Google提供了免费的字体,只要加上一个css link就可以使用了
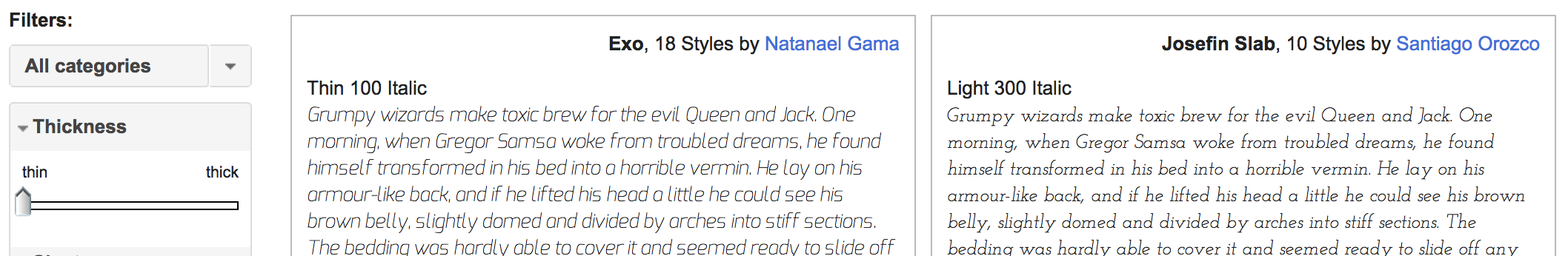
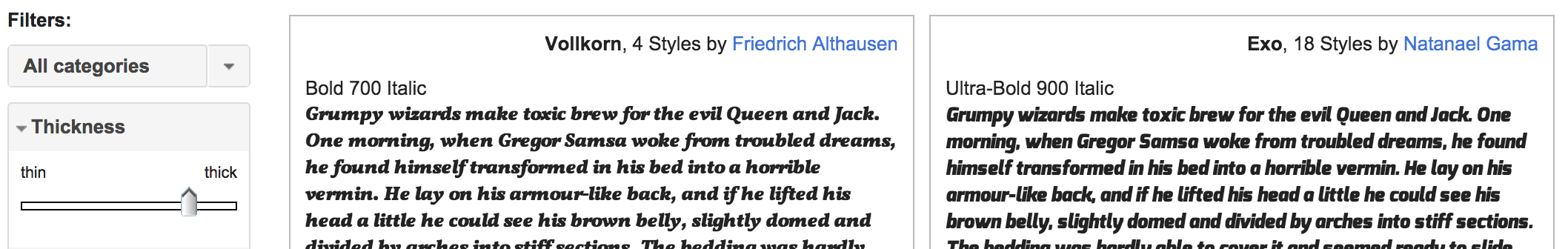
对于线条调节(thin -> think)
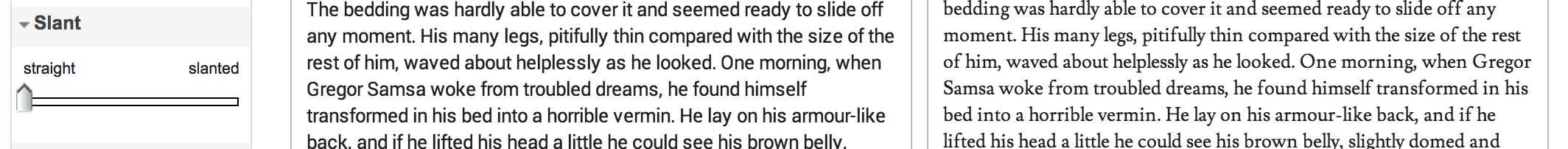
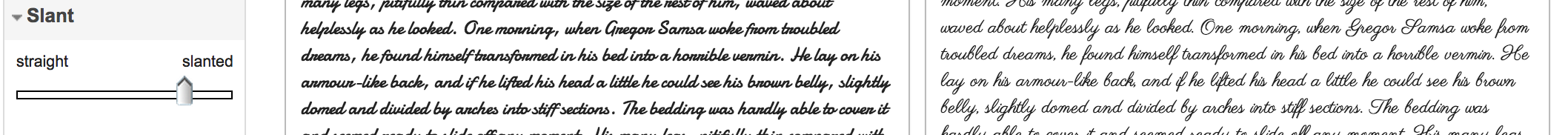
对于线条的倾斜(straight -> slanted)
功能二,在线字体库及其effect
Add the CSS link for the font, 如果要调用effect的话,也要在最后加上&及其effect的名称:
And then when we need use it, just add the relative class name to the element:
<pre name="code" class="html"><div class="font-effect-outline welcome" >
<h1> Welcome! Welcome!</h1> </div>
font-effect 在加上font的effect 名称,即可得到classname
官方链接 -- https://developers.google.com/fonts/docs/getting_started

























 432
432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








