video标签作用:播放视频
![]()
- video标签的属性
src:用于告诉video标签需要播放的视频地址,
autoplay=“autoplay”:用于告诉video标签是否需要自动播放视频,
controls:用于告诉video标签是否需要显示控制条,
poster:用于告诉video标签视频没有播放之前显示的占位图片,
loop:一般用于做广告视频,语言告诉video标签视频播放视频完毕后是否需要循环播放,
preload:预加载视频,但是需要注意preload和autoplay相冲,如果设置了autoplay属性,那么preload属性就会失效,
muted:静音。
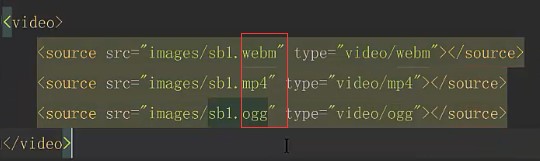
2. video标签的第二种格式:

第二种格式存在的意义就是为了解决浏览器适配器问题,source标签指定给video标签,那么以后当浏览器播放视频时它就会从这三种中选择一种自己支持的格式来播放。
audio标签的作用:播放音频
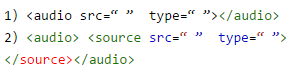
1.格式:

2.注意点:audio标签的使用和video标签的使用基本一样,video标签能够使用的属性在audio标签中大部分能够使用,并且功能都一样,只不过有三个属性不能用,height、 width、poster。
details详情和概要标签
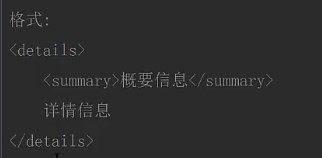
1.格式: 
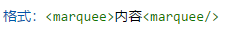
marquee标签的作用:跑马灯(内容以滚动的形式展现)

- 注意点:marquee标签不是W3C推荐的标签,在W3C官方文档中也无法查到这个标签,但是各大浏览器对这个标签支持非常好。
- 滚动方向控制的属性direction:right -> 从左往右滚动、down-> 从上往下滚动、up->从下往上滚动
- 滚动速度控制属性scrollamount:值越大,速度越快
- 滚动次数控制属性loop:默认-1,无限滚动
- 滚动类型控制属性behavior:slide滚动到边界就停止、alternate滚动到边界就弹回
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">





















 1110
1110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








