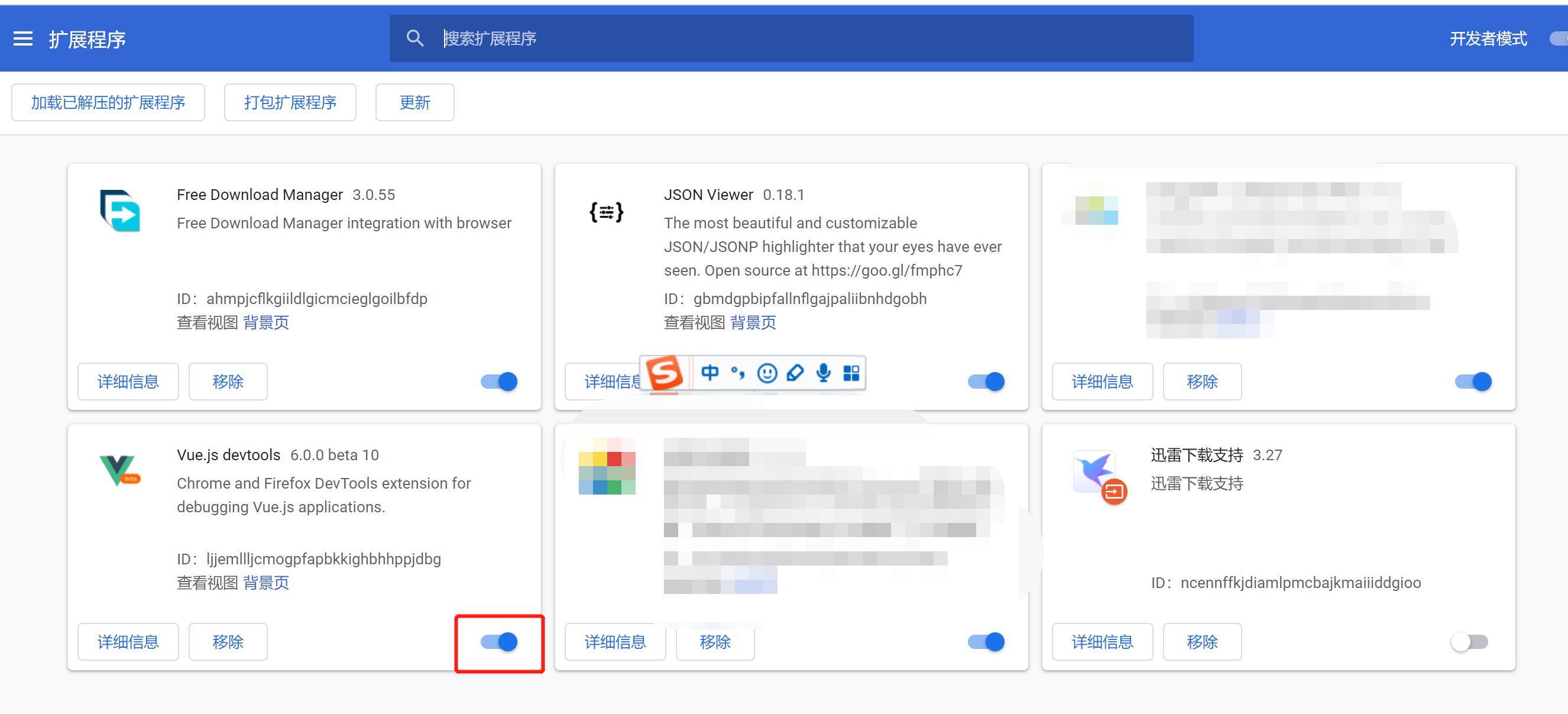
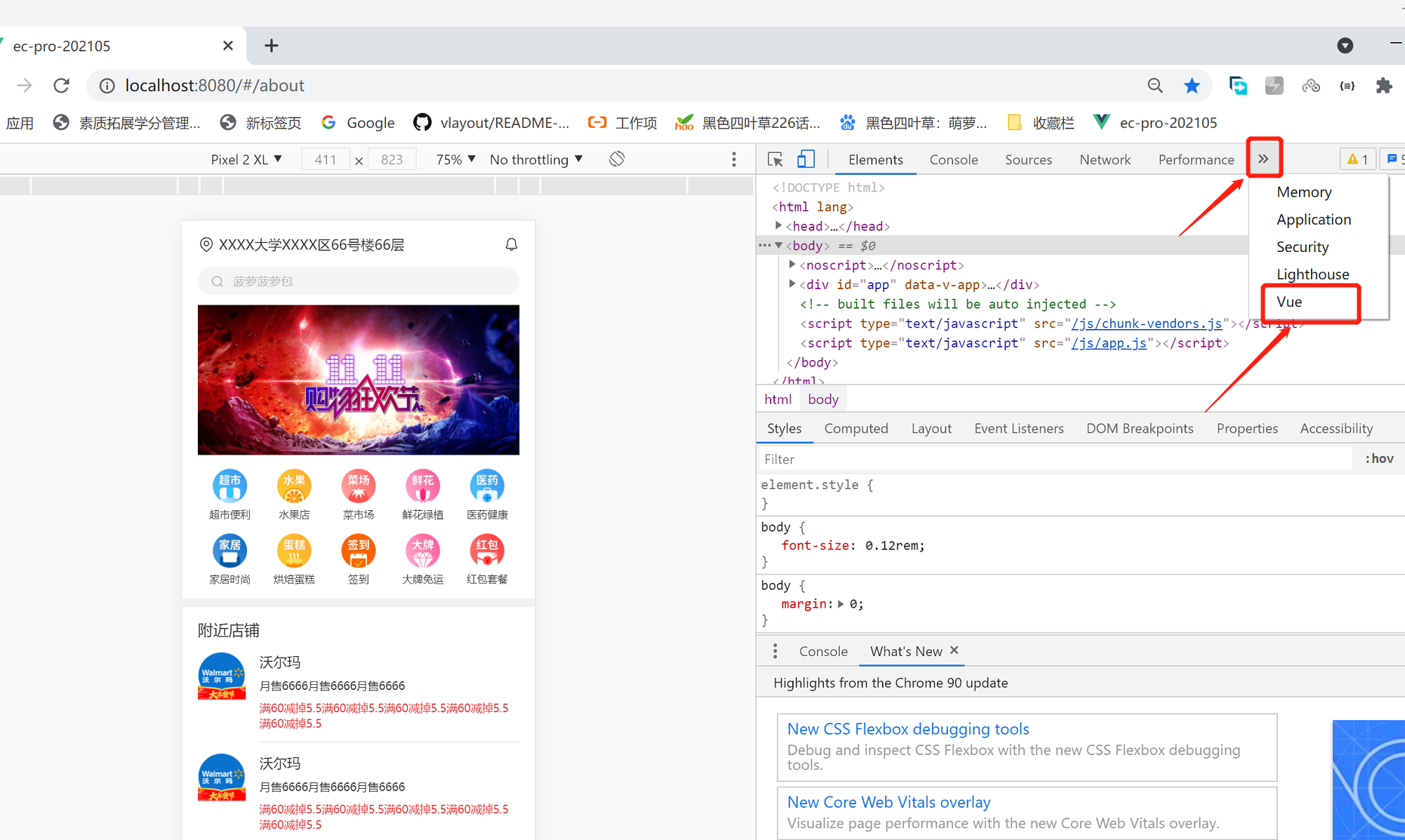
点击如下图的位置,可以打开工具:

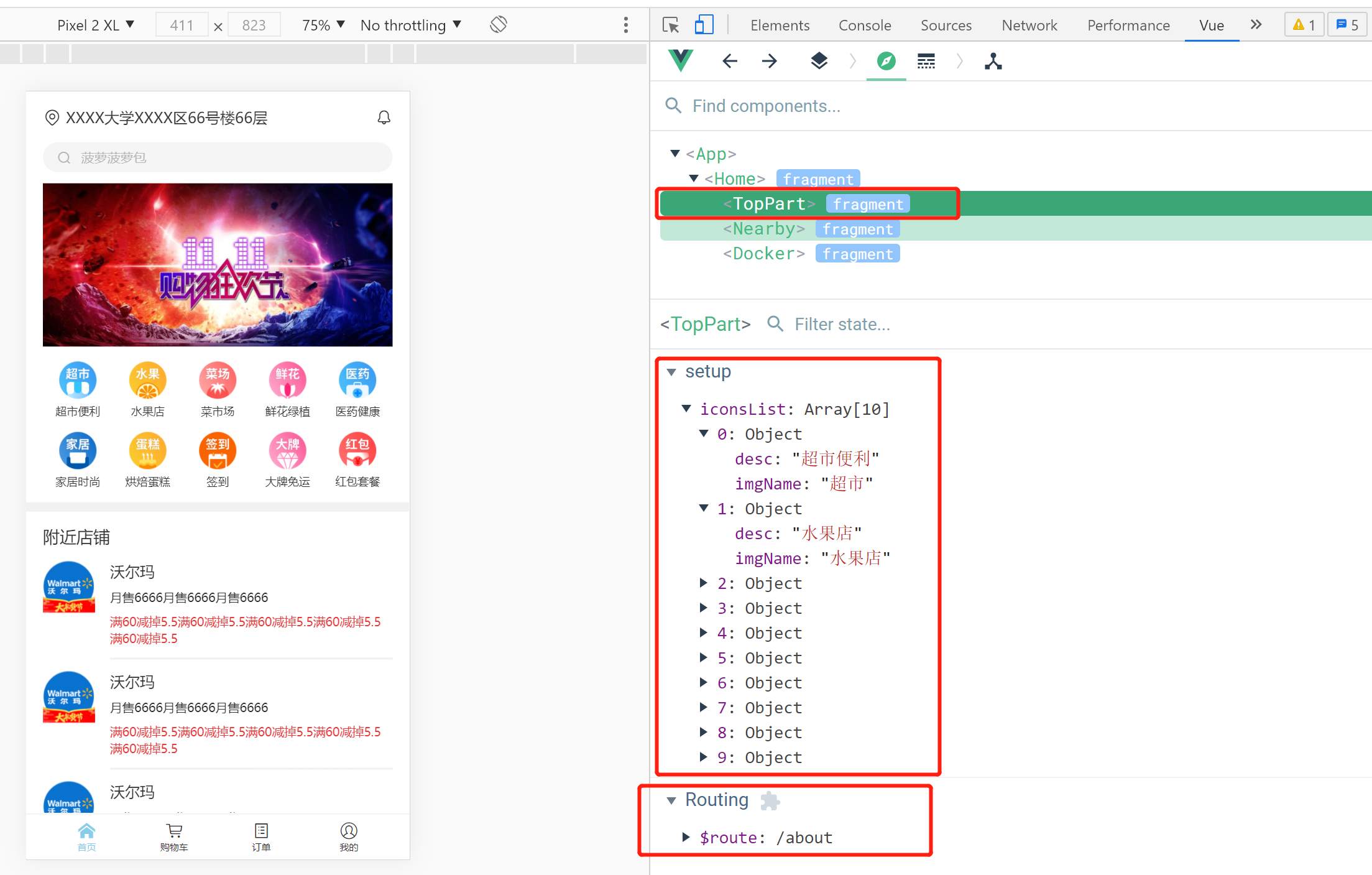
页面各个 分模块/子组件 的区域 以及 分模块/子组件 名:

文件名【毕竟单文件组件】:

<script>中,有对name属性进行定义的话,则根据这个name属性来处理显示:

双击某个模块,可以看到其对应的数据、路由情况,
方便做参数调测等:























 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










