-
创建项目(已安装nodejs):
安装vite(如果未安装):npm install -g vite初始化项目(vite-vue3-ts 为自定义项目名称):
npm create vite@latest vite-vue3-ts -- --template vue-ts进入项目根目录:
cd vite-vue3-ts安装依赖:
npm install -
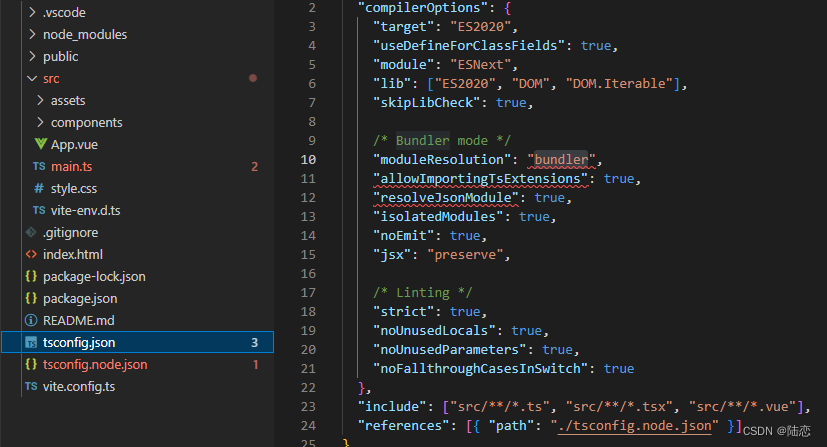
tsconfig.json,tsconfig.node.json文件报错
报错:


解决方案:
tsconfig.node.json:
"moduleResolution": "bundler"改成"moduleResolution": "Node"
tsconfig.json:
"moduleResolution": "bundler"改成"moduleResolution": "Node"
删掉"allowImportingTsExtensions": true,tsconfig.json 配置可参考 https://ts.nodejs.cn/tsconfig
-
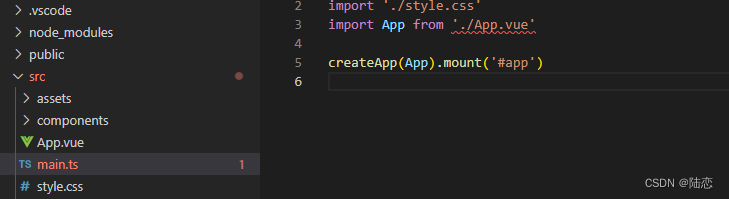
main.ts文件报错
报错:

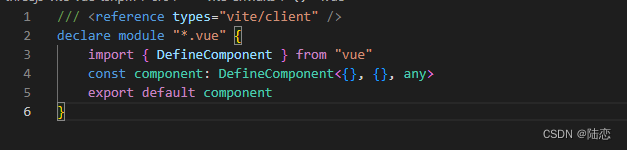
解决方案:
在 main.ts 同目录下找到 vite-env.d.ts 文件添加一下代码declare module "*.vue" { import { DefineComponent } from "vue" const component: DefineComponent<{}, {}, any> export default component }
-
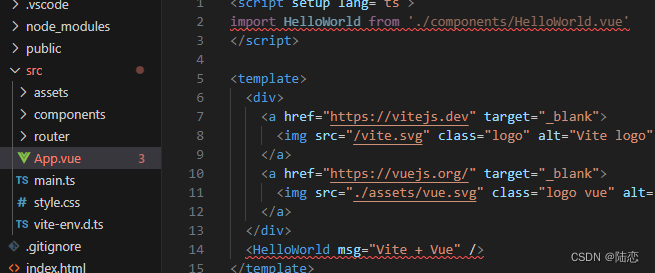
App.vue文件报错
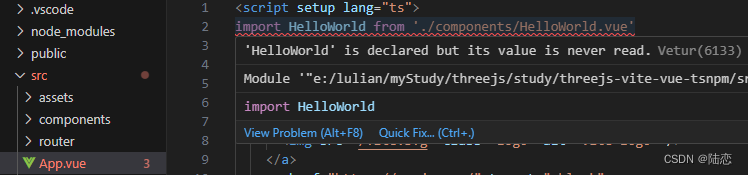
报错:

第一个红波浪线报错:
'HelloWorld' is declared but its value is never read.
vue3中<script setup>是一个新的<script>标签语法,用于在组件中使用 “Composition API” 的语法

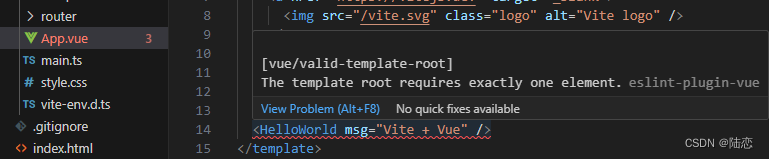
第二个红波浪线报错:
'The template root requires exactly one element.
vue2中规定只能有一个根节点,而Vue3引入了fragment概念,允许存在多个根节点。
解决方案:
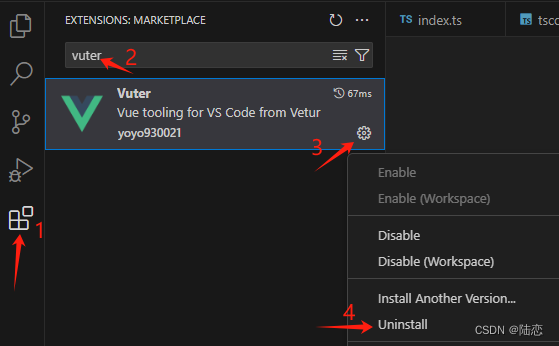
两个红色波浪线错误原始可能是使用了Vuter插件。Vuter主要支持Vue2, 对Vue3部分功能不支持。
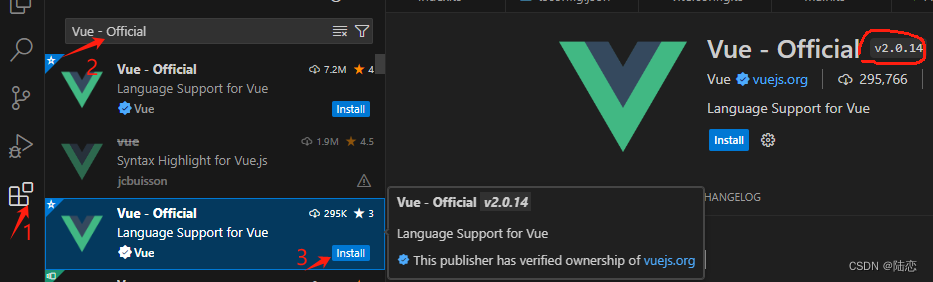
Vue3推荐使用Vue-Official

卸载Vuter

安装Vue-Official
如果搜索出多个Vue-Official,可查看版本,选择自己合适的版本安装。我选的是v2.0.14






















 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








