一、形状图形
Shape图形又称为形状图形,它用来描述常见的几何形状,包括矩形、圆角矩形、圆形、椭圆等。
形状图形的定义放在drawable目录下,它是以shape标签为根节点的XML描述文件,根节点下定义了6个节点,分别是size(尺寸)、stroke(描边)、corners(圆角)、solid(填充)、padding(间隔)、gradient(渐变),各节点的属性值主要是长宽、半径、角度以及颜色等。下面是形状图形各个节点及其属性的简要说明。
1.shape(形状)
shape是形状图形文件的根节点,它描述了当前是哪种几何图形。下面是shape节点的常用属性说明。
shape:字符串类型,表示图形的形状。

2.size
size是shape的下级节点,它描述了形状图形的宽高尺寸。若无size节点,则表示宽高与宿主视图一样大小。下面是size节点的常用属性说明。
- height:像素类型,图形高度。
- width:像素类型,图形宽度。
3.stroke
stroke是shape的下级节点,它描述了形状图形的描边规格,若无stroke节点,则表示不存在描边。下面是stroke节点常用属性说明。
- color:颜色类型,描边的颜色。
- dashGap:像素类型,每段虚线之间的间隔。
- dashWidth:像素类型,每段虚线的宽度,若dashGap和dashWidth有一个值为0,则描边为实线。
- width:像素类型,描边的厚度。
4.corners(圆角)
corners是shape的下级节点,它描述了形状图形的圆角大小,若无corners节点,则表示没有圆角。下面是corners节点常用属性说明。
bottomLeftRadius:像素类型,左下圆角的半径
bottomRightRadius:像素类型,右下圆角的半径
topLeftRadius:像素类型,左上圆角的半径
topRightRadius:像素类型,右上圆角的半径
radius:像素类型,4个圆角的半径(若有上面4个圆角半径的定义,则不需要radius定义)
5.
solid
(填充)
solid
是
shape
的下级节点,它描述了形状图形的填充色彩。若无
solid
节点,则表示无填充颜色。下面是solid节点的常用属性说明。
- color:颜色类型,内部填充的颜色。
6
.
padding
(间隔)
padding
是
shape
的下级节点,它描述了形状图形与周围边界的间隔。若无
padding
节点,则表示四周不设间隔。下面是padding
节点的常用属性说明。
- top:像素类型,与上方的间隔。
- bottom:像素类型,与下方的间隔。
- left:像素类型,与左边的间隔。
- right:像素类型,与右边的间隔。
7
.
gradient
(渐变)
gradient
是
shape
的下级节点,它描述了形状图形的颜色渐变。若无
gradient
节点,则表示没有渐变效果。下面是gradient
节点的常用属性说明。
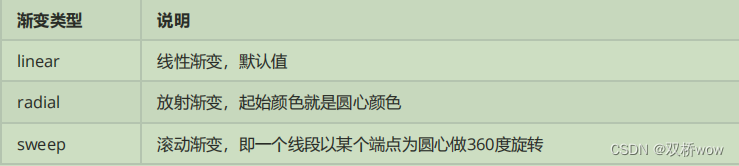
- angle:整型,渐变的起始角度。为0时表示时钟的9点位置,值增大表示往逆时针方向旋转。例 如,值为90表示6点位置,值为180表示3点位置,值为270表示0点/12点位置。
- type:字符串类型,渐变类型。

- centerX:浮点型,圆心的X坐标。当android:type="linear"时不可用。
- centerY:浮点型,圆心的Y坐标。当android:type="linear"时不可用。
- gradientRadius:整型,渐变的半径。当android:type="radial"时需要设置该属性。
- centerColor:颜色类型,渐变的中间颜色。
- startColor:颜色类型,渐变的起始颜色。
- endColor:颜色类型,渐变的终止颜色。
- useLevel:布尔类型,设置为true为无渐变色、false为有渐变色。
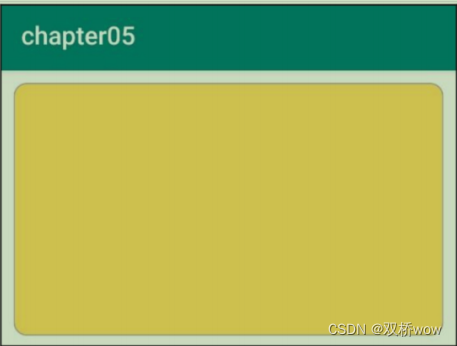
下面是一个圆角矩形的定义
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 指定了形状内部的填充颜色 -->
<solid android:color="#ffdd66" />
<!-- 指定了形状轮廓的粗细与颜色 -->
<stroke
android:width="1dp"
android:color="#aaaaaa" />
<!-- 指定了形状四个圆角的半径 -->
<corners android:radius="10dp" />
</shape>





















 1291
1291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








