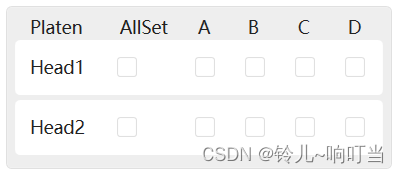
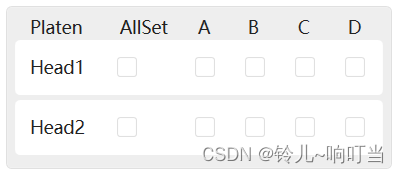
1. 效果图

2. Model建立
public class RstModelCheck : ObservableObject
{
//为了显示Head1和Head2.而且View中绑定属性而非字段,否则不能显示。
public string? Name { get; set; }
public bool PlatenAll
{
get => _platenAll;
set
{
SetProperty(ref _platenAll, value);
PlatenA = value;
PlatenB = value;
PlatenC = value;
PlatenD = value;
}
}
public bool PlatenA
{
get => _platenA;
set => SetProperty(ref _platenA, value);
}
public bool PlatenB
{
get => _platenB;
set => SetProperty(ref _platenB, value);
}
public bool PlatenC
{
get => _platenC;
set => SetProperty(ref _platenC, value);
}
public bool PlatenD
{
get => _platenD;
set => SetProperty(ref _platenD, value);
}
private bool _platenAll;
private bool _platenA;
private bool _platenB;
private bool _platenC;
private bool _platenD;
public RstModelCheck(string name)
{
this.Name = name;
}
}
3. ViewModel编写
public ObservableCollection<RstModelCheck> IsCheckRstModel
{
get => _isCheckRstModel;
set => SetProperty(ref _isCheckRstModel, value);
}
private ObservableCollection<RstModelCheck> _isCheckRstModel = new();
//构造函数中添加:
IsCheckRstModel.Add(new RstModelCheck("Head1"));
IsCheckRstModel.Add(new RstModelCheck("Head2"));
4. View中Xaml编写
<DataGrid ItemsSource="{Binding IsCheckRstModel}" AutoGenerateColumns="False" SelectionUnit="Cell" ColumnHeaderHeight="20">
<DataGrid.Columns>
<DataGridTextColumn Header="Platen" Binding="{Binding Name}" IsReadOnly="True" CanUserSort="False" Selector.IsSelected="False"/>
<DataGridCheckBoxColumn Header="AllSet" Binding="{Binding Path=PlatenAll,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" CanUserSort="False"/>
<DataGridCheckBoxColumn Header="A" Binding="{Binding PlatenA}" CanUserSort="False"/>
<DataGridCheckBoxColumn Header="B" Binding="{Binding PlatenB}" CanUserSort="False"/>
<DataGridCheckBoxColumn Header="C" Binding="{Binding PlatenC}" CanUserSort="False"/>
<DataGridCheckBoxColumn Header="D" Binding="{Binding PlatenD}" CanUserSort="False"/>
</DataGrid.Columns>
</DataGrid>


























 804
804

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








