好久没更新blog了,最近公司比较忙,旧的项目上线时间赶。加上新的项目又来了,于是导致都好久没去鸿洋的群里扯蛋了,做了一个不称职的管理员。说了好多遍的自定义萌系进度条都没有分享出来,在这给群里的各位说声抱歉,这次依然没有分享这个自定义的进度条。(你特么来打我呀~~)
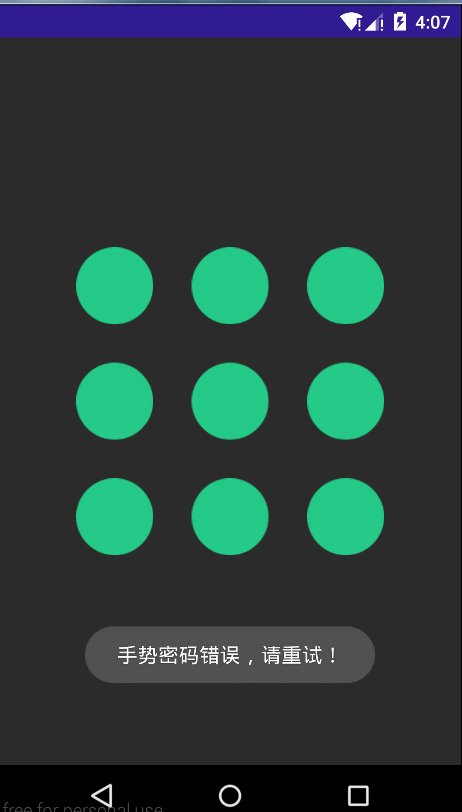
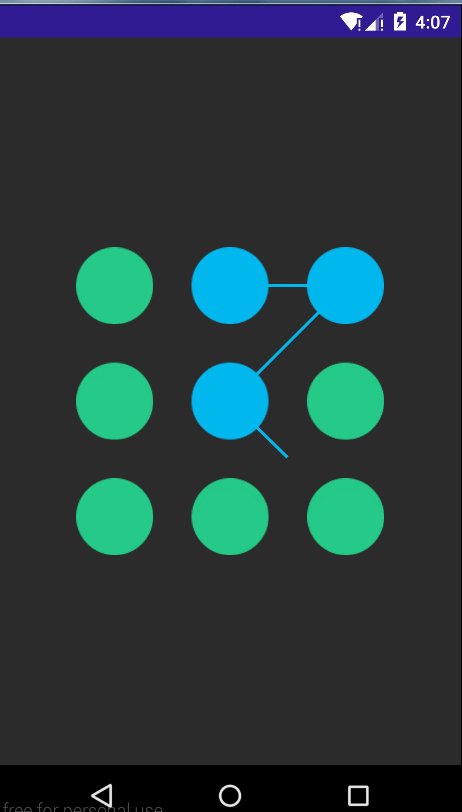
由于公司新的项目需要用到九宫格手势密码解锁的功能,于是觉得自己写一个。废话不多说,直接上效果图:
首选我们来分析下实现的思路:
1. 绘制出相对于这个View的居中的九个点,作为默认状态的点
2. 点击屏幕的时候是否点击在这九个点上
3. 在屏幕上滑动的时候,绘制两个点之间的线条,以及选中状态的点
4. 手指离开屏幕的时候判断手势密码是否正确,如若错误这把错误状态下的点和线绘制出来。
具体实现:
首先我们得绘制出默认正常状态下的九个点:
/**
* 点的bean
* Created by Administrator on 2015/9/21.
*/
public class Point {
// 正常状态
public static final int STATE_NORMAL = 1;
// 按下状态
public static final int STATE_PRESS = 2;
// 错误状态
public static final int STATE_ERROR = 3;
float x;
float y;
int state = STATE_NORMAL;
public Point(float x, float y){
this.x = x;
this.y = y;
}
/**
* 计算两点间的距离
* @param a 另外一个点
* @return
*/
public float getInstance(Point a){
return (float) Math.sqrt((x-a.x)*(x-a.x) + (y-a.y)*(y-a.y));
}
}
可以看到,给一个点定义了x、y值以及这个点的状态有三种,默认的初始状态是正常的状态。
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
init();// 初始化正常状态下的九个点,以及三种状态所需要用到的图片资源
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPressPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mErrorPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
// 按下状态的画笔
mPressPaint.setColor(Color.parseColor("#00B7EE"));
mPressPaint.setStrokeWidth(7);
// 错误状态的画笔
mErrorPaint.setColor(Color.parseColor("#FB0C13"));
mErrorPaint.setStrokeWidth(7);
// 加载三种状态图片
mNormalBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.lock_point_normal);
mPressBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.lock_point_press);
mErrorBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.lock_point_error);
mPointRadius = mNormalBitmap.getWidth() / 2;
// 当前视图的大小
int width = getWidth();
int height = getHeight();
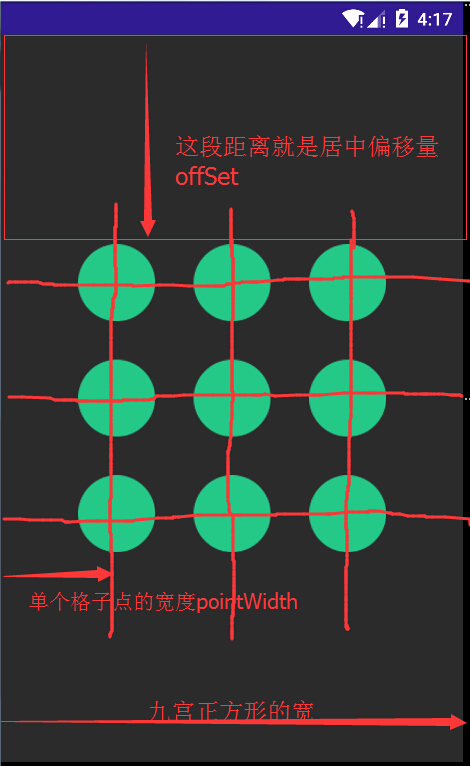
// 九宫格点的偏移量
int offSet = Math.abs(width - height) / 2;
// x、y轴上的偏移量
int offSetX = 0, offSetY = 0;
int pointItemWidth = 0; // 每个点所占用方格的宽度
if (width > height){ // 横屏的时候
offSetX = offSet;
offSetY = 0;
pointItemWidth = height / 4;
}
if (width < height){ // 竖屏的时候
offSetX = 0;
offSetY = offSet;
pointItemWidth = width / 4;
}
// 初始化九个点
mPoints[0][0] = new Point(offSetX + pointItemWidth, offSetY + pointItemWidth);
mPoints[0][1] = new Point(offSetX + pointItemWidth * 2, offSetY + pointItemWidth);
mPoints[0][2] = new Point(offSetX + pointItemWidth * 3, offSetY + pointItemWidth);
mPoints[1][0] = new Point(offSetX + pointItemWidth, offSetY + pointItemWidth * 2);
mPoints[1][1] = new Point(offSetX + pointItemWidth * 2, offSetY + pointItemWidth * 2);
mPoints[1][2] = new Point(offSetX + pointItemWidth * 3, offSetY + pointItemWidth * 2);
mPoints[2][0] = new Point(offSetX + pointItemWidth, offSetY + pointItemWidth * 3);
mPoints[2][1] = new Point(offSetX + pointItemWidth * 2, offSetY + pointItemWidth * 3);
mPoints[2][2] = new Point(offSetX + pointItemWidth * 3, offSetY + pointItemWidth * 3);
}这段代码要注意的是横竖屏的偏移量,横屏的时候计算X轴的偏移量,竖屏的时候计算Y轴的偏移量。计算出x y的偏移量后,来初始化九个点的位置。我们要让九宫格的点绘制的位置在 当前这个自定义视图View的正中间,那么如上图显示,第一个点的起始点就是x = x轴的偏移量 + 格子宽度, y = y轴的偏移量 + 格子宽度。以此可见第二列的点的x值 = 两个格子的宽度 + x轴的偏移量,同理第二行的点的y值 = 两个格子的宽度 + y周的偏移量。以此类推初始化九个点的位置。
九个点的位置初始化后,我们需要来绘制九个点,这里我用了三种状态的图片来作为顶点。在init()方法中,初始化了三种bitmap图片对象。以及计算了点的半径也就是图片的一半,当然我这里的三张图片大小是一样的。如果不一样,还是要重新计算过。
接下来就在onDraw方法里绘制出九个点:
@Override
protected void onDraw(Canvas canvas) {
// 绘制点
drawPoints(canvas);
// 绘制连线
drawLines(canvas);
}
/**
* 绘制所有的点
* @param canvas
*/
private void drawPoints(Canvas canvas){
for (int i = 0; i < mPoints.length; i++){
for (int j = 0; j < mPoints[i].length; j++){
Point point = mPoints[i][j];
// 不同状态绘制点
switch (point.state){
case Point.STATE_NORMAL:
canvas.drawBitmap(mNormalBitmap, point.x - mPointRadius, point.y - mPointRadius, mPaint);
break;
case Point.STATE_PRESS:
canvas.drawBitmap(mPressBitmap, point.x - mPointRadius, point.y - mPointRadius, mPaint);
break;
case Point.STATE_ERROR:
canvas.drawBitmap(mErrorBitmap, point.x - mPointRadius, point.y - mPointRadius, mPaint);
break;
}
}
}
}
我们变量初始化好的九个点对象的状态,不同状态绘制不同的图片。这里绘制的时候要注意初始化点的时候的x、y值是包括了点圆的半径的,而绘制图片又是从左上角开始的,所以在绘制的时候需要减去图片本身的半径。
绘制后默认的九个点后,我们接下来处理手势滑动,覆写onTouchEvent方法:
/**
* 获取选择的点的位置
* @return
*/
private int[] getSelectedPointPosition(){
Point point = new Point(mX, mY);
for (int i = 0; i < mPoints.length; i++) {
for (int j = 0; j < mPoints[i].length; j++) {
// 判断触摸的点和遍历的当前点的距离是否小于当个点的半径
if(mPoints[i][j].getInstance(point) < mPointRadius){
// 小于则获取作为被选中,并返回选中点的位置
int[] result = new int[2];
result[0] = i;
result[1] = j;
return result;
}
}
}
return null;
}
首先我们要判断手指点击的位置是否是在点上,获取屏幕触摸的点的位置mX、mY,初始化一个点,然后遍历所有的点与触摸点的距离 是否 小于 一个点的图片的半径,如果小于表示触摸的位置在这九个点中的一个上。getInstance(point)是计算两点之间的距离的方法。公式是:distance = Math.sqrt((x1 - x2)(x1 - x2) + (y1 - y2) (y1 - y2))。如果是触摸的位置在点上,那就返回这个点的在九宫格数组中的下标位置。
我们来看onTouchEvent方法:
@Override
public boolean onTouchEvent(MotionEvent event) {
// 获取手指触摸的xy位置
mX = event.getX();
mY = event.getY();
int[] position;
int i, j;
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
// 重置所有的点
resetPoints();
// 获取选择的点的位置
position = getSelectedPointPosition();
if (position != null){
isDraw = true; // 标记为绘制状态
i = position[0];
j = position[1];
mPoints[i][j].state = Point.STATE_PRESS;
// 被选择的点存入一个集合中
mSelectedPoints.add(mPoints[i][j]);
mPassPositions.add(i * 3 + j); // 把选中的点的路径转换成一位数组存储起来
}
break;
case MotionEvent.ACTION_MOVE:
if (isDraw){
position = getSelectedPointPosition();
if (position != null){
i = position[0];
j = position[1];
if (!mSelectedPoints.contains(mPoints[i][j])){
mPoints[i][j].state = Point.STATE_PRESS;
mSelectedPoints.add(mPoints[i][j]);
mPassPositions.add(i * 3 + j);
}
}
}
break;
case MotionEvent.ACTION_UP:
// 标记为不在绘制
isDraw = false;
break;
}
// 更新绘制视图
invalidate();
return true;
}按下的时候坚持到触摸的位置就在点上的时候,就把这个点的状态改成被按下的状态,同时存入到mSelectedPoints被选中点的集合中。并标记现在是绘制的状态下。同样在移动手指的时候也是把检测到的点存储起来,修改状态为按下。当手指离开屏幕的时候,把标记改为不在绘制。然后通过invalidate()方法更新视图(会去调用onDraw方法绘制)。
通过上面的步骤,我们把选中的点都收集了起来,接下来就是绘制两个点连接线:
/**
* 绘制两点之间的线
* @param canvas
* @param a
* @param b
*/
private void drawLine(Canvas canvas, Point a, Point b){
if (a.state == Point.STATE_PRESS){
canvas.drawLine(a.x, a.y, b.x, b.y, mPressPaint);
}
if (a.state == Point.STATE_ERROR){
canvas.drawLine(a.x, a.y, b.x, b.y, mErrorPaint);
}
}绘制两点的连接线比较简单,我们只绘制按下和错误时候的连线。这是绘制单条连接线的。而我们的手势密码路径是有多条的,继续看:
/**
* 绘制所有的线
* @param canvas
*/
private void drawLines(Canvas canvas){
if (mSelectedPoints.size() > 0){
// 从第一个被选中的点开始绘制
Point a = mSelectedPoints.get(0);
for (int i = 1; i < mSelectedPoints.size(); i++){
Point b = mSelectedPoints.get(i);
drawLine(canvas, a, b); // 连接两个点
a = b; // 把下一个点作为下一次绘制的第一个点
}
if (isDraw){// 如果还在绘制状态,那就继续绘制连接线
drawLine(canvas, a, new Point(mX, mY));
}
}
}如果被选中点的集合不是空的,那我们选择从第一个被选中点开始绘制连接线,遍历所有被选中点的时候就要从第二个点开始也就是index为1的时候,绘制完一个点,就要把下一次绘制连接线的起点改为这一次的连接线的终点,也是 a=b;这句的作用。所有被选中的点绘制完后,如果当前还处在绘制状态(手机没有离开屏幕),那我们就new一个手指触摸位置作为连接线的终点。好了所有的线都绘制完了,那我们只要在onDraw调用就好了:
@Override
protected void onDraw(Canvas canvas) {
// 绘制点
drawPoints(canvas);
// 绘制连线
drawLines(canvas);
}这样绘制的工作基本就完成了,接下来我们需要做一个用来监听手势滑动完后的接口:
public interface OnDrawFinishedListener{
boolean onDrawFinished(List<Integer> passPositions);
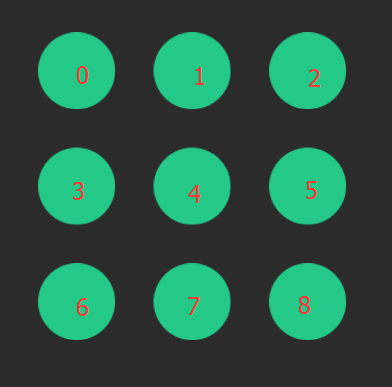
}回调的方法里的passPositions是手势滑动的时候存储的九宫格的路径,对于九宫格路径的定义如图:
在onTouchEvent中,当Action动作是Up的时候(手指离开屏幕):就会触发手势密码绘制完成的接口:
case MotionEvent.ACTION_UP:
boolean valid = false;
if (mListener != null && isDraw){
// 获取绘制路径是否正确
valid = mListener.onDrawFinished(mPassPositions);
}
if (!valid){// 判断绘制路径不正确的所有被选中的点的状态改为出错
for (Point p: mSelectedPoints){
p.state = Point.STATE_ERROR;
}
}
isDraw = false;
break;当设置了监听接口,并且还处于绘制状态的时候,回调接口把路径传出去给实现这个接口的使用者,然后在实现这个接口方法的地方判断和之前设置存储的手势密码是否一致,如果不一致返回为false。然后去修改所有的被选中的点的状态为错误的。然后invalidate()去更新视图。
路径给出去了,在最初设定的时候可以用md5等不可逆的加密方式存储在手机中。在需要解锁的时候,拿到这个md5值和解锁时候绘制的路径的md5值做比较就可以了:
// 这个自定义视图的使用方法:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.jerry.testproject.ui.ScreenLockActivity">
<com.jerry.testproject.widget.lockview.LockView
android:id="@+id/lockView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#2B2B2B"
/>
</FrameLayout>
LockView lockView = (LockView) findViewById(R.id.lockView);
lockView.setOnDrawFinishedListener(new LockView.OnDrawFinishedListener() {
@Override
public boolean onDrawFinished(List<Integer> passPositions) {
StringBuilder sb = new StringBuilder();
for (Integer i :
passPositions) {
sb.append(i.intValue());
}
// 把字符串md5
String md5Str = MD5Utils.getMD5String(sb.toString());
// 比较路径是否一致
boolean valid = comparePath(sb.toString());
if (valid){
Toast.makeText(ScreenLockActivity.this, "手势密码正确!", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(ScreenLockActivity.this, "手势密码错误,请重试!", Toast.LENGTH_SHORT).show();
}
return valid;
}
});
至此自定义九宫格手势密码View介绍就结束了。
下面附上控件的源码和所用到的资源:
http://download.csdn.net/detail/abren32/9134049

























 1880
1880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








