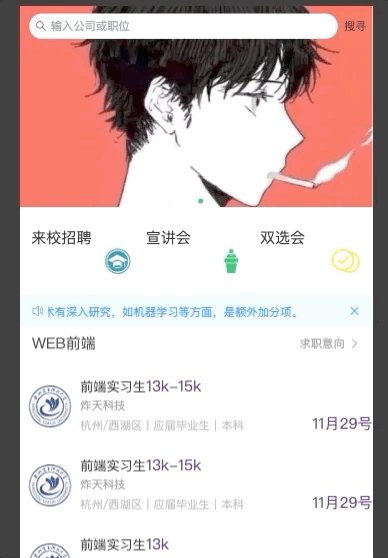
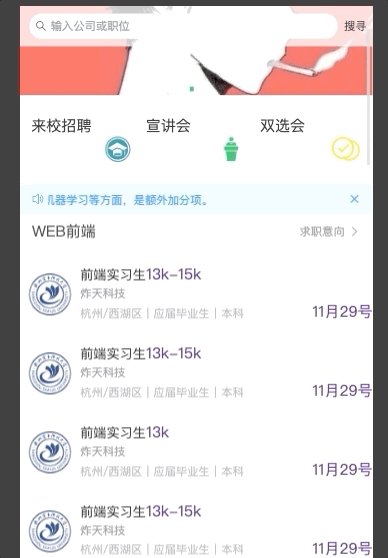
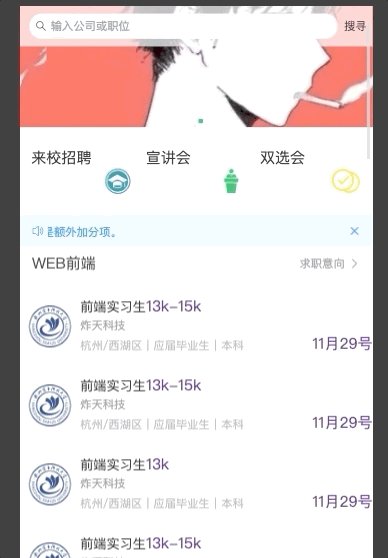
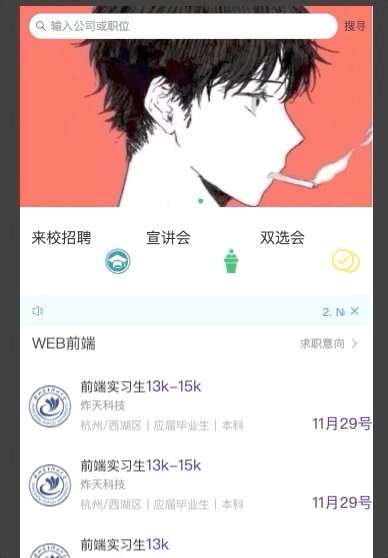
今天在做毕业设计的时候,想加一个经常都可以看到的视觉交互,如下图一样

这个效果在很多的页面都会有,所以应该是一个很经常要用到的功能,我做出来之后想分享出来给需要用到这个功能的朋友。
实现这个效果的代码网上有很多,当初我想实现的时候,也没直接在网上找,毕竟是前端资深菜鸟嘛,遇到需求了当然是第一时间自己想办法解决,实在实现不了再到网上找,这样有助于成长。
思路:
要实现这个功能,第一步就是要监听页面的滚动,直接上代码!
mounted() {
//首先,在mounted钩子window添加一个滚动滚动监听事件
window.addEventListener("scroll", this.handleScroll);
},
methods: {
//然后在方法中,添加这个handleScroll方法来获取滚动的位置
handleScroll() {
let scrollTop =
window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
let offsetTop = document.querySelector("#searchBar").offsetTop;
}
},
//由于是在整个window中添加的事件,所以要在页面离开时摧毁掉,否则会报错
beforeDestroy() 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2987
2987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








