需要系统程序源码或系统部署的小伙伴,可以私信博主
基于Spring Boot+Vue前后端分离的在线考试系统设计与实现综述
一、引言
随着互联网的快速发展和在线教育的兴起,在线考试系统逐渐成为了教育机构和企业培训的重要工具。基于Spring Boot和Vue的前后端分离的在线考试系统,通过实现前后端的解耦,提高了系统的可维护性和扩展性,为用户提供了更加便捷、高效的在线考试体验。
二、系统架构设计
系统采用前后端分离的架构模式,前端使用Vue.js框架构建用户界面,后端基于Spring Boot框架实现业务逻辑和数据访问。前后端之间通过RESTful API进行通信,实现了数据的传输和交互。
在前端部分,Vue.js框架提供了丰富的组件和指令,使得开发者能够快速地构建出美观、交互性强的用户界面。同时,结合Vue Router和Vuex等插件,可以实现路由管理和状态管理等功能,提升用户体验。
在后端部分,Spring Boot框架通过整合Spring MVC、MyBatis等组件,简化了Web应用的开发过程。通过配置数据源和MyBatis映射文件,系统能够自动实现与数据库的交互,完成数据的增删改查操作。此外,Spring Boot还提供了强大的安全控制功能,保障了系统的数据安全和用户隐私。
三、系统功能模块
用户管理模块:实现用户的注册、登录、权限管理等功能,确保系统的安全性和数据的保密性。
题库管理模块:提供试题的录入、编辑、分类和查询等功能,支持多种题型和难度的设置。
考试管理模块:包括考试的创建、发布、监考和成绩统计等功能。系统支持在线组卷、定时发布考试、实时监控考生状态,并自动计算和分析考试成绩。
统计分析模块:对考试数据进行统计和分析,生成各种报表和图表,帮助教育机构和企业了解考生的学习情况和教学效果。
系统管理模块:包括日志管理、系统配置、数据备份等功能,保障系统的稳定运行和可维护性。
四、系统实现与优化
在系统实现过程中,我们注重前后端的协同开发和数据交互。通过定义清晰、规范的API接口,前后端团队可以并行开发,提高开发效率。同时,我们采用前后端数据校验、异常处理等措施,确保数据的准确性和系统的稳定性。
为了提升用户体验和系统的性能,我们还进行了一系列的优化工作。例如,通过引入缓存机制减少数据库访问次数;利用CDN加速静态资源的加载;采用WebSocket技术实现实时消息推送等。
五、总结与展望
基于Spring Boot和Vue的前后端分离的在线考试系统设计与实现,为教育机构和企业提供了高效、便捷的在线考试解决方案。通过合理的系统架构设计和功能模块实现,系统满足了用户对于在线考试的各种需求,提升了教学效果和考试管理的效率。
然而,随着技术的不断进步和用户需求的不断变化,在线考试系统也需要不断进行优化和升级。未来,我们可以进一步探索人工智能、大数据等新技术在在线考试系统中的应用,提升系统的智能化水平和用户体验;同时,加强与其他系统的集成和协同工作,实现更广泛的数据共享和业务协同。
前后端分离,后端使用 SpringBoot,前端使用 VUE 和 Element-UI 组件库配合完成开发
效果演示:
登录

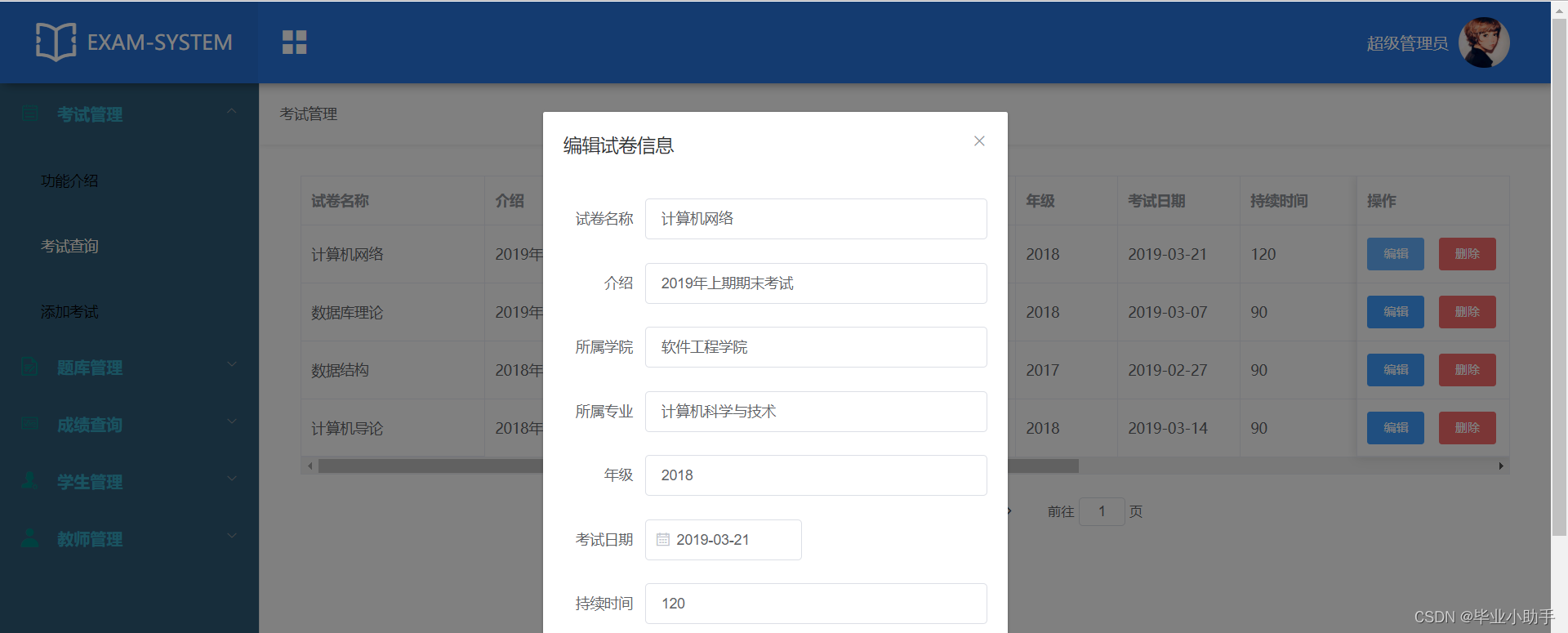
编辑试卷信息

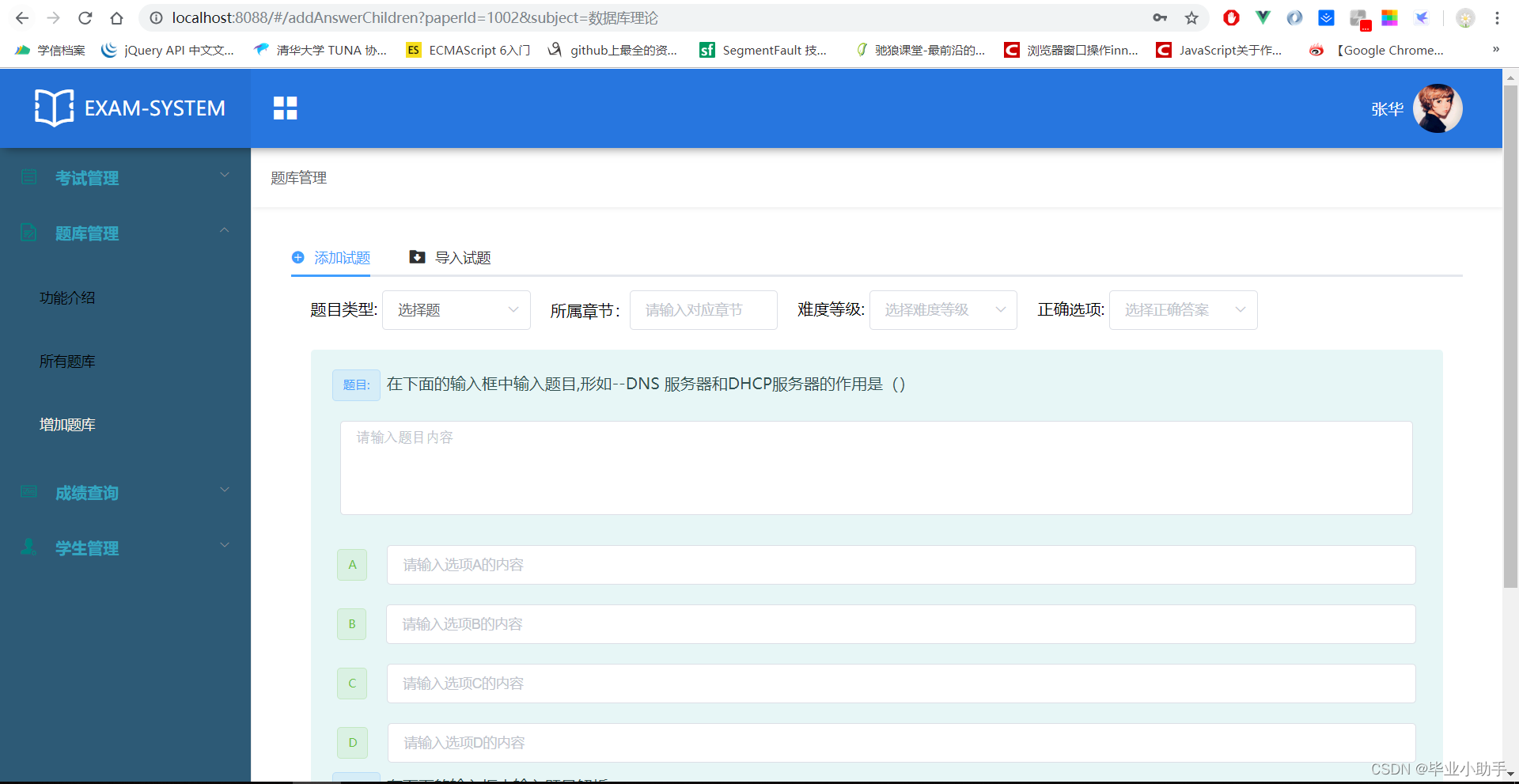
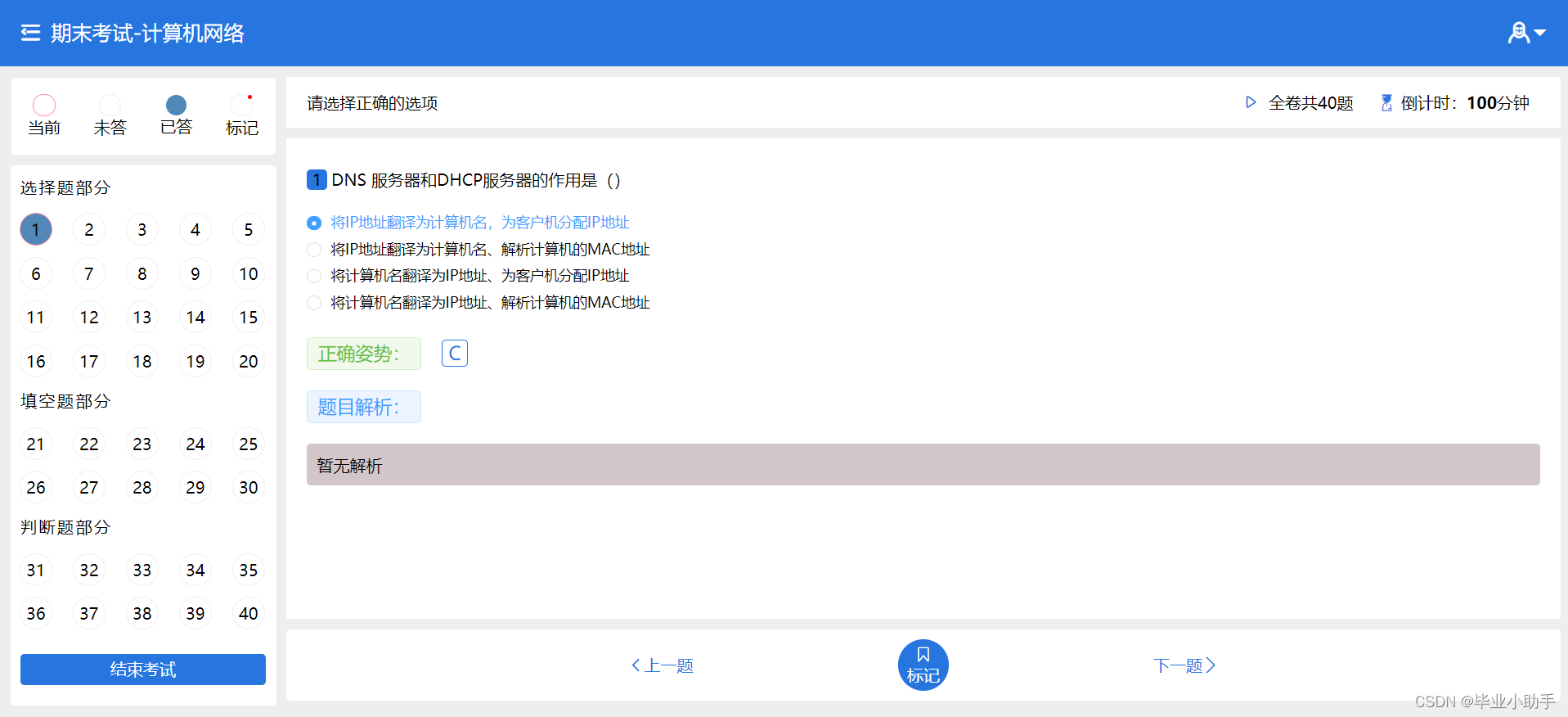
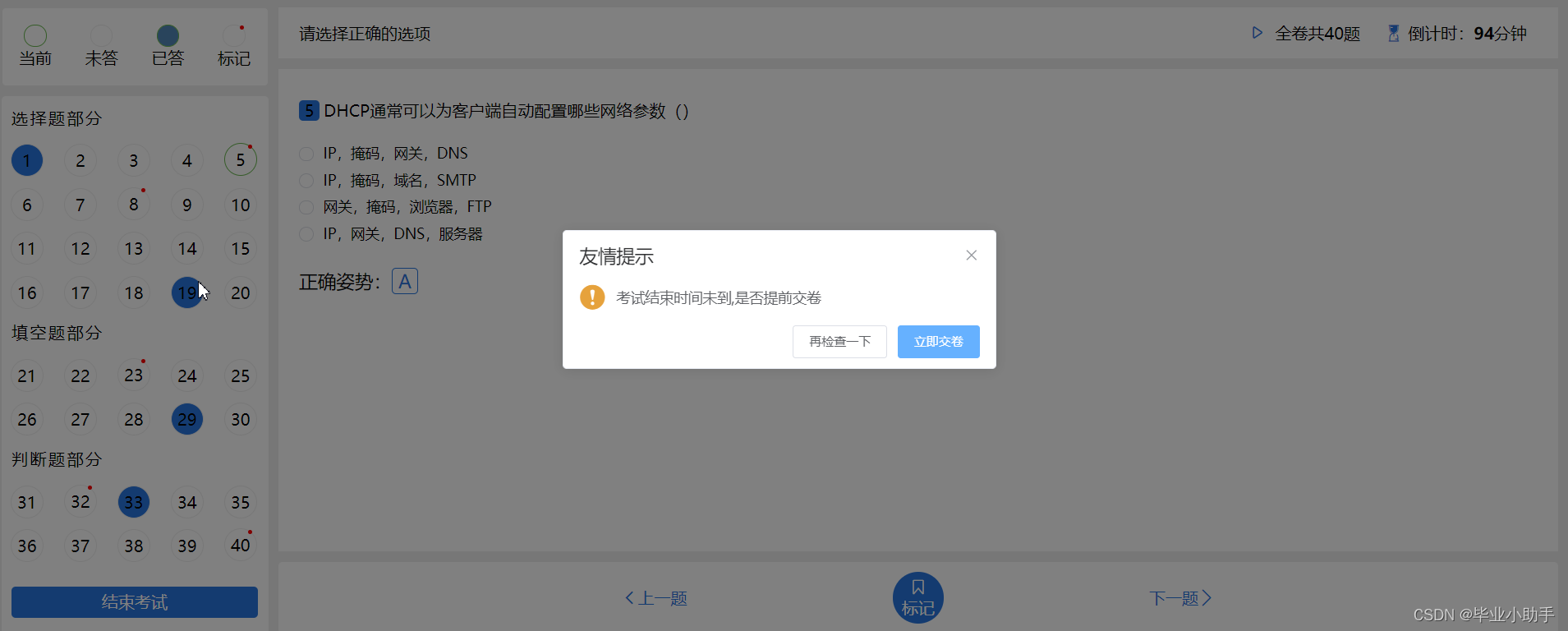
答题模块

后台管理

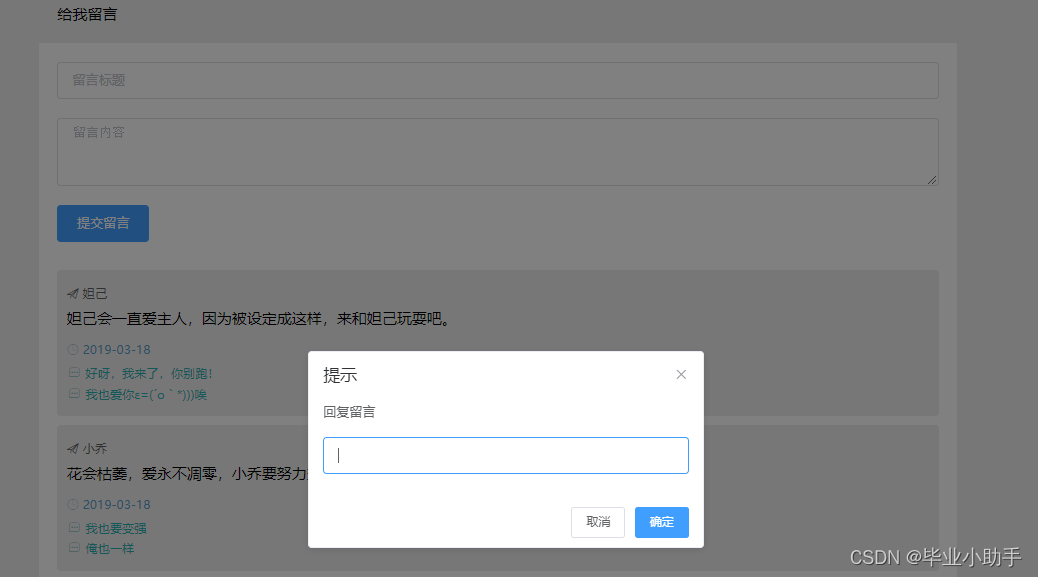
回复留言模块

考试查询

练习模式

留言模块

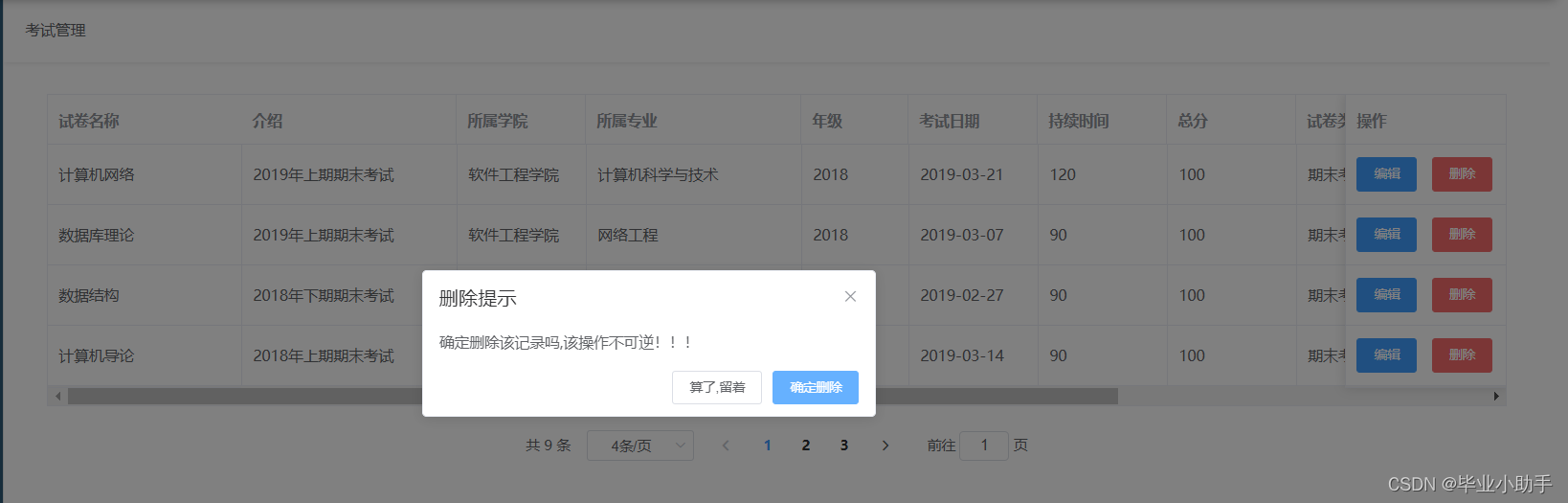
删除试卷

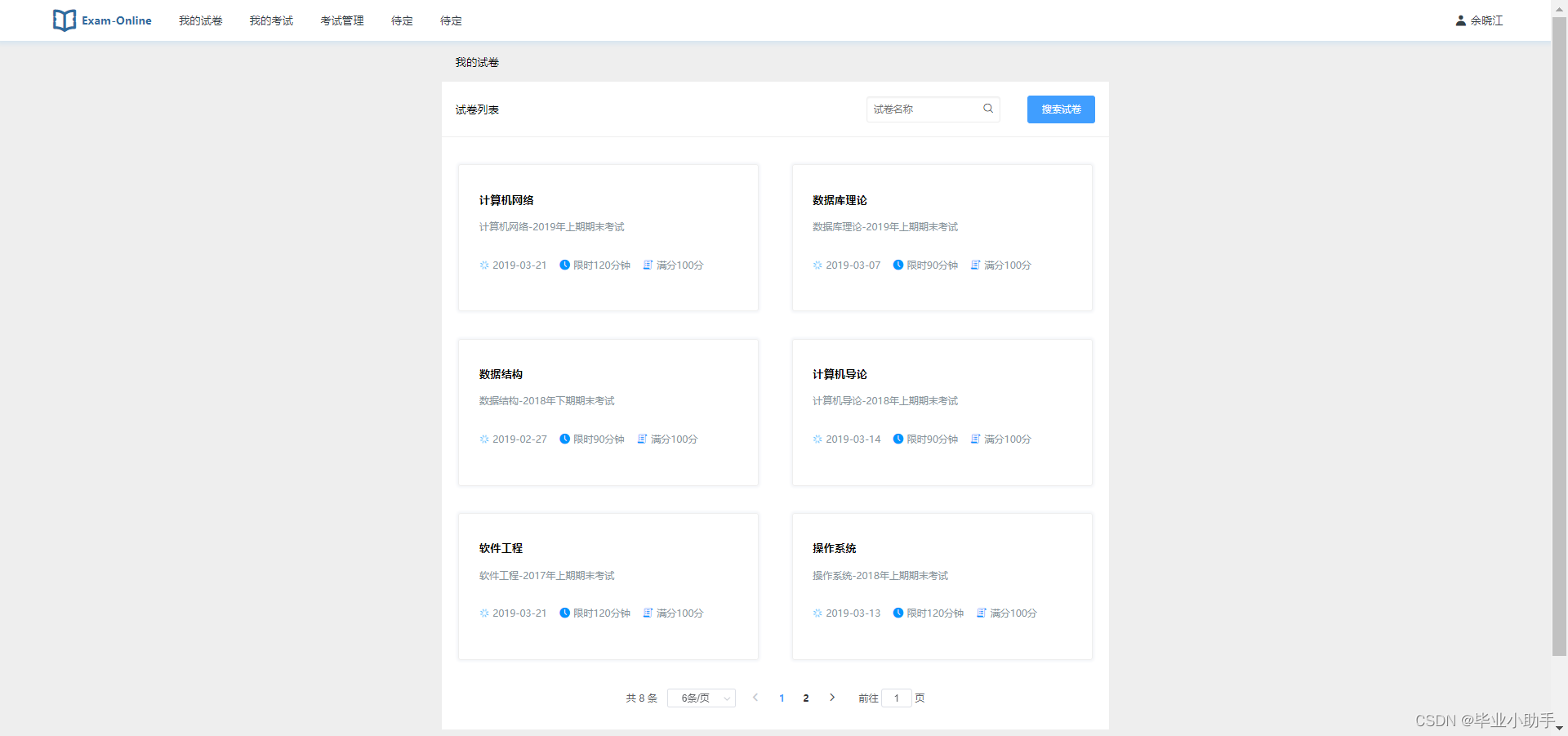
试卷列表

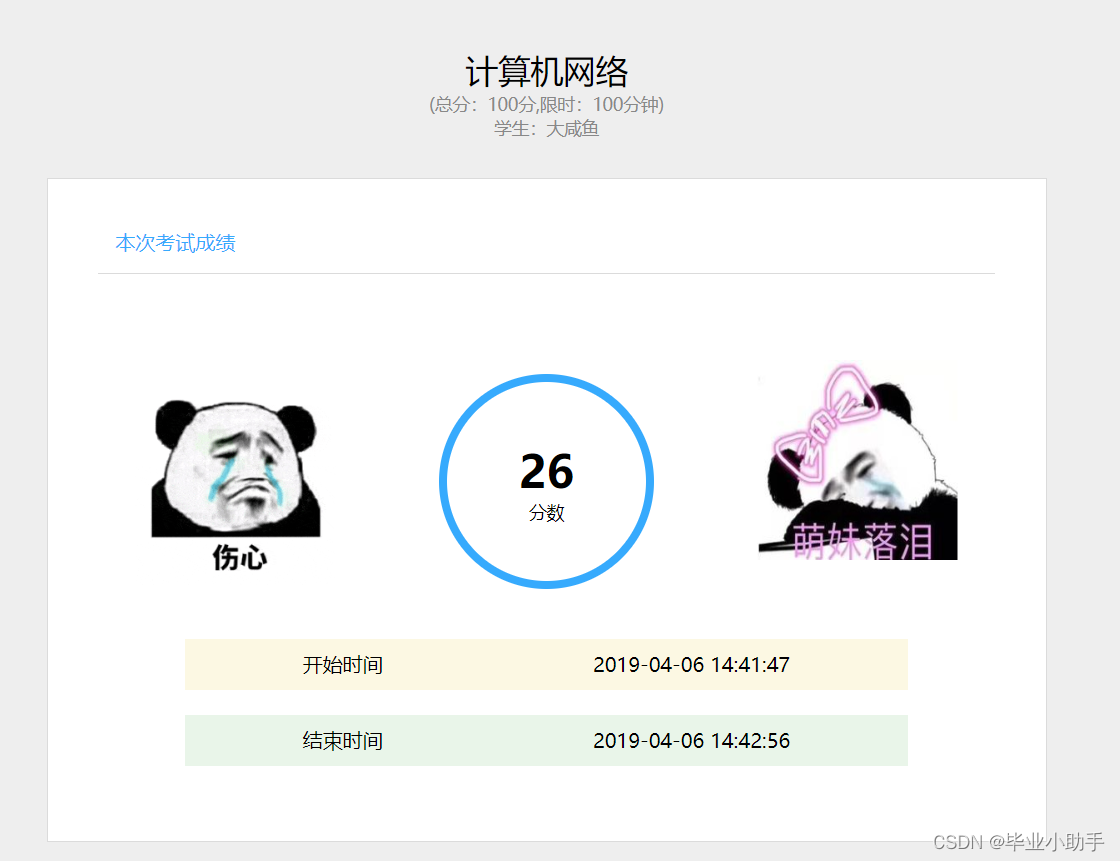
提交试卷显示分数

提前交卷

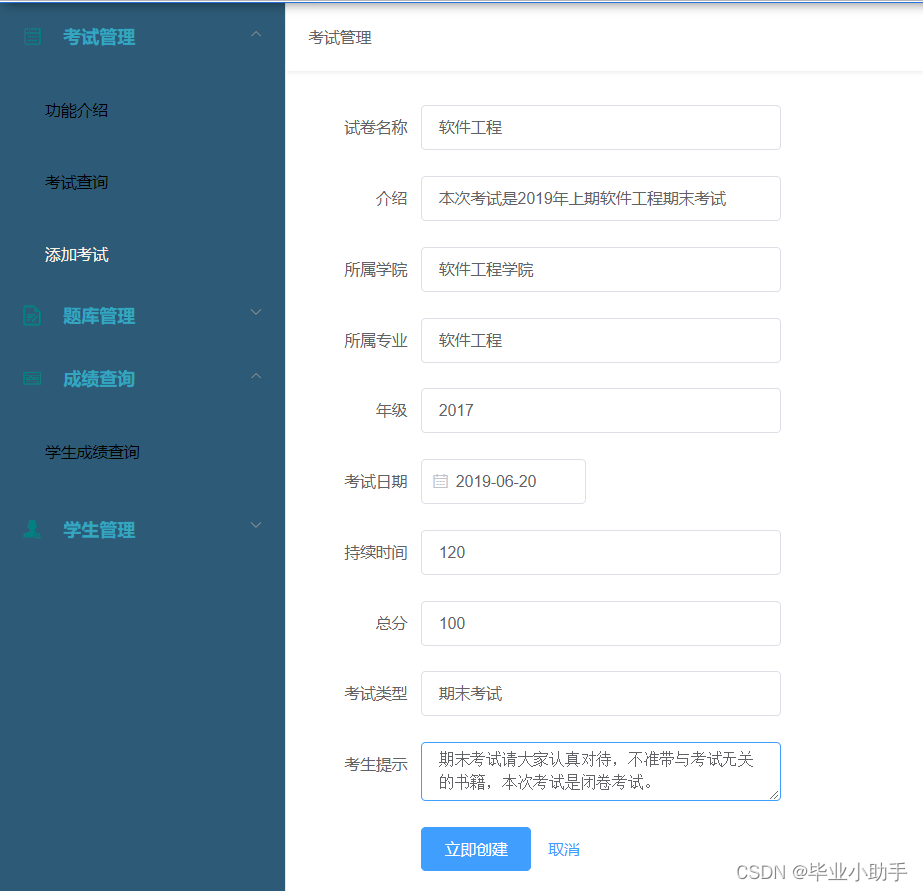
添加考试

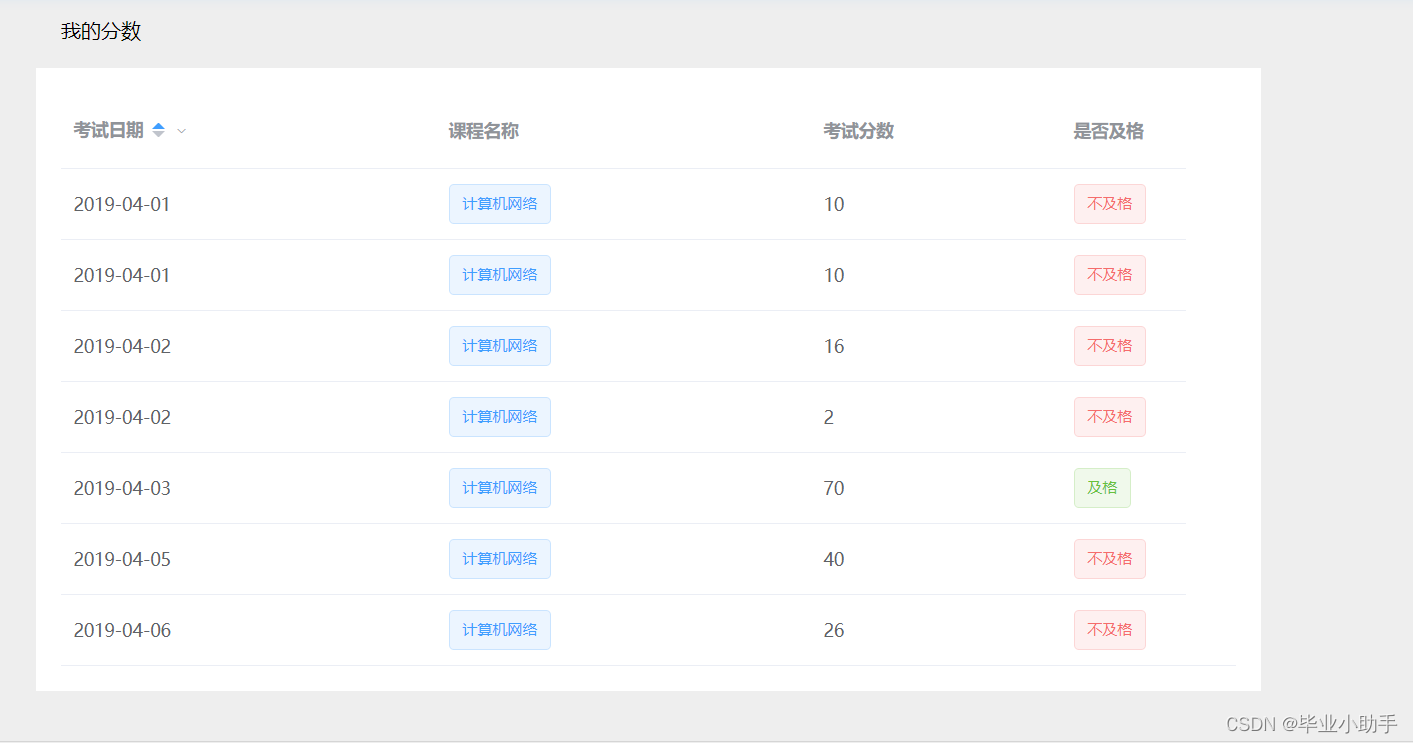
学生分数查询

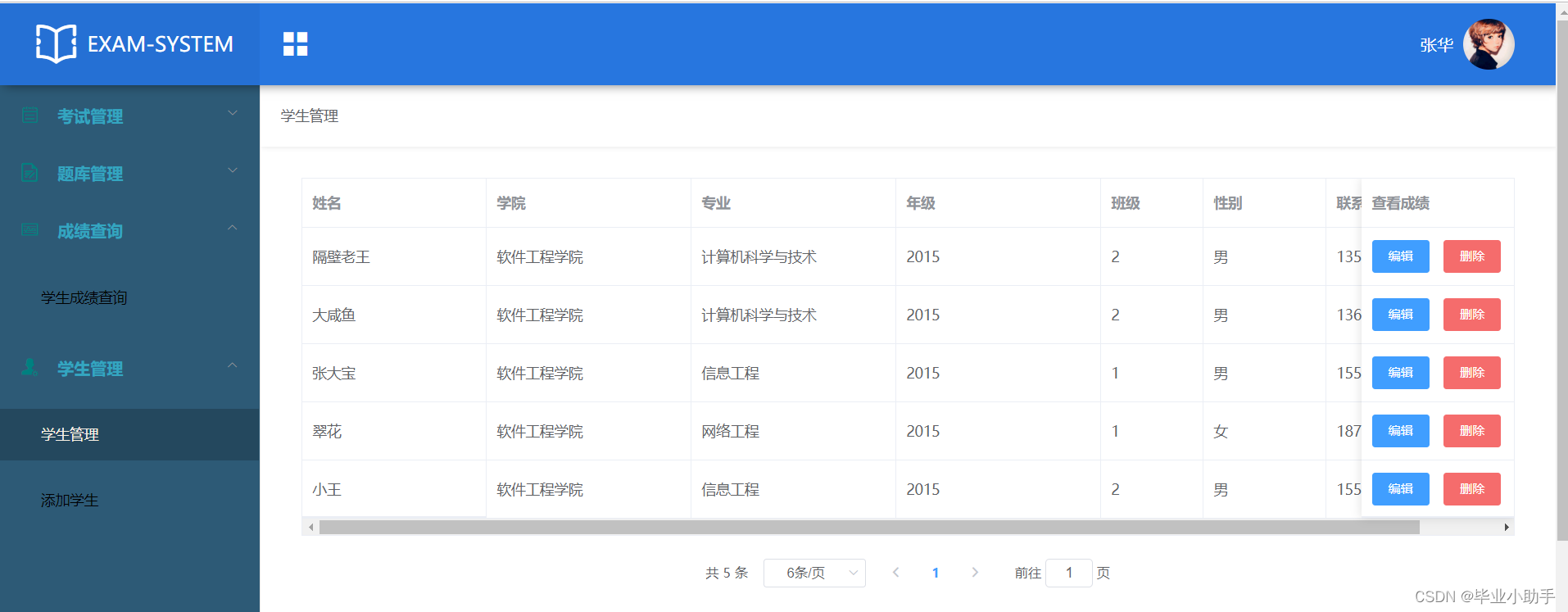
学生管理
























 9303
9303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










