1. 目标
目标使用 AJAX 实现如下效果:
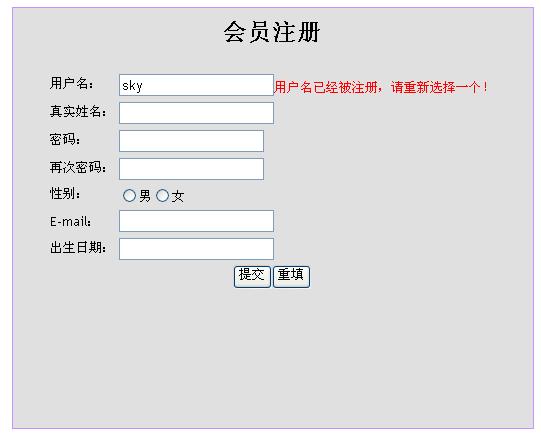
当填入用户名的时候,光标移开进行 AJAX 验证,如果已经被注册提示如下:

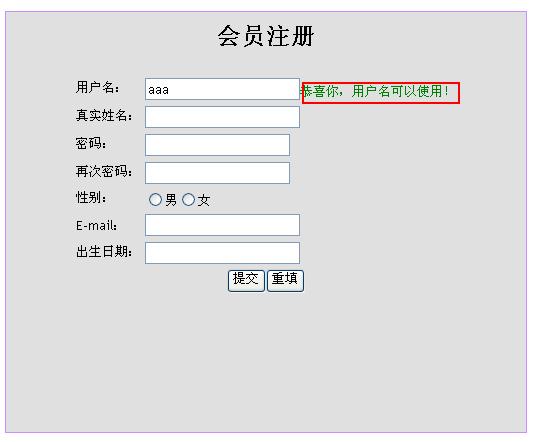
如果可以使用,提示如下:

2. 实现过程
准备: jquery , struts2 ,开发工具等这种环境问题不累述,大家自己准备。
主要工作如下
1. 开发 CheckMemberIdAction:
2: 开发 Member Pojo
3. 配置 Struts.xml
4. 开发 register.jsp
如上红色标出的为实现了 AJAX 效果的 jquery 代码。
3. 后记
使用 jquery 实现 ajax 还是比较简单的。本身是一个非常轻量的框架。使用方便,扩张性好,非常推荐使用。
同时 struts2 对于 ajax 的支持还是比较好的,通过这种 json 的方式很方便的把 bean 的数据以 json 格式传递给客户端。






















 2161
2161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








