多页面应用
每个页面单独开发,每次页面跳转时,需要向服务器发送请求,返回一个新的HTML文档,进行全部页面的刷新
单页面应用
由一个页面主框架和多个页面片段组成 ,每次页面跳转时,通过JS进行局部代码段的替换,完成页面的局部刷新
单页面应用的优点:
1.页面跳转迅速,不需要重新发送Http请求
2.便捷实现转场动画
3.页面主框架代码可以复用
4.数据传输实现容易(多页面必须使用url,cookie,localstorage等进行数据传参)
单页面应用的缺点:
1.首次请求时时间较长
2.开发难度较高
3.不利于SEO优化
单页面SEO原因
爬虫在爬取的过程中不执行js文件,vue是利用js控制路由渲染页面,所以爬虫只能找到index.html上的内容(index.html也应该没数据,因为没有挂载)
单页面应用的SEO优化
1.服务器渲染(ssr)
利用Nuxt.js 实现服务端预渲染
对于前后端分离的项目,服务器渲染很难实现
适用于大型项目
2.预渲染
使用prerender-spa-plugin插件,可以把每个路由都编译成单独的HTML文件,使用过程中还需要利用puppeteer插件
适用于少量页面

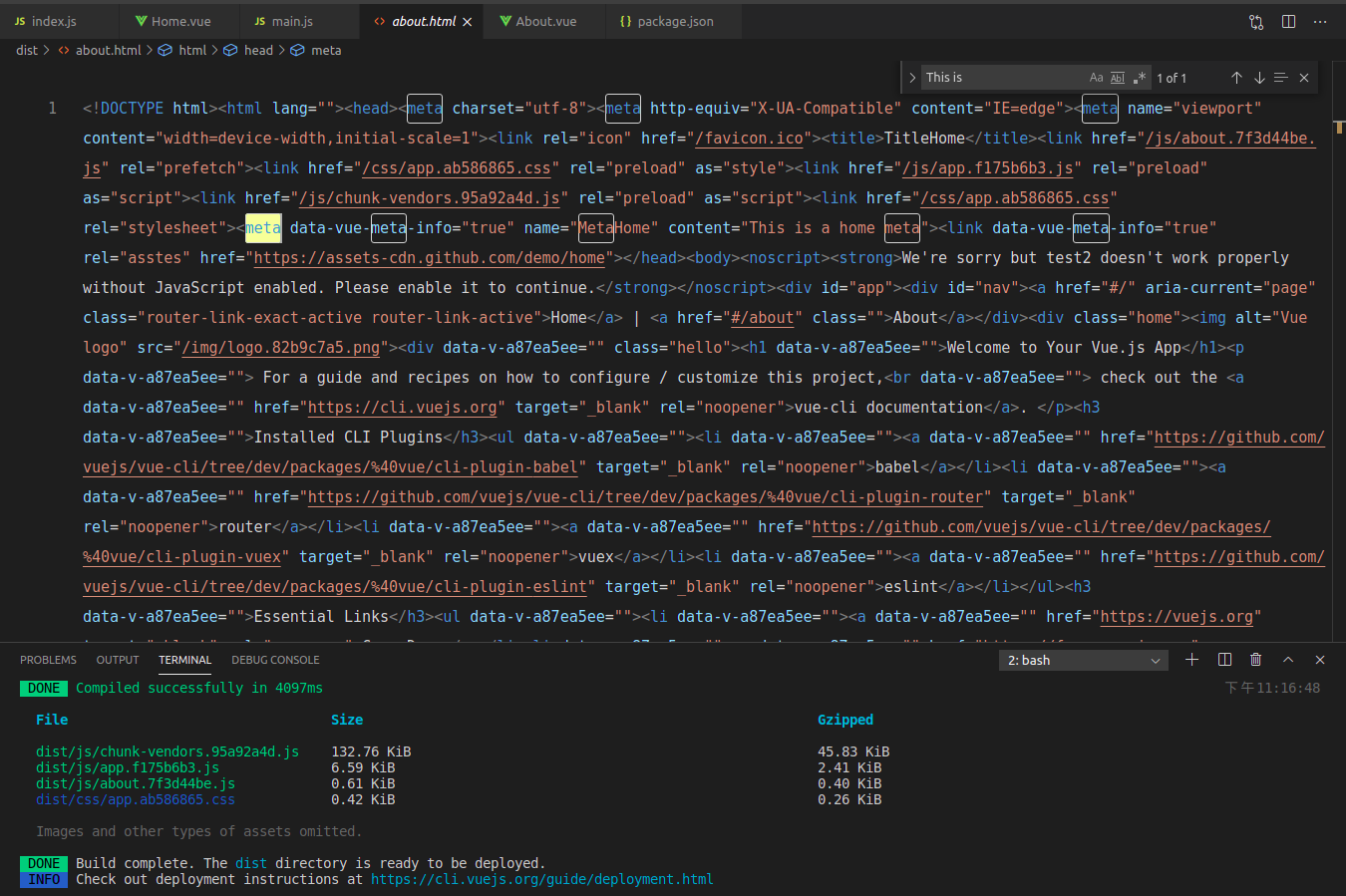
3.动态meta信息
使用vue-meta-info插件,可以为页面动态地设置meta属性,TDK
打包时间较长,适用于少量页面
<template>
...
</template>
<script>
export default {
metaInfo: {
title: 'My Example App', // set a title
meta: [{ // set meta
name: 'keyWords',
content: 'My Example App'
}]
link: [{ // set link
rel: 'asstes',
href: 'https://assets-cdn.github.com/'
}]
}
}
</script>























 3437
3437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










