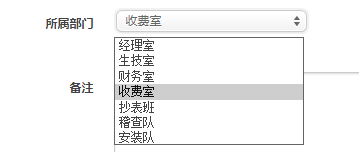
实现效果
从数据库中查询为1

就是收费室

从数据库中查询为2
就是生技室
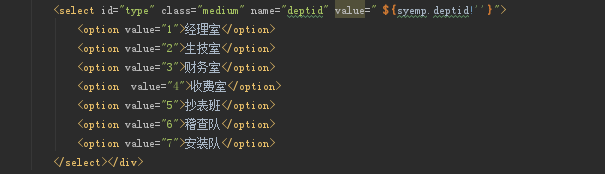
操作代码

只要value相等会自动选中
<script src="js/jquery.min.js"></script>
<body>
<input type="hidden" id="selectValue" value="3" />
<select value="22" name="a" id="operationGrade" >
<option value="1" >1</option>
<option value="2" >2</option>
<option value="3" >3</option>
<option value="4" >31</option>
</select>
</body>
</html>
<script>
$(function(){
var sva= $("#selectValue").val();
console.log(sva)
$("#operationGrade").val(sva);
绑定复选框
从作用域中或集合中得到集合

https://www.cnblogs.com/yanyunliu/p/9717919.html
如果是ftl中


从作用域中取出的值,如果相等就选中


<script>
$(function () {
var array=new Array();
<#list syEmpmenu as item>
array.push( ${item.menuid})
</#list>
$("input").each(function () {
console.log( $(this).val())
<#--$.each(${syEmpmenu},function (i,val) {-->
<#--console.log(i+"-----------"+val)-->
<#--})-->
for (var i = 0; i < array.length; i++) {
if($(this).val()==array[i]){
$(this).attr("checked","checked")
}
}
})
})
</script>






















 1306
1306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








