既然选择了远方,便只顾风雨兼程 __ HANS许
系列:零基础搭建前后端分离项目
VsCode
Visual Studio Code(以下简称vscode)是一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、PHP等其他语言。
-
VsCode的安装
vscode就是个软件。看到该篇文章的肯定有安装过软件,就给你一些下载地址,下载完安装即可。默认安装的是C盘,你可以更改安装盘。
ps:使用教程wiki
-
VSCode中文设置
正常情况下,vscode是英文的,那咱们是中国人,对中文比较熟悉,当然要是你是4 6 级英语大神,你就忽略了。
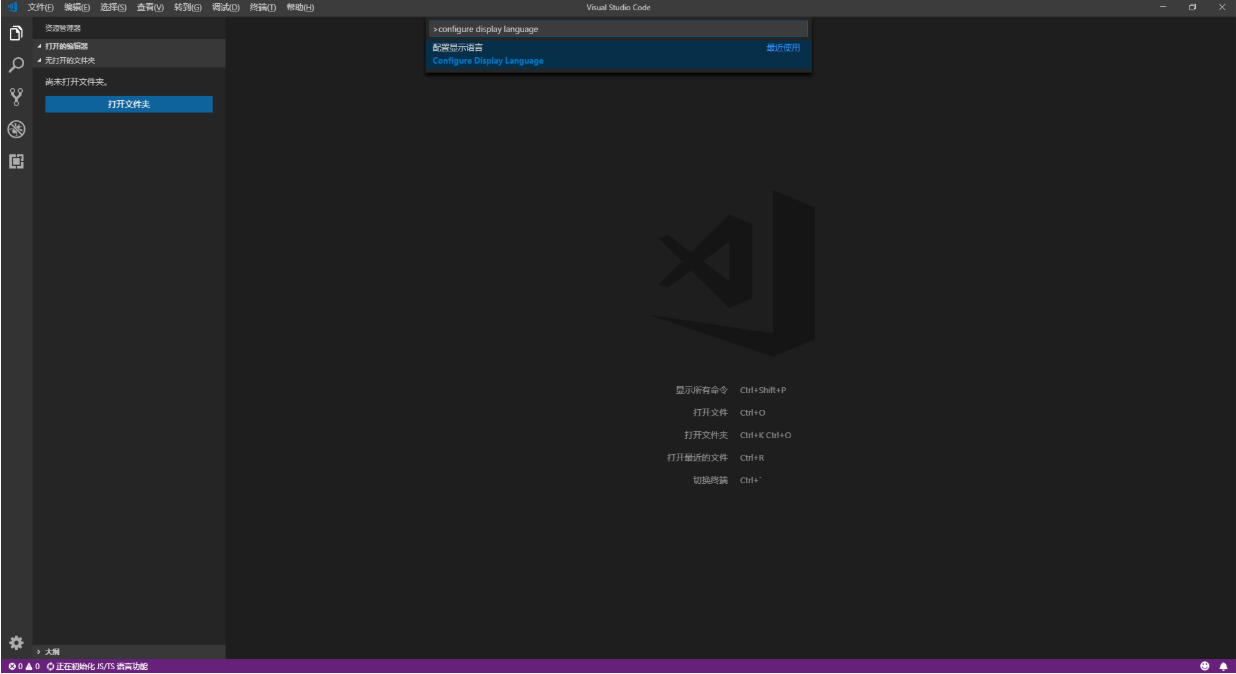
- 使用快捷键组合【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击确定后;
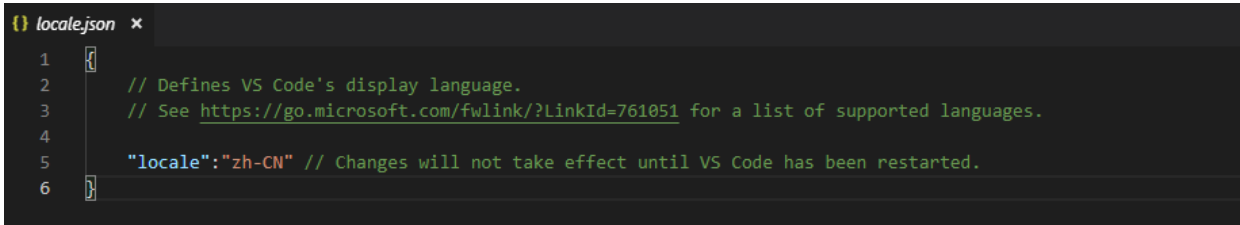
- 修改locale.json文件下的属性“locale”为“zh-CN”;


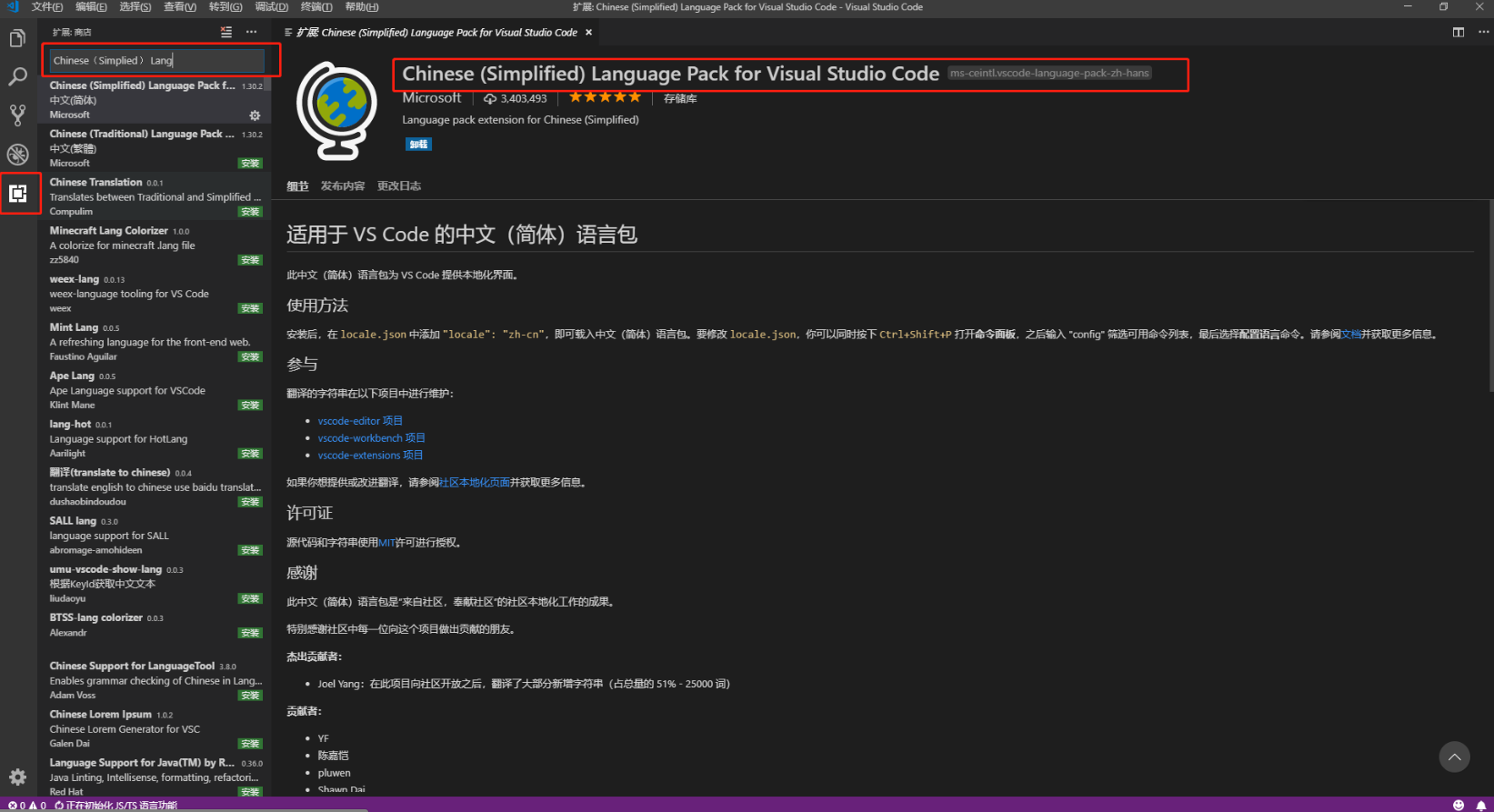
- 重启编辑器,如果重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件重新安装一遍(如下图),然后在重启工具。

-
VsCode 扩展
- vscode其实就是披着编译器的编辑器。很多功能可以去商店下载扩展的使用,下面给出个实用扩展的介绍链接,大家可以各取所需:http://www.cnblogs.com/zhangycun/p/9529623.html
-
VsCode Debug
安装扩展,添加调试配置,F5调试

- C#
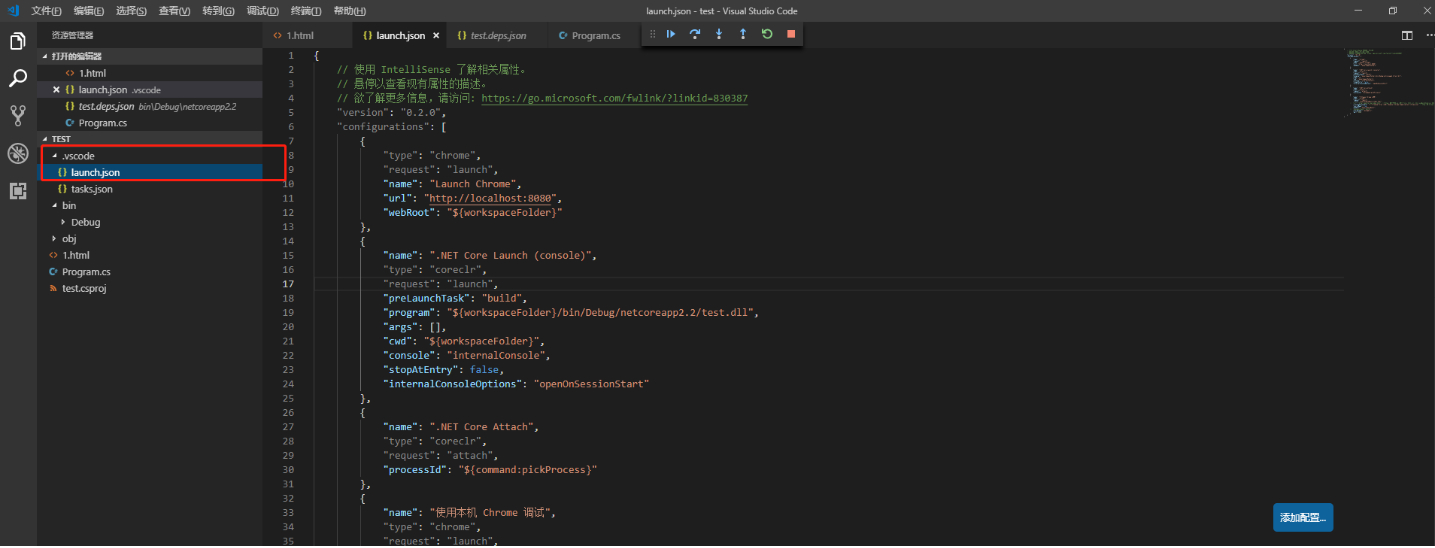
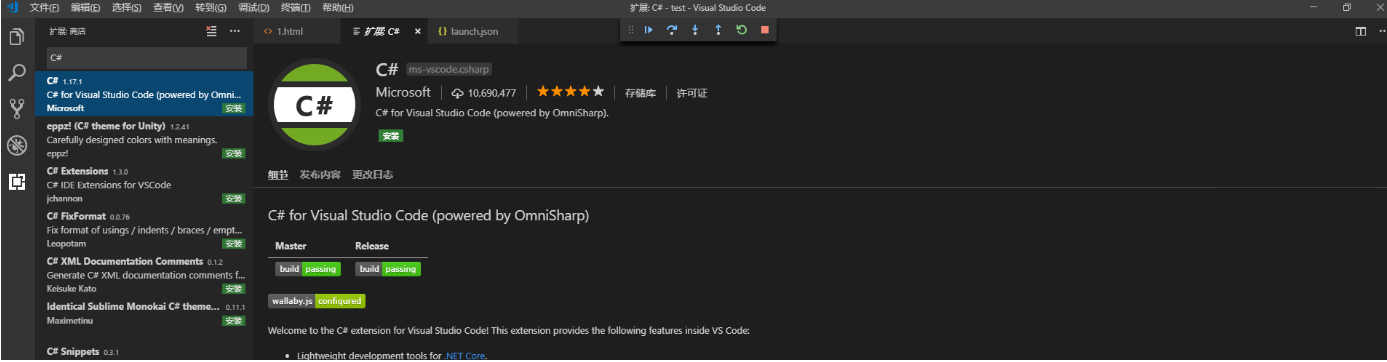
安装扩展“C#”,添加调试配置文件,进行调试- 安装扩展

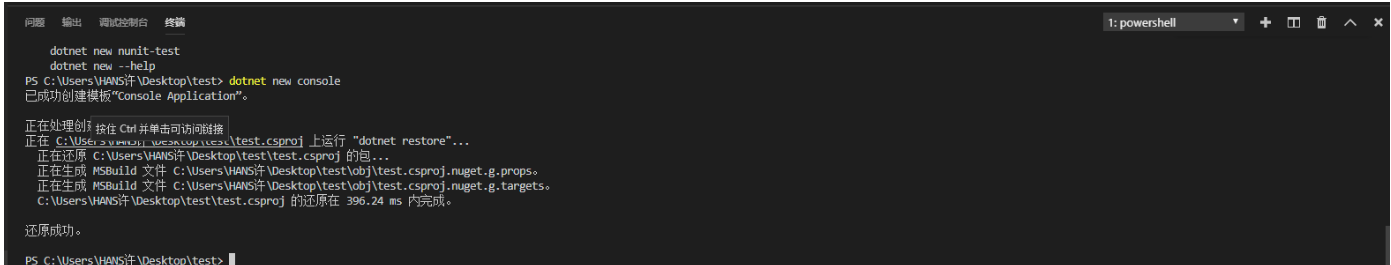
- 使用命令创建项目

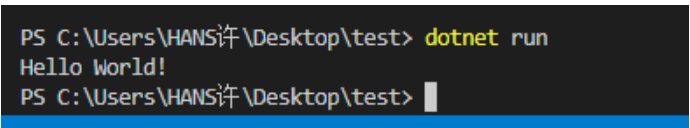
- 运行项目

- 安装调试包

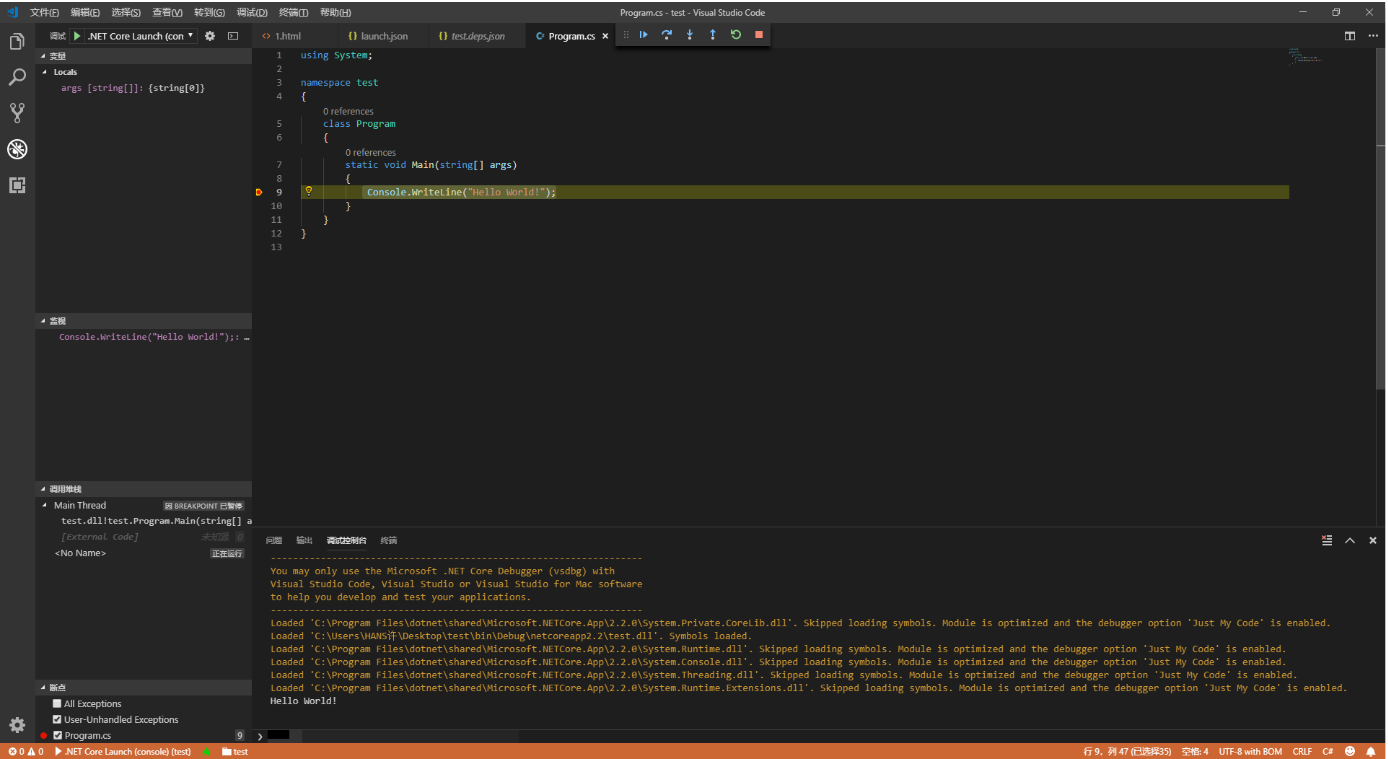
- 调试程序

- 安装扩展
- Chrome
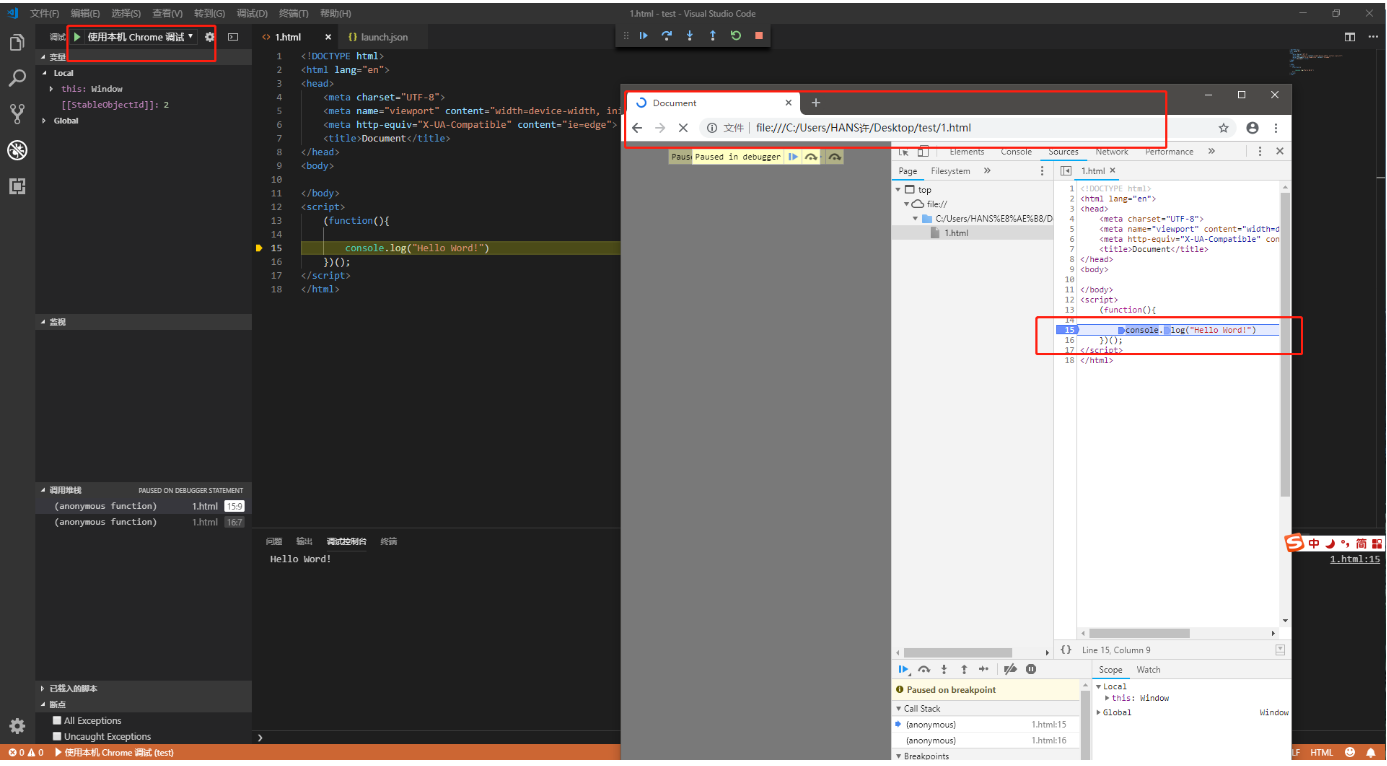
安装扩展“Debugger for Chrome”就进行chrome调试,跟chrome的开发者工具一样的效果
更为详细地址: https://www.cnblogs.com/codeww/p/7667543.html- 安装扩展
 )
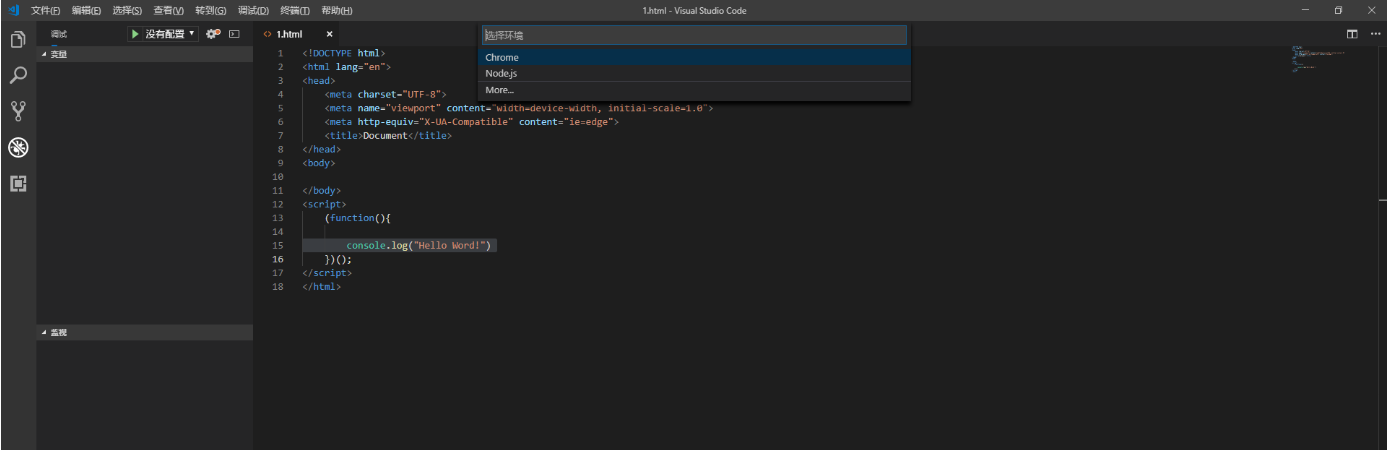
) - 编写html

- 开始调试

- 安装扩展
- C#
-
VsCode快捷方式
NodeJs与NPM
-
NodeJs
-
NodeJs安装
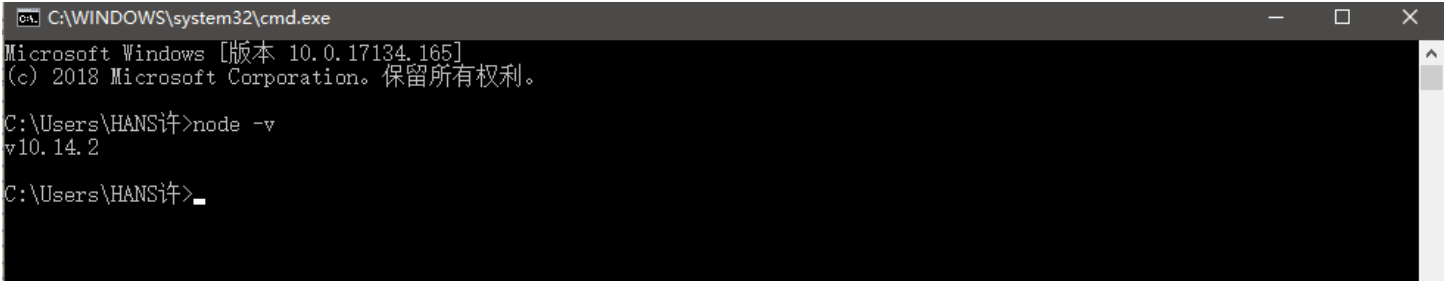
菜鸟教程已经给我们说明的很清楚了,按照教程选择我们的电脑系统安装教程进行安装即可,安装完后便可在终端查询版本号。教程链接:http://www.runoob.com/nodejs/nodejs-install-setup.html
-
简单命令
Node.js REPL(Read Eval Print Loop:交互式解释器) 表示一个电脑的环境,类似 Window 系统的终端或 Unix/Linux shell,我们可以在终端中输入命令,并接收系统的响应。
命令 描述 Node -v 查看版本号 Node 进入Node交互模式 Node *.js 运行某个Js实例 ctrl + c 退出当前终端 ctrl + c 按下两次 退出 Node REPL ctrl + d 退出 Node REPL. 向上/向下 键 查看输入的历史命令 tab 键 列出当前命令 .help 列出使用命令 .break 退出多行表达式 .clear 退出多行表达式 .save filename 保存当前的 Node REPL 会话到指定文件 .load filename 载入当前 Node REPL 会话的文件内容 cls(前提是已经退出node环境) 清屏 -
-
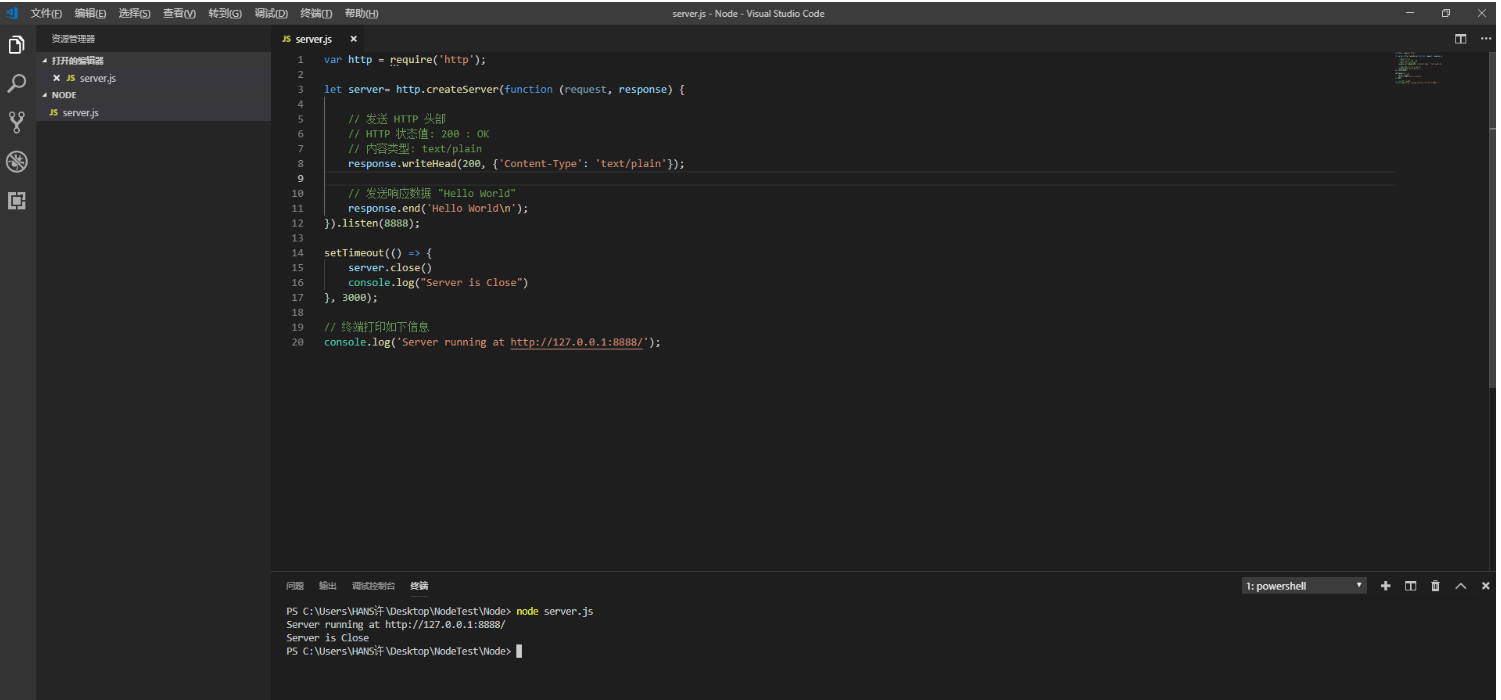
创建第一个应用

-
NPM
-
NPM安装
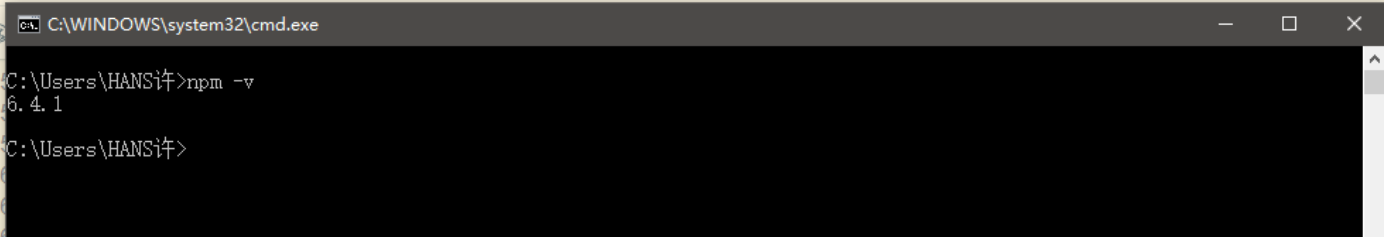
- 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:

- 如需要升级,windows在cmd中命令“npm install npm -g”,linux在运行命令“$ sudo npm install npm -g”
- 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
-
简单命令
命令 描述 npm install express -g 安装模块(-g代表是全局,也就是在你电脑安装,若没有只会在你项目安装) var express = require('express'); 安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。 npm list -g 你可以使用以下命令来查看所有全局安装的模块: npm list express 查看某个模块的版本号 npm uninstall express 卸载 Node.js 模块 npm ls 卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看 npm update express 更新模块 npm search express 搜索模块 npm init 创建模块 npm publish 发布模块 - 使用淘宝镜像
由于npm的服务器在墙外,所以我们使用淘宝的镜像
使用命令npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm与npm的命令差不多,基本都有。
-
前端项目
Express
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。
- 安装express
npm install express -g - 安装express应用生成器
npm install express-generator -g - 打开vsCode的调试控制台里面的终端,输入命令
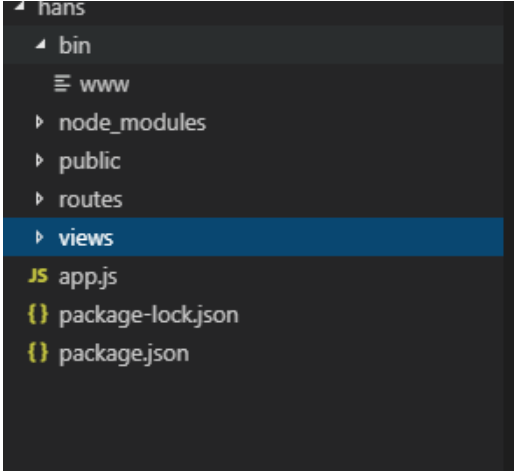
express myexpress cd myexpress进入项目目录npm install安装Node_moudule包npm start启动项目- 或者在vsCode打开MyNode这个文件夹使用F5就可以直接调试了或然后在浏览器输入http://localhost:3000/






















 9914
9914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








