前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
《创建 HelloWorld 项目》
《使用 “apifm-wxapi” 快速开发小程序》
《免费注册开通后台,获得专属域名》
功能说明
让你快速理解 apifm-wxapi 的json模块的使用,利用该模块简单实现一个“每日动弹”的小程序;
类似说说的功能,每天可以写一句话、感慨;
本例旨在以一个浅显易懂的使用场景来描述json模块的使用,并不探讨本案例实际应用场景;
启用 “Json数据存储接口” 模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “Json数据存储接口” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单:
“系统设置” --> “Json数据管理” ;

json数据管理
小程序实现
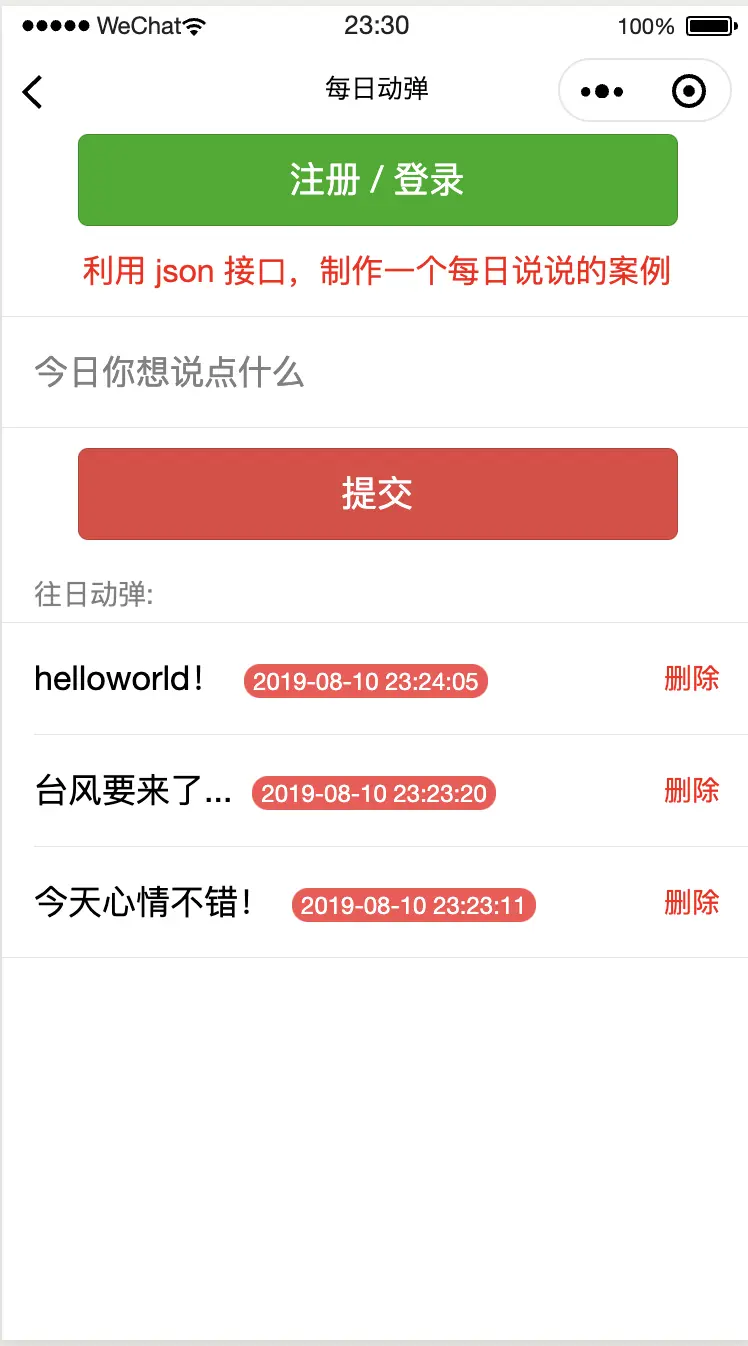
效果演示

json模块使用
wxml代码
<button type="primary" bindtap="goRegist"> 注册 / 登录 </button>
<text class="trip">利用 json 接口,制作一个每日说说的案例</text>
<view class="page">
<view class="page__bd">
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell ">
<view class="weui-cell__bd">
<input class="weui-input" value="{{inputvalue}}" placeholder="今日你想说点什么" bindinput="inputChange" />
</view>
</view>
</view>
<view class="weui-btn-area">
<button class="weui-btn" type="warn" bindtap="jsonSet">提交</button>
</view>
<view class="weui-cells__title">往日动弹:</view>
<view wx:if="{{jsonList}}" class="weui-cells weui-cells_after-title">
<view wx:for="{{jsonList}}" wx:key="*this" class="weui-cell">
<view class="weui-cell__bd">
{{ item.jsonData.msg }}
<view class="weui-badge" style="margin-left: 5px;">{{ item.dateAdd }}</view>
</view>
<view class="weui-cell__ft" bindtap="jsonDelete" data-id="{{ item.id }}">删除</view>
</view>
</view>
</view>
</view>
js代码
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
inputvalue: undefined,
jsonList: undefined,
},
onLoad: function (options) {
},
onShow: function () {
this.jsonList()
},
goRegist() {
wx.navigateTo({
url: '/pages/auth/index'
})
},
inputChange(e) {
this.data.inputvalue = e.detail.value
},
jsonList(){
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
return
}
WXAPI.jsonList({
token: loginToken.token,
type: 'apifm-wxapi-test'
}).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
jsonList: res.data
})
} else {
this.setData({
jsonList: null
})
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
jsonSet() {
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
return
}
if (!this.data.inputvalue) {
wx.showToast({
title: '内容不能为空',
icon: 'none'
})
return
}
WXAPI.jsonSet({
type: 'apifm-wxapi-test',
token: loginToken.token,
content: '{"msg": "' + this.data.inputvalue +'"}'
}).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '添加成功',
icon: 'success'
})
this.setData({
inputvalue: null
})
this.jsonList()
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
jsonDelete(e){
const loginToken = wx.getStorageSync('loginToken')
const id = e.currentTarget.dataset.id
WXAPI.jsonDelete(loginToken.token, id).then(res => {
console.log(res)
wx.showToast({
title: '删除成功',
icon: 'success'
})
this.jsonList()
})
}
})
WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
总结
本案例主要使用了 apifm-wxapi 的以下3个方法:
WXAPI.jsonSet(Object)
WXAPI.jsonList(Object)
WXAPI.jsonDelete(token, id)
关于更加详细的参数使用,以及更加高级的进阶使用方法,可以参考api接口文档说明:
关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!






















 342
342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










