一、最近在学习openlayers4,ol4是一个用JavaScript写的框架,可以非常简短的展示数据和地图,下面是利用ol4来加载本地谷歌瓦片地图的demo
<!DOCTYPE html>
<html><head>
<title>Hello Openlayers4</title>
<link rel="stylesheet" href="E:/test/base/ol.css"> <!--引入openlayers样式-->
<script type="text/javascript" src="E:/test/base/ol.js"></script> <!--引入openlayers框架-->
</head>
<body>
<div id="map"></div><!-- 地图存放的容器 -->
</body>
</html>
<script>
//加载离线谷歌地形图
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
projection: 'EPSG:3857', //投影信息
tileUrlFunction: function(tileCoord) {
var z = tileCoord[0];
var x = tileCoord[1]; //行号
var y = -tileCoord[2] - 1; //列号
return 'E:/test/terrain/' + z + '/' + x + '/' + y + '.jpg';//瓦片本地路径
}
})
})
var map = new ol.Map({
target: 'map', //地图的目标容器
layers: [layer], //地图图层
view: new ol.View({ //视图
center: [12682701.385696592, 2575190.164131687], //地图中心
zoom: 15, //地图初始化瓦片层级
minZoom: 10, //最小瓦片层级
maxZoom: 20, //最大瓦片层级
extent: [12681701.385696592, 2575090.164131687,12683701.385696592, 2575290.164131687] //设置地图的地图拖动区域,左下角和右上角的坐标
})
});
</script>
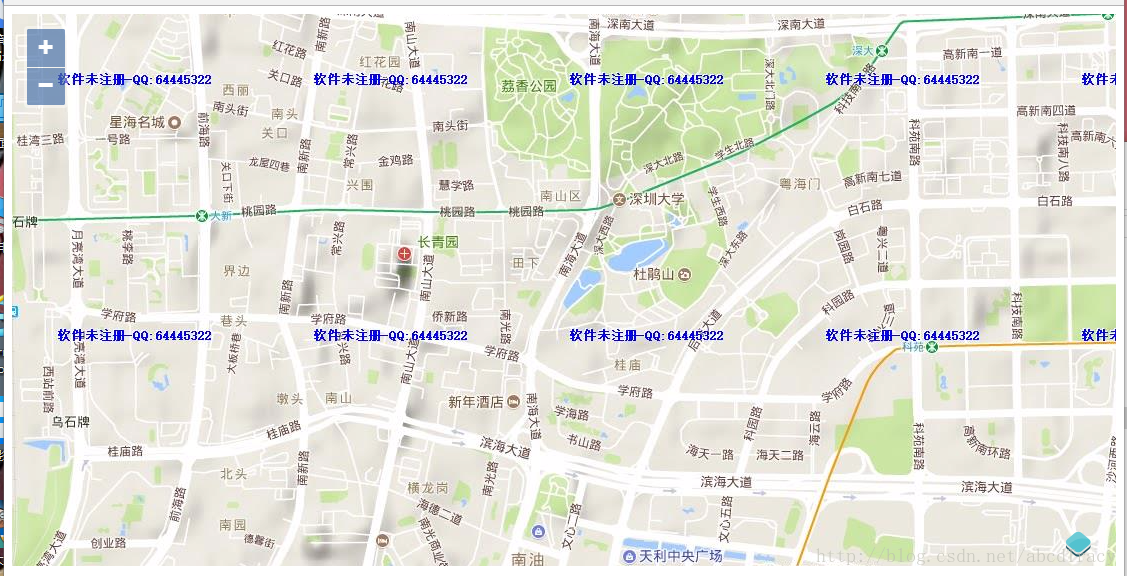
二、下图是地图的展示效果(由于下载适用的瓦片,所以带有水印)





















 1786
1786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








