CSS是一种标记语言,负责网页的样式。
用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式.边距等)以及版面的布局和外观显示样式。
语法:写在<style></style>标签之中,<style></style>标签写在<head></head>标签之中。
组成部分:选择器、一条或多条声明
h1 {/*选择器*/
color: red;/*声明*/
font-size: 25px;
}选择器
选择器包括基础选择器、复合选择器。
标签选择器:直接使用标签名作为选择器,可以改变此类标签的样式。
选择器(常用)
.class(例如.xxx) 选择class="xxx"的元素
#id(例如#xxx) 选择id为xxx的元素
* 选择所有元素多类名选择器:可以同时使用多个选择器。(实际操作中,便于抽取公共样式,易于修改,例如设置box类样式)
.acolor {
color: green;
}
.asize {
font-size: 20px;
}
/*同时使用多个类名*/
<div class="acolor asize">abc</div>id选择器:以#定义,通过id调用,但只能调用一次。(常与js一起使用)

属性
字体属性
font-family: "Microsoft YaHei" //定义字体系列
font-size: 20px; //定义字体大小,标题标签比较特殊,需单独指定文字大小
font-weight: bold; //定义字体粗细,bold粗,lighter细,或直接输入数字font-weight: 700;(不带单位)
font-style: italic; //定义字体样式,斜体或正常体(normal)复合属性
/*强制格式(不可变),size和family属性必须存在
font: font-style font-weight font-size/line-height font-family;*/
font: italic 700 16px 'Microsoft yahei';文本属性
color: red; //修改文字颜色,或用十六进制、rgb代码
text-align: center; //设置文本水平对齐,左、右、居中对齐
text-decoration: none; //装饰文本,underline下划线、overline上划线、line-through删除线
text-indent: 2em; //首行缩进
line-height: 20px; //行间距(包括了文字高度,但文字的高度不会改变)em:一个相对单位,为当前元素一个文字的大小。
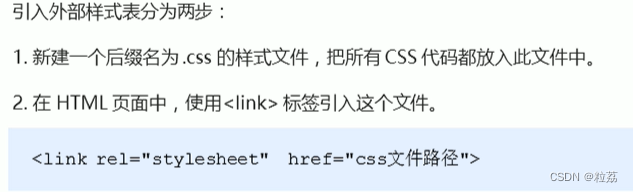
css外部引入(可控制多个页面)

放在head标签中
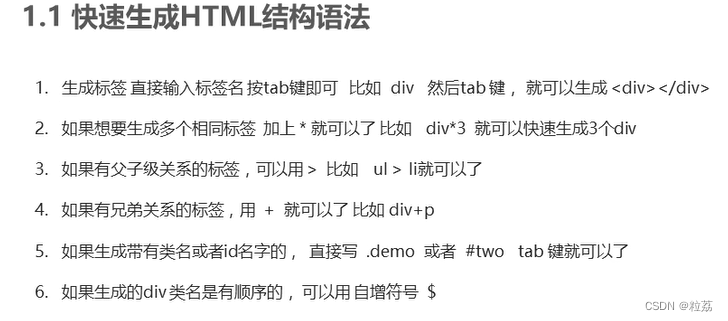
emmet语法
用于提高html、css编写速度。
快速生成HTML结构语法:

.demo 按tab会生成 <div class="demo"></div>
#demo 按tab会生成 <div id="demo"></div>
.demo$*5 按tab会生成
<div class="demo1"></div>
<div class="demo2"></div>
<div class="demo3"></div>
<div c







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








