通过framework7开发app,但是framework7的英文文档看起来不明白,在几次下载了git的源码后,终于了解了大致的过程。
1.创建文件夹,使用vscode打开。在终端--点击新建终端。cd 文件名

2. 直接下载framework7的脚手架有点慢,使用淘宝镜像
在终端中输入命令:npm config set registry https://registry.npm.taobao.org
3.安装脚手架:npm install -g framework7
4.创建项目:framework7 create
5.选择 :simple web app 自命名 选择框架--原生or 三个前端框架 template:single view
No bundler vite good in css default color theme yes,include icon fonts
6.安装包:npm install
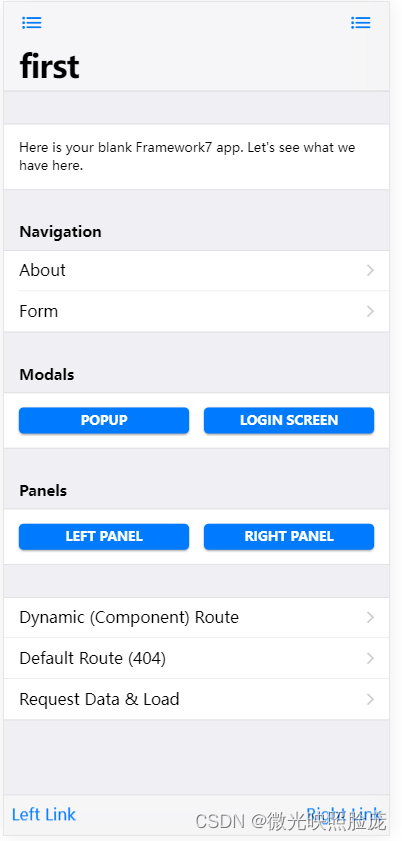
7.启动:npm start。 8.阅览器打开--f12调试
如果在使用命令安装时候报错,记得检查自己的node版本,16的就可以。这样就完成一个基本框架,可以写自己的app啦





















 5491
5491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








