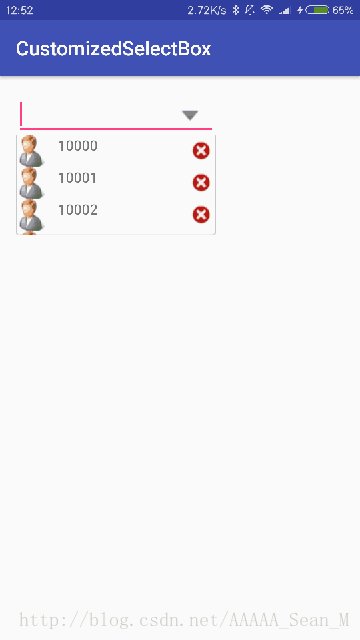
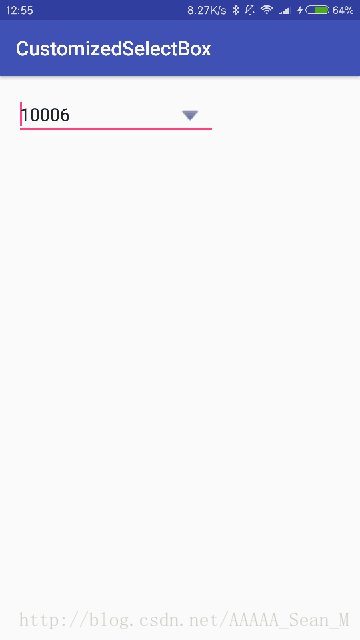
一、效果:
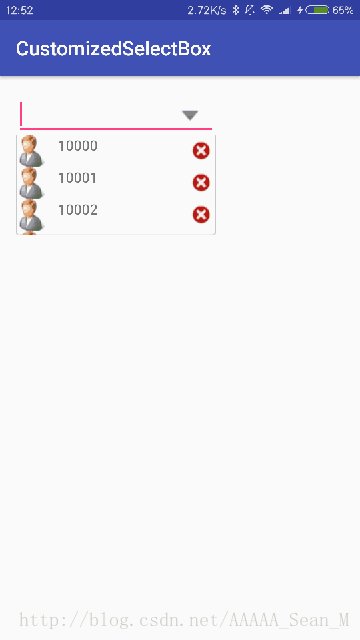
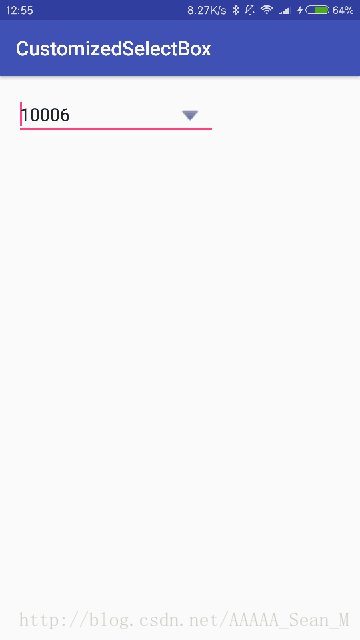
本Demo主要是一个自定义的下拉选择框,下拉框可以显示数据,也可以删除数据,类似QQ登陆的EditText。

二、编码
(1)主布局相对比较简单,用一个EditText和ImageButton组合而成,而下拉选择列表是用ListView。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.project.codingma.customizedselectbox.MainActivity">
<RelativeLayout
android:layout_width="200dp"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_input"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ImageButton
android:id="@+id/ib_dropdown"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/et_input"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@null"
android:padding="5dp"
android:src="@drawable/down_arrow" />
</RelativeLayout>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/user" />
<TextView
android:id="@+id/tv_number"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:text="12345" />
<ImageButton
android:id="@+id/delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:padding="5dp"
android:src="@drawable/delete" />
</LinearLayout>
android:descendantFocusability="blocksDescendants"
(3)绑定相关控件并生成监听事件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.ib_dropdown).setOnClickListener(this);
etInput = (EditText) findViewById(R.id.et_input);
}
@Override
public void onClick(View v) {
showPopupWindow();
}
/**
* 下拉选择框
*/
private void showPopupWindow() {
initListView();
popupWindow = new PopupWindow(listView, etInput.getWidth(), 300);
popupWindow.setOutsideTouchable(true);
popupWindow.setBackgroundDrawable(new BitmapDrawable());
popupWindow.setFocusable(true);
popupWindow.showAsDropDown(etInput, 0, -5);
}
/**
* 下拉选择框数据和视图
*/
private void initListView() {
listView = new ListView(this);
listView.setDividerHeight(0);
listView.setBackgroundResource(R.drawable.listview_background);
listView.setOnItemClickListener(this);
datas = new ArrayList<>();
for (int i = 0; i < 30; i++) {
datas.add((10000 + i) + "");
}
listView.setAdapter(new MyAdapter());
}
private class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return datas.size();
}
@Override
public Object getItem(int position) {
return datas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
(5)设置ListView的监听事件
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String s = datas.get(position);
etInput.setText(s);
popupWindow.dismiss();
}
























 4567
4567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








