express 框架的简单安装和框架使用
什么是express
express是一个小规模的,基于 node.js 的 web应用程序开发框架,为 web 和移动应用程序提供了强大的功能
express通过使用各种http使用工具和中间件,快速方便的创建强大的api
express 的环境配置
nodeJS的安装
node.js的安装包我们可以去nodeJS官网去下载最新版的稳定版,下载完成后,点击安装,我们可以根据自己的电脑配置情况选择node.js的安装路径。
安装完成后,我们需要进行环境配置,保证我们可以在任何地方运行node命令,配置环境变量时 右键点击 我的电脑 点击属性

进入高级系统设置

选择环境变量,打开path系统变量,然后将我们的node所在目录的路径复制过去

环境配置完成后,打开命令行提示符,输入node -v 如果出现版本号则代表我们安装成功

npm简介
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装

npm的一些简单的命令
npm -v // 检查npm的版本号
npm install 软件名 -g // -g是-global的间歇,代表全局安装,install 可以简写成 i
npm install -g cnpm --registry=https://registry.npm.taobao.org // 淘宝镜像安装cnpm
创建一个简单地express框架程序
使用npm 全局配置express-generator 环境
cnpm i express-generator -g // 全局安装express-generator
express --version // 安装完成后输入express --version 检测版本号,如果出现版本号代表express 安装成功
使用express 创建自己的第一个项目
express --view=ejs firstproject // 创建一个文件名为firstproject的项目
cd firstproject // 进入到我们创建的项目目录中
cnpm install // 根据项目中的package.json的插件名称和版本安装项目依赖插件
yarn // 使用yarn 安装依赖

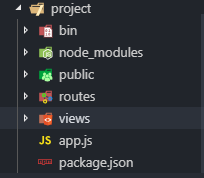
routes 文件夹里面放的主要是路由
public文件是指定的静态资源库,里面的文件可以直接访问到
node_modules 里面放的是我们安装的各种插件
views 里面则是我们写ejs文件,对于ejs 下面会稍微讲述一点基本语法








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2919
2919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








