flex是个非常好用的属性,如果说有什么可以完全代替 float position flex display:box),自主研发这东西也不好多说什么了,下面入正题。
首先还是从两个版本的语法开始讲吧,这里还是假设flex容器为 .box .item
旧语法篇
定义容器的display属性
.box{
display: -moz-box;
display: -webkit-box;
display: box;
}
容器属性
1.box-pack 属性
box-pack定义子元素主轴对齐方式。
.box{
-moz-box-pack: center;
-webkit-box-pack: center;
box-pack: center;
}
box-pack属性总共有4个值:
.box{
box-pack: start | end | center | justify;
}
2.box-align 属性
box-align定义子元素交叉轴对齐方式。
.box{
-moz-box-align: center;
-webkit-box-align: center;
box-align: center;
}
box-align属性总共有5个值:
.box{
box-align: start | end | center | baseline | stretch;
}
3.box-direction 属性
box-direction定义子元素的显示方向。
.box{
-moz-box-direction: reverse;
-webkit-box-direction: reverse;
box-direction: reverse;
}
box-direction属性总共有3个值:
.box{
box-direction: normal | reverse | inherit;
}
4.box-orient 属性
box-orient定义子元素是否应水平或垂直排列。
.box{
-moz-box-orient: horizontal;
-webkit-box-orient: horizontal;
box-orient: horizontal;
}
box-orient属性总共有5个值:
.box{
box-orient: horizontal | vertical | inline-axis | block-axis | inherit;
}
5.box-lines 属性
box-lines定义当子元素超出了容器是否允许子元素换行。
.box{
-moz-box-lines: multiple;
-webkit-box-lines: multiple;
box-lines: multiple;
}
box-lines属性总共有2个值:
.box{
box-lines: single | multiple;
}
子元素属性
1.box-flex 属性
box-flex定义是否允许当前子元素伸缩。
.item{
-moz-box-flex: 1.0;
-webkit-box-flex: 1.0;
box-flex: 1.0;
}
box-flex属性使用一个浮点值:
.item{
box-flex: ;
}
2.box-ordinal-group 属性
box-ordinal-group定义子元素的显示次序,数值越小越排前。
.item{
-moz-box-ordinal-group: 1;
-webkit-box-ordinal-group: 1;
box-ordinal-group: 1;
}
box-direction属性使用一个整数值:
.item{
box-ordinal-group: ;
}
新版语法
定义容器的display属性
.box{
display: -webkit-flex;
display: flex;
}
.box{
display: -webkit-inline-flex;
display:inline-flex;
}
容器样式
.box{
flex-direction: row | row-reverse | column | column-reverse;
flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow: || ;
justify-content: flex-start | flex-end | center | space-between | space-around;
align-items: flex-start | flex-end | center | baseline | stretch;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
子元素属性
.item{
order: ;
flex-grow: ;
flex-shrink: ;
flex-basis: | auto;
flex: none | [ <<span class="hljs-string" style="box-sizing: border-box; color: rgb(221, 17, 68);">'flex-grow'> <<span class="hljs-string" style="box-sizing: border-box; color: rgb(221, 17, 68);">'flex-shrink'>? || <<span class="hljs-string" style="box-sizing: border-box; color: rgb(221, 17, 68);">'flex-basis'> ]
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
兼容写法
首先是定义容器的 display
.box{
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
由于旧版语法并没有列入W3C标准,所以这里不用写 display:box
这里还要注意的是,如果子元素是行内元素,在很多情况下都要使用 display:block display:inline-block box-flex
子元素主轴对齐方式
.box{
-webkit-box-pack: center;
-moz-justify-content: center;
-webkit-justify-content: center;
justify-content: center;
}
这里旧版语法有4个参数,而新版语法有5个参数,兼容写法新版语法的 space-around
.box{
box-pack: start | end | center | justify;
justify-content: flex-start | flex-end | center | space-between | space-around;
}
子元素交叉轴对齐方式
.box{
-webkit-box-align: center;
-moz-align-items: center;
-webkit-align-items: center;
align-items: center;
}
这里的参数除了写法不同,其实是功能是一样的:
.box{
box-align: start | end | center | baseline | stretch;
align-items: flex-start | flex-end | center | baseline | stretch;
}
子元素的显示方向
子元素的显示方向可通过 box-direction + box-orient + flex-direction
左到右
.box{
-webkit-box-direction: normal;
-webkit-box-orient: horizontal;
-moz-flex-direction: row;
-webkit-flex-direction: row;
flex-direction: row;
}
右到左
.box{
-webkit-box-pack: end;
-webkit-box-direction: reverse;
-webkit-box-orient: horizontal;
-moz-flex-direction: row-reverse;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
这里补充说明一点: box 写法的 box-direction box-pack
上到下
.box{
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-moz-flex-direction: column;
-webkit-flex-direction: column;
flex-direction: column;
}
下到上
.box{
-webkit-box-pack: end;
-webkit-box-direction: reverse;
-webkit-box-orient: vertical;
-moz-flex-direction: column-reverse;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
}
是否允许子元素伸缩
.item{
-webkit-box-flex: 1.0;
-moz-flex-grow: 1;
-webkit-flex-grow: 1;
flex-grow: 1;
}
.item{
-webkit-box-flex: 1.0;
-moz-flex-shrink: 1;
-webkit-flex-shrink: 1;
flex-shrink: 1;
}
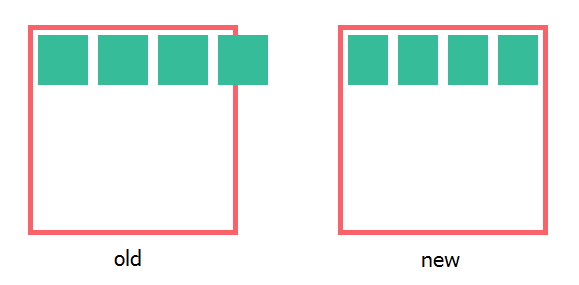
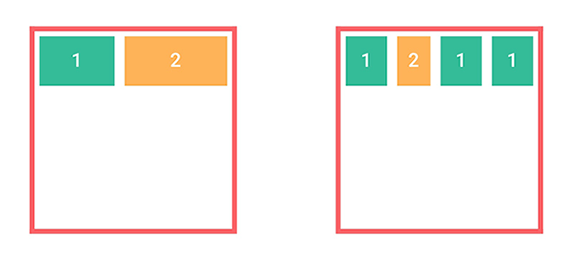
上面是允许放大,box语法中 box-flex flex-grow flex-shrink box-flex
这里还有一点,就是新旧语法的算法是不一样的,假设 box-flex box-flex
而新版的语法中,放大的比例是直接按 flex-grow flex-grow flex-shrink:0,看例子:
参数:
.item{
box-flex: ;
flex-grow: ;
flex-shrink: ;
}
子元素的显示次序
.item{
-webkit-box-ordinal-group: 1;
-moz-order: 1;
-webkit-order: 1;
order: 1;
}


































 3953
3953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








