单个事件注册
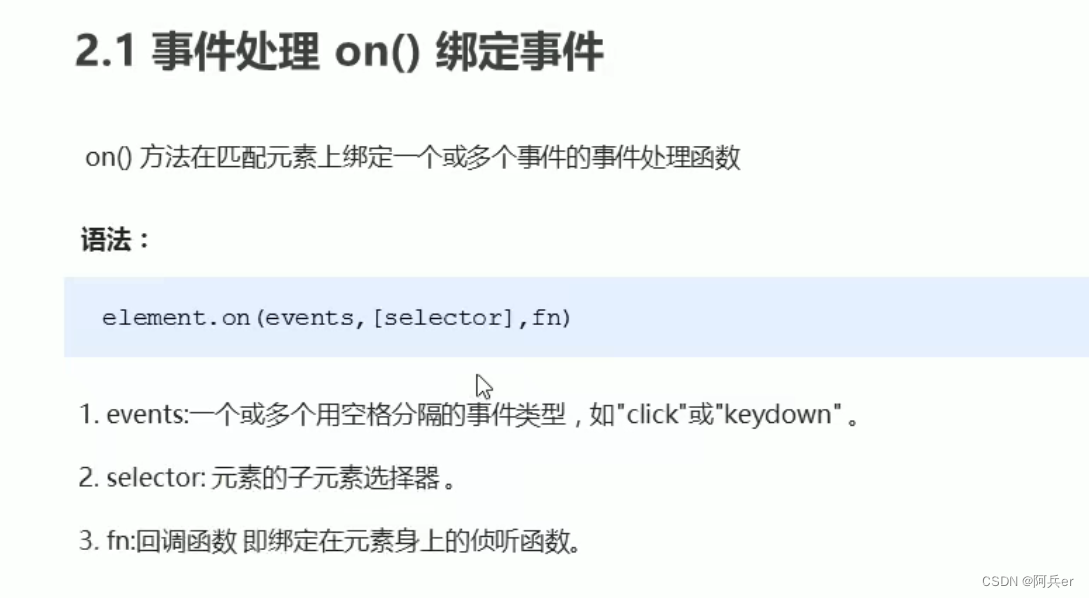
on() 绑定事件
on()方法绑定事件的优势
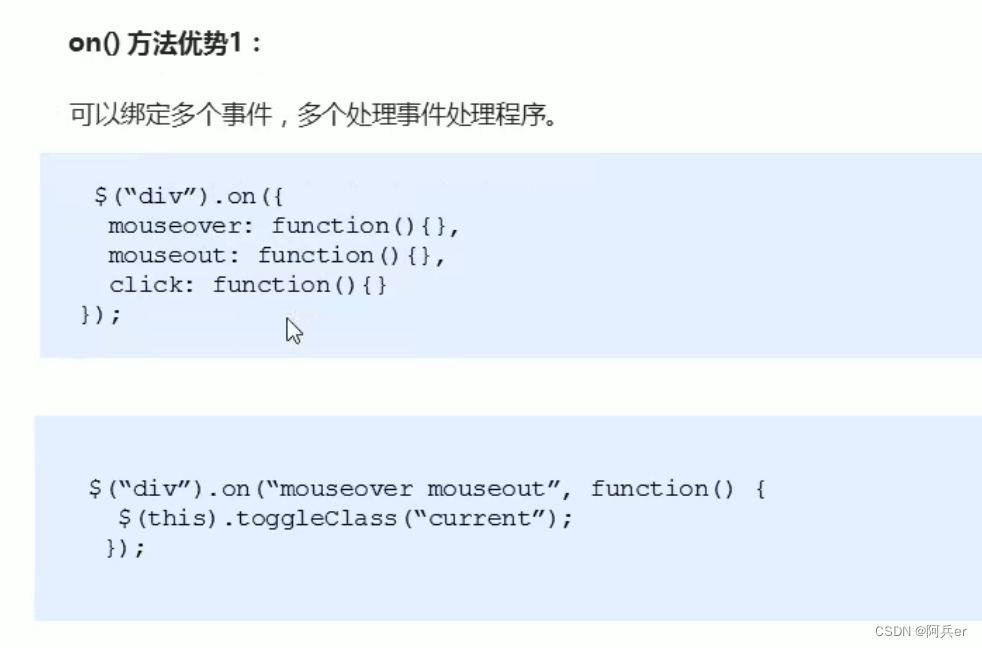
优势1:可以绑定多个事件,多个事件处理程序

// (1) 可以绑定多个事件
$("div").on({
mouseenter: function () {
$(this).css("background", "skyblue")
},
mouseleave: function () {
$(this).css("background", "purple")
},
click: function () {
$(this).css("background", "yellow")
}
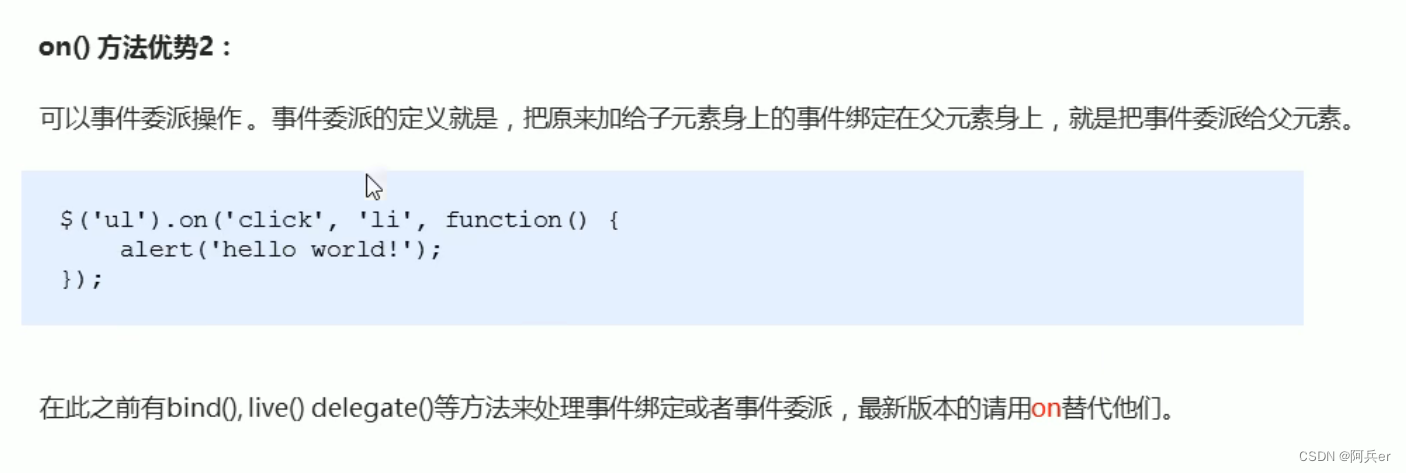
})优势2:可以事件委派操作
事件委派:将事件统一绑定给元素共同的祖先元素(后代元素事件触发时,通过冒泡,通过祖先元素的响应函数来处理事件),这样可以只绑定一次,即可应用到多个元素上。事件的委派利用了冒泡,通过委派可以减少事件绑定的次数,减少了DOM操作,提高程序的性能event中的target表示的触发事件的对象 ,使用它对触发事件的元素进行判断。

优势3:可以给动态生成的元素绑定事件
在做发布评论案例中,每点击一次发布按钮,就在ul中动态生成一个li以及a(删除)
后续要删除li,就需要给a添加点击事件,但a是动态生成的
$("ul li a").click(function () {} // 此时click不能给动态创建的a绑定事件
于是用on()方法给a添加事件
$(".btn").on("click", function () {
// 点击发布按钮 动态创建li
var li = $("<li></li>")
li.html($(".txt").val() + "<a href='javascript:;'>删除</a>")
$("ul").prepend(li)
// 让评论下拉出来
li.slideDown()
$(".txt").val("")
})
// $("ul li a").click(function () {} // 此时click不能给动态创建的a绑定事件
// on可以给未来动态创建的元素绑定事件
// 点击删除按钮 删除动态创建的li
$("ul").on("click", "li a", function () {
$(this).parent("li").slideUp(function () {
$(this).remove()
})
})发布评论





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








