1.实现效果

2.实现原理
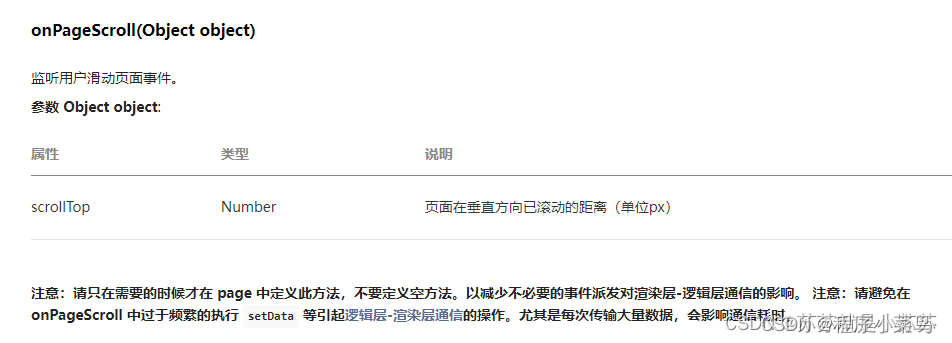
onPageScroll事件,监听页面滚动事件,当页面滚动超过一定高度,显示出一键返回顶部的按钮。

wx.pageScrollTo事件,实现一键返回顶部。
将页面滚动到目标位置,支持选择器和滚动距离两种方式定位。

3.实现代码
// pages/actualPage/oneTop/index.js
Page({
data: {
no_scroll: true,
},
onLoad: function (options) {
},
onShow: function () {
},
goTop: function (e) {
if (wx.pageScrollTo) {
wx.pageScrollTo({
scrollTop: 0
})
} else {
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
},
onPageScroll: function (e) {
if (e.scrollTop > 200) {
this.setData({
no_scroll: false
});
} else {
this.setData({
no_scroll: true
});
}
}
})
<view class="fix_btn" hidden='{{no_scroll}}' bindtap="goTop">
<image class="icon" src="https://i.postimg.cc/NFDWnd3H/image.png"></image>
</view>
<block wx:for="{{40}}" wx:key="list">
<view class="item">{{index+1}}.苏苏</view>
</block>
.fix_btn {
width: 100rpx;
height: 100rpx;
position: fixed;
z-index: 10;
bottom: 220rpx;
right: 20rpx;
}
.icon {
width: 100%;
height: 100%;
border-radius: 50%;
}
.item {
border-radius: 20rpx;
margin: 20rpx auto;
width: 710rpx;
padding: 20rpx;
font-size: 28rpx;
color: #333;
box-sizing: border-box;
background-color: #fff;
}





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








