一、Android控件架构
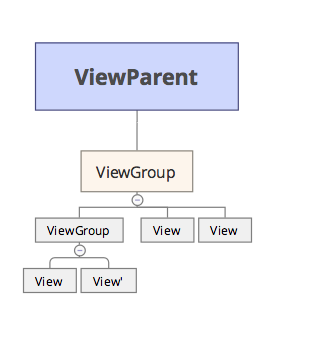
Android的每个控件都是占一块矩形的区域,大致的分两类,继承View和ViewGroup,ViewGroup相当于一个容器,他可以管理多个子View,整个界面上的控件形成了一个树形结构,也就是我们常说的控件树,上层控件负责下层控件的测量和绘制,并且传递交互事件,通过findviewbyid()这个方法来获取,其实就是遍历查找,在树形图的顶部都有一个ViewParent对象,这就是控制核心,所有的交互管理事件都是由它统一调度和分配,从而进行整个视图的控制
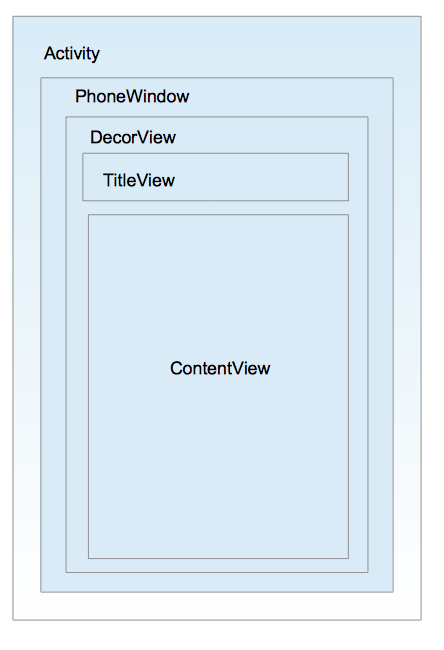
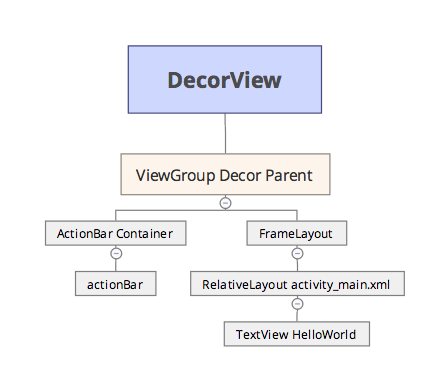
通常情况下,我们要显示一个activity的视图,需要使用setContentView()方法,那么这个方法到底做了些什么尼?我们先来看看Android 体系的架构图
我们可以看到,每个activity都有一个window对象,在Android中,window对象通常由一个Phonewindow去实现的,phonewindow将一个DecorView设置为整个窗口的根View,DecorView作为窗口界面的顶层视图,封装了一些通用的方法,可以说,DecorView将要显示的内容都给了phonewindow,这里面所有的View监听,都是通过WindowManagerService来接收的,通过相应的回调来OnClicListener,在显示上,他将屏幕分成了两部分,一个title一个content,看到这里,大家应该能看到一个熟悉的界面ContentView,它是一个ID为content分framelayout,activity_main.xml就是设置在这个framelayout里面,我们可以看下图:
而在代码中当程序onCreate()时,也就设置了layout,执行完后,activitymanagerservice会直接调用onResume,这个时候系统会把整个DecorView添加到Phonewindow,然后显示出来完成最后的绘制,所以是在onResume才完全初始化好View。
二、View的测量
我们想要绘制一个View,首先还是得知道这个View的大小,系统是如何把他绘制出来的,在Android中,我们要想绘制一个View,就必须要知道这个View的大小,然后告诉系统,这个过程在onMeasure()中进行
/**
* 测量
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}Android给我们提供了一个设计短小精悍的类——MeasureSpec类,通过他来帮助我们测量View, MeasureSpec是一个32位的int值,其中高2位为测量模式,低30为测量的大小,在计算中使用位运算时为了提高并且优化效率。
测量模式:
- EXACTLY:表示父视图希望子视图的大小应该是由specSize的值来决定的,系统默认会按照这个规则来设置子视图的大小,开发人员当然也可以按照自己的意愿设置成任意的大小。
- AT_MOST:表示子视图最多只能是specSize中指定的大小,开发人员应该尽可能小得去设置这个视图,并且保证不会超过specSize。系统默认会按照这个规则来设置子视图的大小,开发人员当然也可以按照自己的意愿设置成任意的大小。
- UNSPECIFIED:表示开发人员可以将视图按照自己的意愿设置成任意的大小,没有任何限制。这种情况比较少见,自定义View的时候才会用到。
View默认的onMeasure只支持EXACTLY模式,所以如果在自定义控件的时候不重写这个方法的话,也就只能使用EXACTLY模式了,控件可以响应你制定的具体的宽高值或者match_parent属性,如果我们自定义View要让他支持 wrap_content,那就必须重写onMeasure指定wrap_content时的大小。
通过MeasureSpec这个类,我们就获取到了View的测量模式和绘制的大小,有了这些信息我们就可以控制View显示的大小了,接下来,我们可以看一个简单的小例子,我们重写onMeasure这个方法。
/**
* 测量
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}查看super.onMeasure()这个方法,可以发现,系统最终还是会调用setMeasuredDimension()这个方法将测量的宽高设置进去从而完成测量工作
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{ setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec),getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}通过源码我们知道,我们自定义的高宽去设置,下面我们通过这个例子,来讲一下自定义的测量值
第一步,我们从MeasureSpec类中提取出具体的测量模式和大小
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);然后我们根据模式给出不同的测量值,当specMode为EXACTLY时,直接使用指定的specSize,当为其他两种模式地时候,我们就需要一个默认的值了,特别是指定包裹内容的时候,即AT_MOST模式,measureWidth()方法是这样的:
private int measureWidth(int measureSpec) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
result = 200;
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);
}
}
return result;
}宽高的设置方法是一样的,所以,当我们在布局中设置match_parent他就铺满容器了,要是设置wrap_content,就是包裹内容,如果不设置的话,那他就只有200的大小了
三、View的绘制
当我们用wrap_content方法测量完成之后,我们就该重写onDraw()方法来绘制了,这个应该大家都很熟悉吧,首先我们要知道2D绘制的一些相关API
Canvas:顾名思义,画布的意思,而onDraw()就一个参数,就是Canvas了,我们要在其他地方绘制的话,就需要new对象了
Canvas canvas = new Canvas(Bitmap);这个Bitmap是和Canvas紧密联系的,这个过程我们称之为装载画布,这个bitmap用来储存画布的一些像素信息,而且我们可以用canvas.drawxxx()来绘制相关的基础图形,详情可以看下
//绘制直线
canvas.drawLine(float startX, float startY, float stopX, float stopY, Paint paint);
//绘制矩形
canvas.drawRect(float left, float top, float right, float bottom, Paint paint);
//绘制圆形
canvas.drawCircle(float cx, float cy, float radius, Paint paint);
//绘制字符
canvas.drawText(String text, float x, float y, Paint paint);
//绘制图形
canvas.drawBirmap(Bitmap bitmap, float left, float top, Paint paint);四、自定义View
自定义View一直是个难点,Android自带的控件很难满足我们的需求,所欲我们需要重写控件或者自定义一个View,但是一般强大的View,都还是存在少许的bug的,而且现在Android ROM的多样性,适配问题也越来越麻烦了。
在View中通常有以下比较重要的回调方法:
- onFinishInflate()
//从XML加载组件后回调
@Override
protected void onFinishInflate() {
// TODO Auto-generated method stub
super.onFinishInflate();
}- onSizeChanged()
//组件大小改变时回调
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
// TODO Auto-generated method stub
super.onSizeChanged(w, h, oldw, oldh);
}- onMeasure()
// 回调该方法进行测量
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}- onLayout()
// 回调该方法来确定显示的位置
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
// TODO Auto-generated method stub
super.onLayout(changed, left, top, right, bottom);
}- onTouchEvent()
// 监听到触摸时间时回调
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
return super.onTouchEvent(event);
}- onDraw()
// 绘图
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
}上面的方法并不需要全部写出来,看个人需要,一般我们实现自定义控件有三种方法:
- 对现有的控件进行扩展
- 通过组件来实现新的控件
- 重写View来实现全新的控件
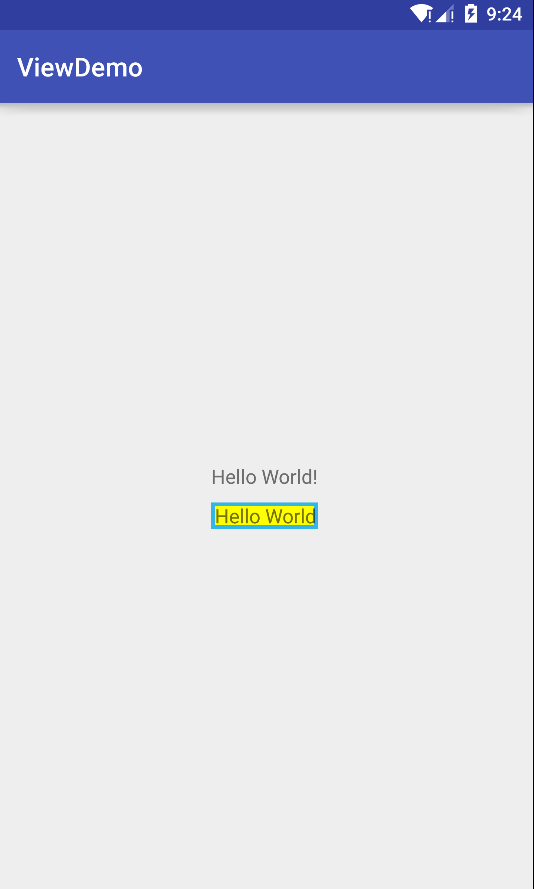
1.对现有组件进行拓展
我们来分析一下这个效果,其实就是两层的绘制,我们依然要使用onDraw(),程序super.onDraw(canvas);方法来实现原生控件的功能,但是在调用super.onDraw(canvas)之前和之后都可以实现自己的逻辑
@Override
protected void onDraw(Canvas canvas) {
//在回调父类之前,实现自己的逻辑,对textview来说就是绘制文本内容前
super.onDraw(canvas);
//在回调父类之后,实现自己的逻辑,对textview来说就是绘制文本内容后
} //实例化画笔1
paint1 = new Paint();
//设置颜色
paint1.setColor(getResources().getColor(android.R.color.holo_blue_light));
//设置style
paint1.setStyle(Paint.Style.FILL);
//同上
paint2 = new Paint();
paint2.setColor(Color.YELLOW);
paint2.setStyle(Paint.Style.FILL);最重要的部分就是什么时候调用super了,然后我们开始绘制
//绘制外层
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), paint1);
//绘制内层
canvas.drawRect(10, 10, getMeasuredWidth() - 10, getMeasuredHeight() - 10, paint2);
canvas.save();
//绘制文字前平移10像素
canvas.translate(10, 0);
//父类完成方法
super.onDraw(canvas);
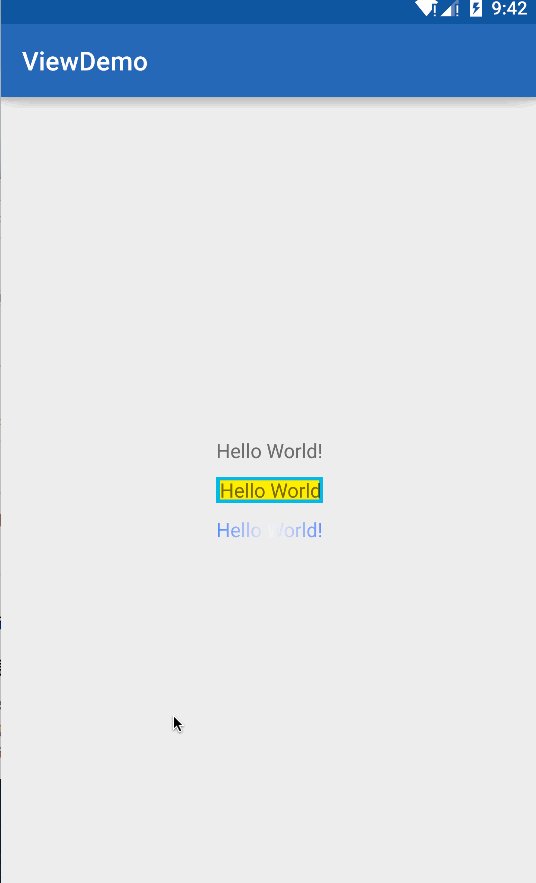
canvas.restore();这个可以利用LinearGradient,Shader,Matrix,来完成,来实现一个闪闪发光的闪动效果,我们充分的利用Shader渲染器,来设置一个不断变化的LinearGradient,首先我们要在onSizeChanged()方法中完成一些初始化操作
**
* 文本渐变
* Created by lgl on 16/3/4.
*/
public class CosuTwoTextView extends TextView {
int mViewWidth = 0;
private Paint mPaint;
private LinearGradient mLinearGradient;
private Matrix matrix;
private int mTranslate;
public CosuTwoTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (mViewWidth == 0) {
mViewWidth = getMeasuredWidth();
if (mViewWidth > 0) {
//获取画笔对象
mPaint = getPaint();
//渲染器
mLinearGradient = new LinearGradient(0, 0, mViewWidth, 0, new int[]{Color.BLUE, 0xffffffff, Color.BLUE},
null, Shader.TileMode.CLAMP);
mPaint.setShader(mLinearGradient);
//矩阵
matrix = new Matrix();
}
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (matrix != null) {
mTranslate += mViewWidth + 5;
if (mTranslate > 2 * mViewWidth / 5) {
mTranslate = -mViewWidth;
}
matrix.setTranslate(mTranslate, 0);
mLinearGradient.setLocalMatrix(matrix);
//每隔100毫秒闪动一下
postInvalidateDelayed(100);
}
}
}2.复合控件
创建一个复核人控件可以很好的创建出具有重要功能的控件集合,这种方式经常需要继承一个合适的ViewGroup,再给他添加指定功能的控件,从而组成一个新的合适的控件,通过这种方式创建的控件,我们一般都会给他指定的一些属性,让他具有更强的扩展性,下面就以一个TopBar为例子,讲解如何创建复合控件
(1)属性定义
我们需要给他定义一些属性,这样的话,我们需要在values下新建一个attrs.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TopBar">
<attr name="title" format="string" />
<attr name="titleTextSize" format="dimension" />
<attr name="titleTextColor" format="color" />
<attr name="leftTextColor" format="color" />
<attr name="leftBackground" format="reference|color" />
<attr name="leftText" format="string" />
<attr name="rightTextColor" format="color" />
<attr name="rightBackground" format="reference|color" />
<attr name="rightText" format="string" />
</declare-styleable>
</resources>我们在代码中是可以用< declare-styleable >标签去声明一些属性的,然后name相当于ID让我们的类可以找到,,确定好之后,我们新建一个类,就叫TopBarView
public class TopBarView extends ViewGroup {
private int mLeftTextColor;
private Drawable mLeftBackground;
private String mLeftText;
private int mRightTextColor;
private Drawable mRightBackgroup;
private String mRightText;
private float mTitleSize;
private int mTitleColor;
private String mTitle;
//带参构造方法
public TopBarView(Context context, AttributeSet attrs) {
super(context, attrs);
//通过这个方法,你可以从你的attrs.xml文件下读取读取到的值存储在你的TypedArray
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.TopBar);
//读取出相应的值设置属性
mLeftTextColor = ta.getColor(R.styleable.TopBar_leftTextColor, 0);
mLeftBackground = ta.getDrawable(R.styleable.TopBar_leftBackground);
mLeftText = ta.getString(R.styleable.TopBar_leftText);
mRightTextColor = ta.getColor(R.styleable.TopBar_rightTextColor, 0);
mRightBackgroup = ta.getDrawable(R.styleable.TopBar_rightBackground);
mRightText = ta.getString(R.styleable.TopBar_rightText);
mTitleSize = ta.getDimension(R.styleable.TopBar_titleTextSize, 10);
mTitleColor = ta.getColor(R.styleable.TopBar_titleTextColor, 0);
mTitle = ta.getString(R.styleable.TopBar_title);
//获取完TypedArray的值之后,一般要调用recyle方法来避免重复创建时候的错误
ta.recycle();
}(2)组合控件
实际上,这个模板也是由左右两边的两个Button和中间的TextView组成的,既然这样,我们就可以把这些属性加给他们了,这里就可以直接定义了,完整赋值:
mLeftButton = new Button(context);
mRightButton = new Button(context);
mTitleView = new TextView(context);
//为创建的元素赋值
mLeftButton.setTextColor(mLeftTextColor);
mLeftButton.setBackground(mLeftBackground);
mLeftButton.setText(mLeftText);
mRightButton.setTextColor(mRightTextColor);
mRightButton.setBackground(mRightBackgroup);
mRightButton.setText(mRightText);
mTitleView.setText(mTitle);
mTitleView.setTextColor(mTitleColor);
mTitleView.setTextSize(mTitleSize);
mTitleView.setGravity(Gravity.CENTER);
// 为组件元素设置相应的布局元素
mLeftParams = new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.MATCH_PARENT);
mLeftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE);
// 添加到ViewGroup
addView(mLeftButton, mLeftParams);
mRightParams = new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.MATCH_PARENT);
mRightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, TRUE);
addView(mRightButton, mRightParams);
mTitlepParams = new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.MATCH_PARENT);
mTitlepParams.addRule(RelativeLayout.CENTER_IN_PARENT, TRUE);
addView(mTitleView, mTitlepParams);
// 按钮的点击事件,不需要具体的实现,
// 只需调用接口的方法,回调的时候,会有具体的实现
mRightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mListener.rightClick();
}
});
mLeftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mListener.leftClick();
}
});(3)引用UI模板
xmlns:android="http://schemas.android.com/apk/res/android"而我们自定义属性的haunted,也是需要自己的命名空间
xmlns:custom="http://schemas.android.com/apk/res/custom" <com.lgl.viewdemo.CosuTwoTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
custom:leftText="测试标题"
custom:leftBackground = "#222222"
custom:leftTextSize="18sp"/>这样以此类推,就是我们使用自定义属性的方法了
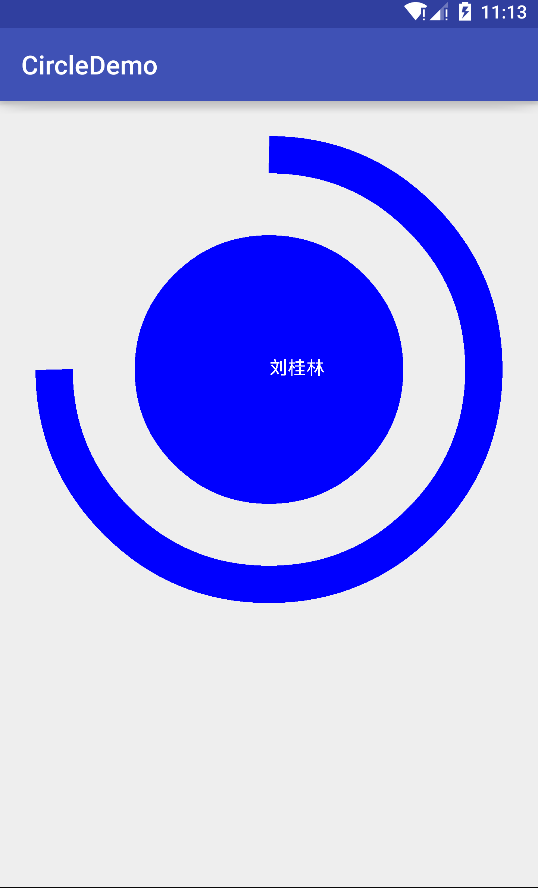
3.重写View来实现全新的控件
重写View主要自定义类继承View类,分别重写里面的onMeasure、onDraw等方法。
public class CircleView extends View {
//圆的长度
private int mCircleXY;
//屏幕高宽
private int w, h;
//圆的半径
private float mRadius;
//圆的画笔
private Paint mCirclePaint;
//弧线的画笔
private Paint mArcPaint;
//文本画笔
private Paint mTextPaint;
//需要显示的文字
private String mShowText = "刘桂林";
//文字大小
private int mTextSize = 50;
//圆心扫描的弧度
private int mSweepAngle = 270;
public CircleView(Context context, AttributeSet attrs) {
super(context, attrs);
//获取屏幕高宽
WindowManager wm = (WindowManager) getContext()
.getSystemService(Context.WINDOW_SERVICE);
w = wm.getDefaultDisplay().getWidth();
h = wm.getDefaultDisplay().getHeight();
init();
}
private void init() {
mCircleXY = w / 2;
mRadius = (float) (w * 0.5 / 2);
mCirclePaint = new Paint();
mCirclePaint.setColor(Color.BLUE);
mArcPaint = new Paint();
//设置线宽
mArcPaint.setStrokeWidth(100);
//设置空心
mArcPaint.setStyle(Paint.Style.STROKE);
//设置颜色
mArcPaint.setColor(Color.BLUE);
mTextPaint = new Paint();
mTextPaint.setColor(Color.WHITE);
mTextPaint.setTextSize(mTextSize);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//绘制矩形
RectF mArcRectF = new RectF((float) (w * 0.1), (float) (w * 0.1), (float) (w * 0.9), (float) (w * 0.9));
//绘制圆
canvas.drawCircle(mCircleXY, mCircleXY, mRadius, mCirclePaint);
//绘制弧线
canvas.drawArc(mArcRectF, 270, mSweepAngle, false, mArcPaint);
//绘制文本
canvas.drawText(mShowText, 0, mShowText.length(), mCircleXY, mCircleXY + (mTextSize / 4), mTextPaint);
}
}我们还可以设置一些其他的状态,设置他的弧度,我们写一个对外的方法
public void setSweepValues(float sweepValues){
if(sweepValues !=- 0){
mSweepAngle = sweepValues;
}else{
//如果没有,我们默认设置
mSweepAngle = 30;
}
//记得刷新哦
invalidate();
}五、事件拦截机制分析
这章讲的是一个事件拦截机制的一些基本概念,,当Android系统扑捉到用户的各种输入事件之后,如何准确的传递给真正需要这个事件的控件尼?其实Android提供了一套非常完善的事件传递,处理机制,来帮助开发者完成准确的事件分配和处理
要想了解拦截机制,我们首先要知道什么事触摸事件,一般MotionEvent提供的手势,我们常用的几个DOWN,UP,MOVE什么的
在MotionEvent中封装了很多东西,比如获取坐标点event.getX()和getRawX()获取
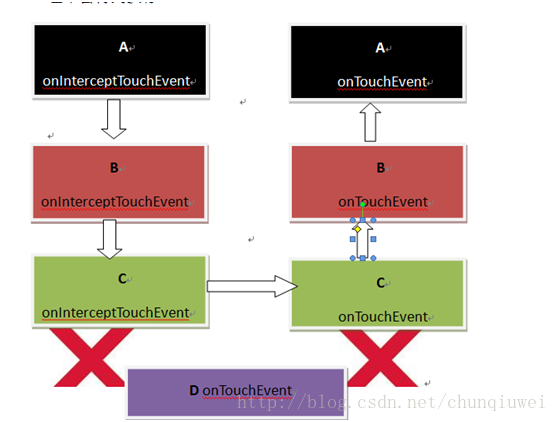
但是我们这次讲的是事件拦截,那什么才是事件拦截,打个比方View和ViewGroup都要这个事件,这里就产生了事件拦截,其实就是一层层递减的意义,一般ViewGroup我们需要重写三个方法
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return super.onTouchEvent(event);
}而我们的View就只要两个了
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return super.onTouchEvent(event);
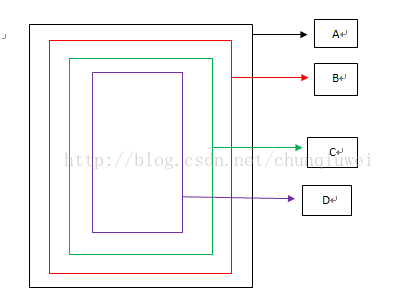
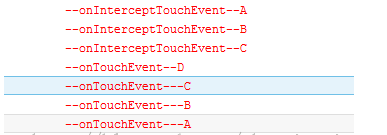
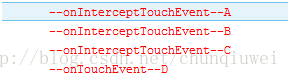
}得到的点击事件Log
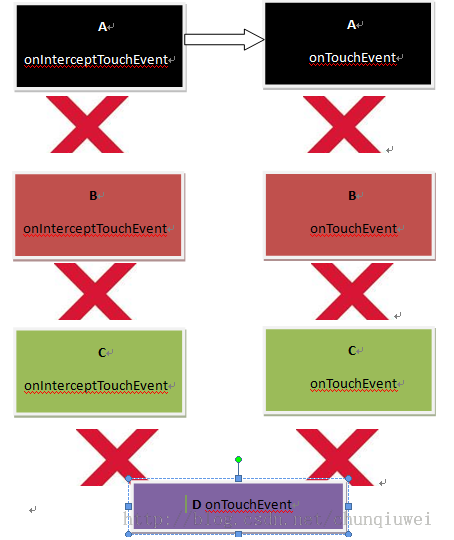
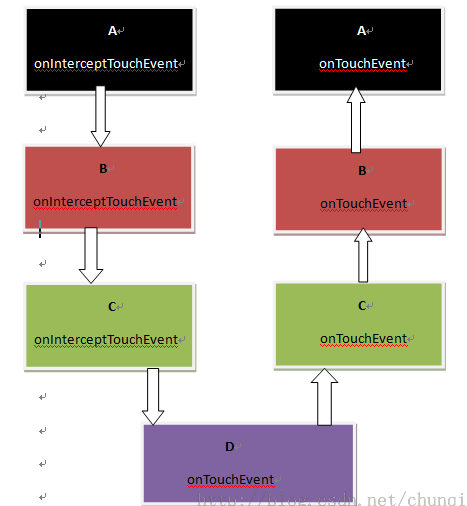
从此图可以看出,onInterceptTouchEvent事件的执行顺序是由父控件到子控件,并且优先于自己控件的onTouchEvent方法执行,onTouchEvent事件执行的顺序正好相反由子控件到父控件。注意由于此时都返回了false,是没有哪一个view来处理此次的touch事件的各个ACTION的,这也是为什么onTouchEvent为什么会一直传递到A的原因。所以ACTION_MOVE和ACTION_UP等事件得不到相应(处理),此种情况下即使你在D的onTouchEvent方法里面写了如下代码,也不会得到执行。
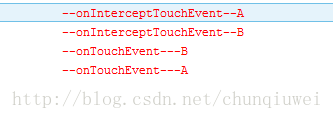
如果A的InterceptTouchEvent返回了true,其余的仍然返回false,那么执行输出的log为:


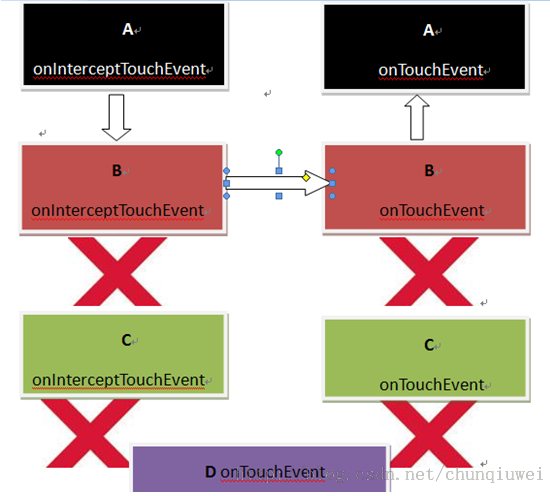
可以发现此时A拦截了此次Touch事件,事件不再向A的子控件B C D传递。此时所有的action事件比如手指移动事件ACTION_MOVE或者ACTION_UP事件啦等等事件都交给A的onTouchEvent方法去处理(当然这是在onTouchEvent方法返回true的情况下,如果返回false经过测试时不会相应这些action的)。B,C ,D控件是的事件处理拦截方法和事件处理方法是无法得到执行的。
只有B的onIntercepteTouchEvent事件返回了true的情况下,打印的log为
此时由B拦截了此次Touch事件,并不会向C D子控件传递;同样的由于onTouchEvent事件返回为false,所以此次事件的event.getAction()的各种action都不会得到处理。
同理可知,C控件的onIntercept方法返回了true的情况下,其余的仍然返回false的情况下,输出log为
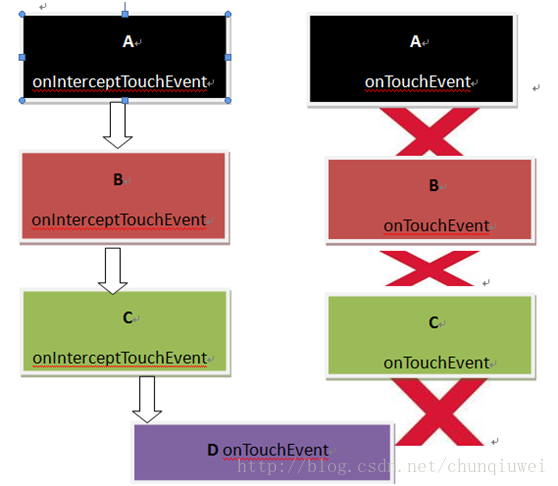
下面说说各个view的onTouchEvent返回true的情况
由于onTouchEvent事件是从子控件到父控件传递的,当D的onTouchEvent返回true的时候,经测试输出效果如下
部分图片引用网上的资源,如有侵权请告知。




































 5590
5590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








