学习nodejs,大部分人都会使用express框架,nodejs目前十分火爆,
版本也是蹭蹭蹭的往上跑,目前(2016年8月5日11:19:32),nodejs稳定版本是4.4.7,最新版本6.3.1,
使用express命令行创建项目第一遇到的问题应该就是这个了.
已经 npm install express -g 全局安装了express模块,为什么还是说不是内部或外部命令呢.
这是因为现在express已经4.X了.网上很多例子都是3.x的.
在4.x版本有个很大的改动,将原来3.x版本很多中间件剔除去了,包括命令行生成工具express-generator,
让express变得更小巧,轻便.
其实要命令行使用express,只要再全局安装express-generator就可以了,npm install express-generator -g
建立项目:
nodejs版本为:4.X,express版本为4.X
1.全局安装2个模块
express、express-generator
在命令行输入:
npm install -g express
npm install -g express-generator
如果模块下载很慢可以在后面 空格加上淘宝的镜像 --registry=https://registry.npm.taobao.org 

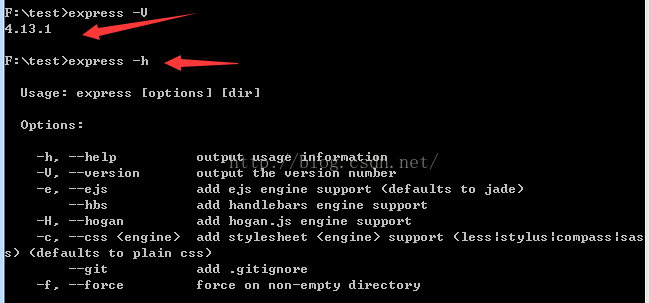
查看是否全局安装express成功命令: express -V 注意是大写的V;或者 express -h

看到版本号就算是安装成功了.
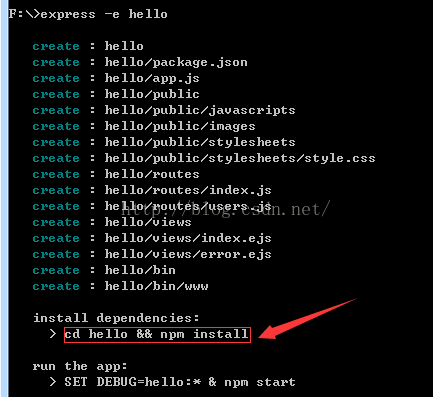
2.生成项目基本框架
命令: express xxx,4.x版本的express默认页面模板引擎是jade,
如果想用ejs,命令应该是这样的: express -e xxx

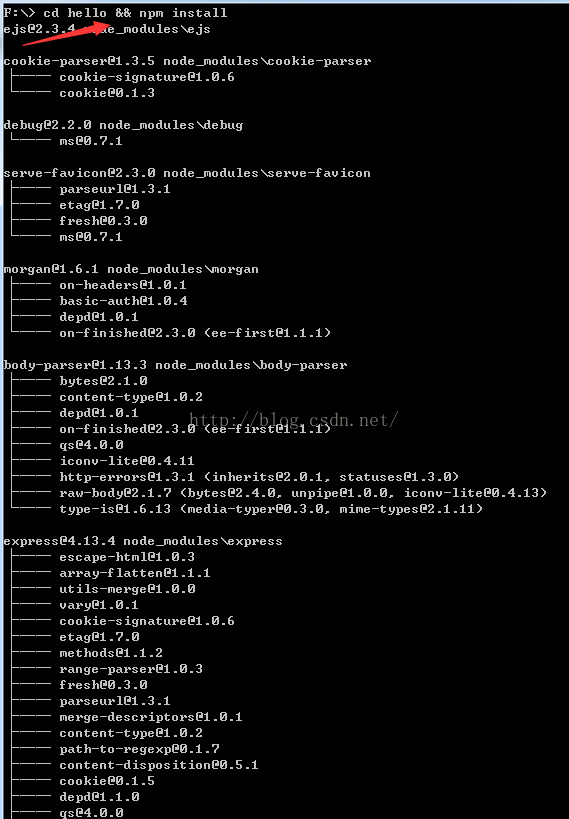
3.下载项目所需的模块
自动创建了文件夹,然后再运行红圈里的命令 : cd hello && npm install
意思就是进入hello目录,npm install是下载项目所需的基本模块,这个定义在package.json文件的dependencies中

4.运行项目
命令:npm start
浏览器访问 : http://localhost:3000/
看到这个恭喜你,项目成功运行起来了.
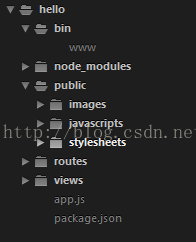
5.看看项目结构

bin下的www是项目入口
node_moduls 项目所需模块
public 静态资源,如图片,js,css
routes 路由文件
views 页面文件
app.js 项目需要的中间件等基本配置
package.json 定义项目的基本信息等,包括项目所需要的模块名和版本号
node_moduls 项目所需模块
public 静态资源,如图片,js,css
routes 路由文件
views 页面文件
app.js 项目需要的中间件等基本配置
package.json 定义项目的基本信息等,包括项目所需要的模块名和版本号

























 593
593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








