前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
《创建 HelloWorld 项目》
《使用 “apifm-wxapi” 快速开发小程序》
《免费注册开通后台,获得专属域名》
微信支付,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
你需要先登录你的小程序后台,左侧菜单“微信支付”开通属于你自己的微信支付后才能完成下面的演示
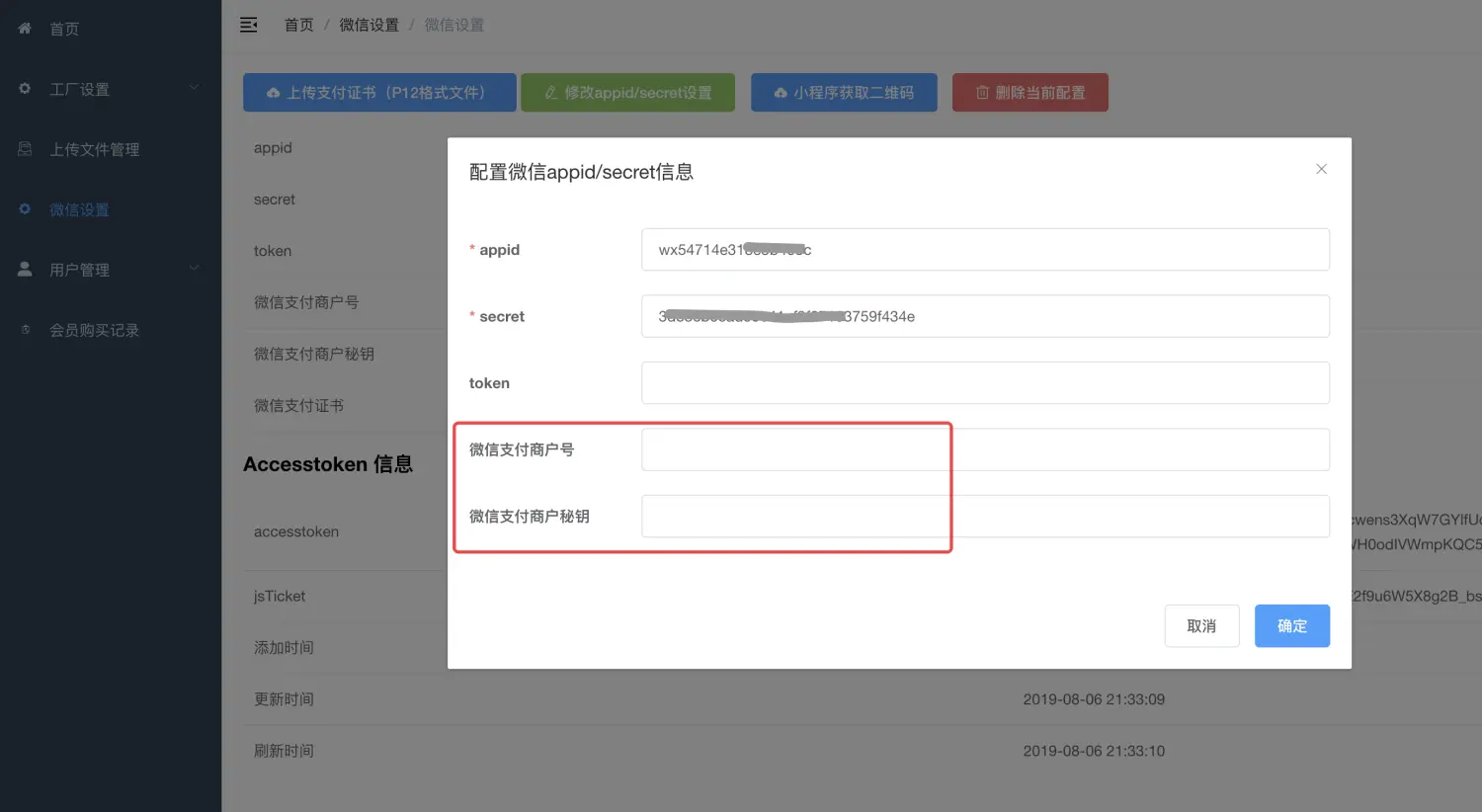
在后台配置你的微信支付商户号和秘钥
登录上述的免费后台,在左侧菜单 --> 微信设置 --> 修改appid/secret设置
填写 “微信支付商户号” + “微信支付商户秘钥” ;
微信支付商户号: 你申请开通微信支付的商户号
微信支付商户秘钥: 登录微信支付的商户后台 https://pay.weixin.qq.com 你需要手动去设置一个 api安全秘钥 (是api秘钥,不是apiv3秘钥,不要搞错了)

小程序代码:
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
},
onLoad: function (options) {
},
pay() {
WXAPI.wxpay({
token: '登录后获取的 token',
money: 100,
payName: '支付测试'
}).then(function (res) {
console.log(res)
})
}
})
WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
完成!
你现在可以让用户查看下他自己的资产、资金明细:
wxpay 方法更多参数的高级应用,你可以查看下面的接口文档检阅:
常见问题排查
如果你在支付过程中遇到问题,请根据下述文案进行排查:
《微信支付50000错误 / 签名错误 / 无法支付 解决办法》
期待你的进步!
感谢!






















 2061
2061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










