Kendo UI致力于新的开发,来满足不断变化的需求,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for Angular是专用于Angular开发的专业级Angular组件,telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
Kendo UI R3 2022正式版下载(q技术交流:726377843)
Angular Material是Angular团队创建的一个流行库,本文将为大家介绍如何使用mat-table来构建一个数据网格。
在上文中,我们为大家介绍了如何开始使用Angular Material构建一个数据网格(点击这里回顾>>),本文将继续介绍如何进行排序、过滤和分页等。
添加分页
当显示大量数据时,分页是一个很好的功能,为了提供分页,Angular Material提供了mat-paginator。
首先,我们将模块MatPaginatorModule导入到模块中。
import { MatPaginatorModule } from '@angular/material/paginator';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
MatPaginatorModule,
],编辑app.component.ts并为分页器ViewChild添加一个新属性,要从模板访问MatPagination,请将代码更新到订阅中,并将MatTableDataSource的一个新示例设置为datasource,该实例使用来自订阅和分页器视图子的数据。
@ViewChild(MatPaginator, { static: true }) paginator!: MatPaginator;
ngOnInit(): void {
this.nbaService.getData().subscribe((data) => {
this.dataSource = new MatTableDataSource<any>(data);
this.dataSource.paginator = this.paginator;
});
}接下来,更新模板来将表与数据源连接起来,并使用分页选项列表配置表分页器,添加指令showFirstLastButton激活导航按钮从最后移动到第一个。
<table mat-table [dataSource]="dataSource" class="mat-elevation-z8" #mytable>
...
</table>
<mat-paginator [pageSizeOptions]="[3, 5, 10]" showFirstLastButtons></mat-paginator>添加排序
要允许用户对数据进行排序,请使用MatSort。首先,在app.module中导入MatSortModule。
import { MatSortModule } from '@angular/material/sort';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
MatTableModule,
MatPaginatorModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}首先,为分页器添加一个viewchild,将MatSort导入app.component.ts,并声明一个viewchild排序来将其链接到模板。
import { MatSort } from '@angular/material/sort';
@ViewChild(MatSort, { static: true }) sort!: MatSort;在ngOnInit生命周期中,赋值给数据源排序属性MathSort viewchild。
ngOnInit(): void {
this.nbaService.getData().subscribe((data) => {
this.dataSource = new MatTableDataSource<any>(data);
this.dataSource.paginator = this.paginator;
this.dataSource.sort = this.sort;
});
}编辑app.component.html,将matSort指令添加到表中,并为每一列添加mat-sort标题。
<table mat-table [dataSource]="dataSource" class="mat-elevation-z8" #mytable matSort>
<tr mat-header-row *matHeaderRowDef="columns" ></tr>
<tr mat-row *matRowDef="let row; columns: columns;"></tr>
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef mat-sort-header>Name</th>
<td mat-cell *matCellDef="let t">{{ t.first_name }}</td>
</ng-container>
<ng-container matColumnDef="team">
<th mat-header-cell *matHeaderCellDef mat-sort-header>Position</th>
<td mat-cell *matCellDef="let t">{{ t.position }}</td>
</ng-container>
</table>添加过滤
Angular Material现在并没有附带特定的组件或过滤器指令,为了解决这个问题,必须手动实现数据过滤。
我们定义了一个名为filter的方法,每当用户在mat-input控件中输入或删除一个字符时,都会执行该方法:
filter(event: Event) {
const filter = (event.target as HTMLInputElement).value;
this.dataSource.filter = filter.trim().toLowerCase();
}当初始化dataSource的filter属性时,视图中显示的数据将被更新。
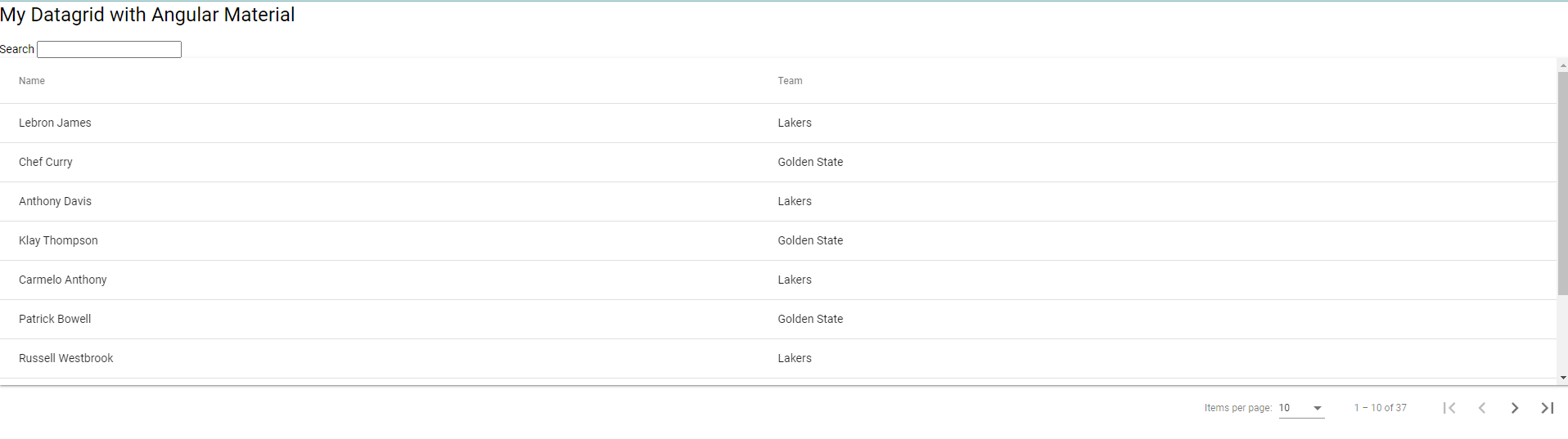
<input matInput (keyup)="filter($event)" placeholder="find">结果:

提高性能
有时我们必须在表或列表中显示大量的数据,在DOM中添加所有这些元素会导致问题,并迫使应用程序变慢。
Angular CDK提供了一个虚拟滚动来只显示视图中项目的一小部分,它保持了DOM元素的数量不变,提高了应用程序的性能。
不幸的是,默认情况下,虚拟滚动CDK不能与mat-table一起工作,但是包GitHub - diprokon/ng-table-virtual-scroll: Virtual Scroll for Angular Material Table(不是官方的)是一个允许在mat-table中使用虚拟滚动的指令。
import { MatSortModule } from '@angular/material/sort';
import { ScrollingModule } from '@angular/cdk/scrolling';
import { TableVirtualScrollModule } from 'ng-table-virtual-scroll';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
MatTableModule,
MatPaginatorModule,
ScrollingModule,
TableVirtualScrollModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {},将MatTableDataSource更改为TableVirtualScrollDataSource。
this.nbaService.getData().subscribe((data) => {
this.dataSource = new TableVirtualScrollDataSource(data);
});注意:ng-table-virtual-scroll不是官方包。
编辑模板:
<cdk-virtual-scroll-viewport
tvsItemSize="30"
headerHeight="56"
class="wrapper mat-elevation-z2"
style="height: 400px"
>
....
</cdk-virtual-scroll-viewport>




















 1789
1789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








