[本文出自天外归云的博客园]
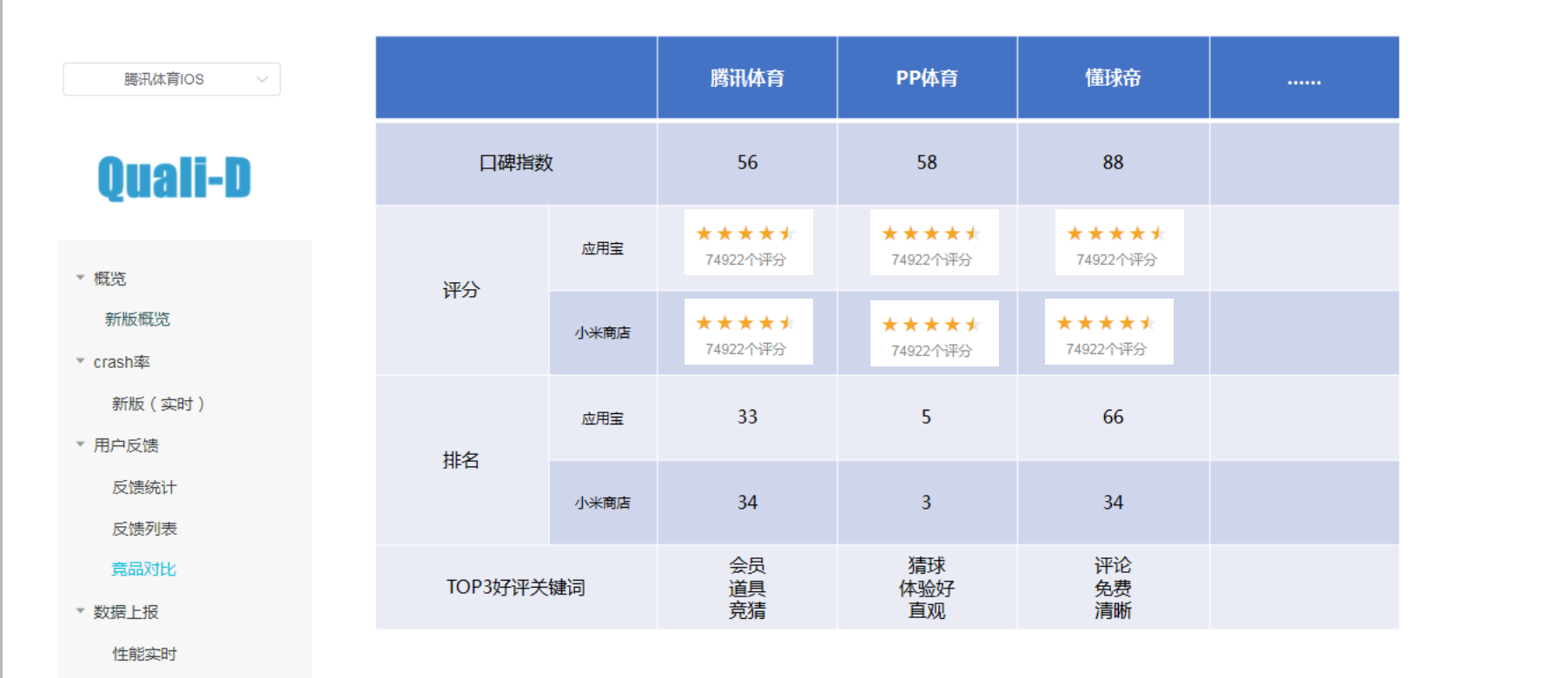
需求图示如下,多级纵向动态表头表格:

我的思路是用element-ui的layout实现,做出一个仿造表格,能够支持动态的、多级的、纵向的表头:
<template>
<div>
<!--按设备系统统计-->
<div style="text-align:left">
<h1>{
{tableName}}</h1>
</div>
<!--纵向表格设计-->
<el-row>
<!--纵向表头设计-->
<el-col :span="6">
<el-row>
<div :style="projectDivStyle">
<p>项目名</p>
</div>
</el-row>
<el-row v-if="ifAndroid">
<el-col :span="12">
<div :style="wordOfMouthAndroidDivStyle">
<p>Android口碑指数</p>
</div>
</el-col>
<el-col :span="12">
<el-row v-for="(chl, i) in tableData.ratingChls"
:key="i">
<div :style="ratingSubDivStyle">
<p>{
{chl}}</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row v-else>
<div :style="wordOfMouthIOSDivStyle">
<p>AppStore口碑指数</p>
</div>
</el-row>
<el-row>
<el-col :span="12">
<div :style="ratingDivStyle">
<p>评分</p>
</div>
</el-col>
<el-col :span="12">
<el-row v-for="(chl, i) in tableData.ratingChls"
:key="i">
<div :style="ratingSubDivStyle">
<p>{
{chl}}</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<div :style="rankDivStyle">
<p>排名</p>
</div>
</el-col>
<el-col :span="12">
<el-row v-for="(chl,i) in tableData.rankChls"
:key="i">
<div :style="rankSubDivStyle">
<p>{
{chl}}</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row>
<div :style="topModuleDivStyle">
<p>TOP3好评关键词</p>
</div>
</el-row>
<el-row>
<div :style="topModuleDivStyle">
<p>TOP3差评关键词</p>
</div>
</el-row>
</el-col>
<!--纵列数据遍历-->








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 927
927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








