概述
如果你用 asp.net 做过 web 开发,那很好,理解 wap 就很简单了,因为它们的结构是何等相似:
1)HTML 和 WML
2)JavaScript 和 WMLScript
如果你对WML和WMLScript不熟悉,可以在网上找到很多这方面的教程,我就不再一一说明了,这里
IIS 配置
为了能让IIS解析wap页面,必须对其进行配置,很简单的几步:
1)新建一个虚拟目录
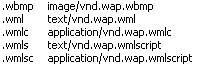
2)站点的属性 / Http头 / MIME类型
3)添加如下文件类型:

测试软件
有了如上的准备工作,就可以用WML写个测试页面,我在这里就写个 Hello Word 的 wap 页面如下:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card>
<p>
Hello.
</p>
</card>
</wml>
和HTML不同,WML需要注意如下几点:
1)标签区分大小写
2)标签的开始和结束都要一一对应
有了上面的页面,即可进行测试,但是用IE或火狐浏览器却不能浏览,需要下载 Opera 浏览器,一般7.6
版本已经足够进行wap测试了,当然一些其他的模拟软件也行,但是有些软件却不能解析高级语言,比
如 WinWap,上面的wap页面是纯wml 的,所以可用Opera 或 WinWap 进行测试。
Asp.net 开发
有了上面的充分准备,你就可以用.net开发动态wap 站点了,由于 wap 站点的应用平台是手机,所以页
面很小,基本不用考虑用户体验,这样就简单了很多,我们把 wml 标记和内容一起动态输出即可。
aspx 页面 :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="wap.aspx.cs"
Inherits="finance.wap" %>
aspx.cs Page_load 事件中:
Response.ContentType = "text/vnd.wap.wml";
Response.ContentEncoding = System.Text.Encoding.UTF8;
string hello="Hello.";
string content="<?xml version=/"1.0/"?>/r/n";
content+="<!DOCTYPE wml PUBLIC /"-//WAPFORUM//DTD WML 1.1//EN/" /"/r/n>
http://www.wapforum.org/DTD/wml_1.1.xml/">";
content+="<wml>/r/n";
content+="<card>/r/n";
content+=" <p>/r/n";
content+=hello;
content+=" </p>/r/n";
content+="</card>/r/n";
content+="</wml>/r/n";
Response.Write(content);
现在是不是发现wap很简单呢,嘿嘿,万事开头难,我们一起努力,对于wap,我也是初学,有很多
不懂的地方,如果写的有不对的地方,请大家指正。






















 3444
3444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








