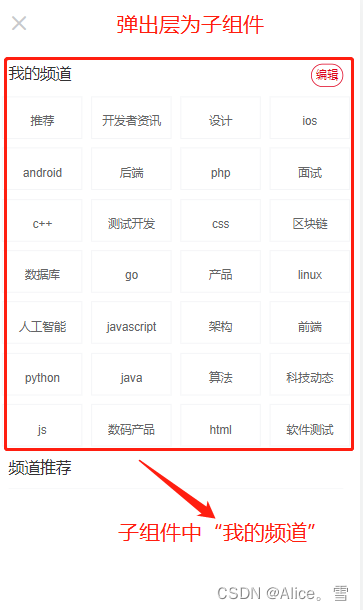
无论是子传父还是父传子,她们都需要一个中间的介质,子传父介质是自定义事件,父传子是props(自定义属性)。
1.父传子---自定义属性props
 等价与
等价与
上面红框内展示的是同一个东西。都是channels数组里面的值。

所以,在子组件中定义自定义属性:props --->userChannels
props: {
//就是父组件中的user-channel
userChannels:{
type:Array,
required:true
}
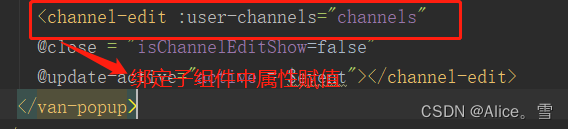
}然后在父组件中传值:(注:user-channels===userChannels 语法规定)

最后使用。在子组件中遍历userChannels数组展示。

总结:在子组件定义属性,在父组件绑定传值。
2.子传父---自定义事件@
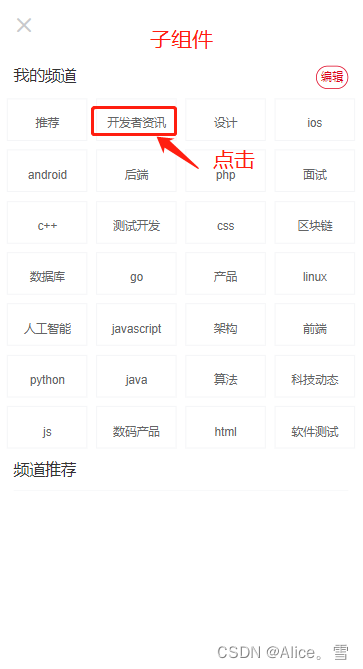
需求:需要子组件改变父组件的元素,也就是子要向父传值。
点击子组件的标签,跳转到父组件对应的标签上。
 ======
====== 
因为控制滚动条的显示是父组件中定义的active控制的,active ==被激活标签的id值

现在需要子组件改变active的值,然后在父组件会显示相对应的active的列表内容。
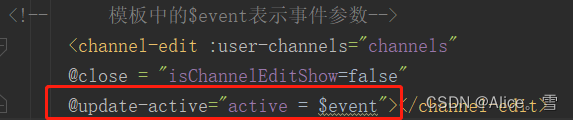
所以,在子组件自定义事件

在父组件中进行接收:结果:active=index

从而改变了active 的值,子与父组件active相同,从而实现需求。
总结:在子组件自定义事件,在父组件接收值。
传送:this.$emit(事件名,参数)
接收:@事件名=“元素==传入的参数”





















 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








