前言
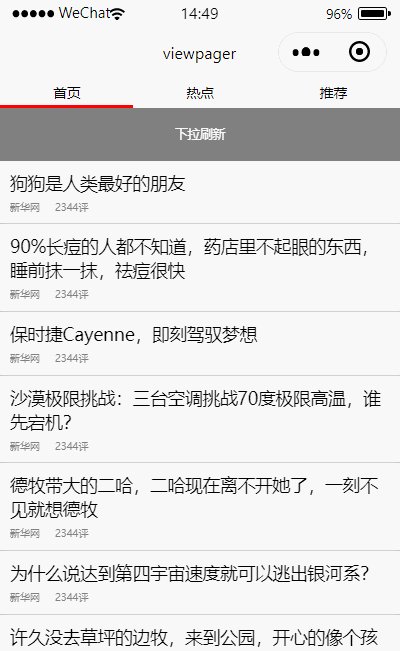
在上一篇文章:微信小程序手把手教你实现类似Android中ViewPager控件效果,通过这篇文章我们实现了跟android开发中ViewPager+Fragment类似的效果。可是在实际开发中,我们往往在页面上需要加上下拉刷新功能,通过小程序自带的页面下拉刷新在单个页面支持很好,可是在我们上一篇文章写的页面中使用效果却不是很理想。所以,今天我们来实现在scorll-view中自定义下拉刷新功能,效果图如下:

思路分析
相信很多小伙伴在做android和ios开发的时候,也做过自定义下拉刷新功能,其实我们这里也是借鉴类似的思路。本文实现的思路是:
- 在页面顶部放置一个view,这个view主要用来展示刷新状态提示用户,view初始高度为0
- 监听用户手指touch事件,根据用户移动的距离来动态改变顶部刷新状态view的高度
- 设置一个高度阈值,当下拉距离大于等于这个阈值,松开手指触发刷新操作
实现
首先是布局文件:
// wxml布局文件
<scroll-view style='height:100%' scroll-y='{{!isindrag}}' bindscroll='scorll'>
//监听布局touch事件
<view class='column' bindtouchstart='start' bindtouchend='end' bindtouchmove='move'>
//刷新状态view
<view style='height:{{hei}}px;background:gray' class='refresh'>{{desc}}</view>
<view class='item' wx:for='{{data}}'>
<view class='title'>{{item}}</view>
<view class='bottom'>
<view>新华网</view>
<view class='comment'>2344评</view>
</view>
</view>
</view>
</scroll-view>
主要逻辑其实是js中,下面我会贴出代码,并写好详细注释:
// js文件
var sy;//记录手指的y坐标
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
data: ['狗狗是人类最好的朋友', '90%长痘的人都不知道,药店里不起眼的东西,睡前抹一抹,祛痘很快', '保时捷Cayenne,即刻驾驭梦想','沙漠极限挑战:三台空调挑战70度极限高温,谁先宕机?','德牧带大的二哈,二哈现在离不开她了,一刻不见就想德牧','为什么说达到第四宇宙速度就可以逃出银河系?','许久没去草坪的边牧,来到公园,开心的像个孩子'],
desc: '下拉刷新',//刷新提示语
hei: 0,//刷新view高度阈值
scrolltop: 0,//scorll-view滑动离顶部的距离
isindrag: false//是否在下拉状态(必须要滑动到顶部才能触发)
},
/**
* 组件的方法列表
*/
methods: {
start(e) {
//记录手指触摸是的y坐标
sy = e.touches[0].clientY
console.log('开始触摸 sy : ' + sy + ' scrolltop : ' + this.data.scrolltop)
},
move(e) {
//计算手指滑动的距离
var delta = e.touches[0].clientY - sy
console.log('delta : ' + delta)
//scorll-view滑动到顶部且继续向上滑动时,走scorll-view滑动流程
if(this.data.hei <= 0 && delta <= 0){
return
}
//scorll-view已经滑动到顶部,继续下拉进入下拉状态
if (this.data.scrolltop <= 0){
if (this.data.isindrag == false){
this.setData({
isindrag: true
})
}
var tempdelta = 0
console.log('hei : ' + this.data.hei)
if(delta > 0){//手指向下滑动
if (this.data.hei > 50) {//触发阈值,更改状态
this.setData({
desc: '松开刷新'
})
tempdelta = this.data.hei + delta / (this.data.hei - 50)//增大下拉阻尼感
} else {
this.setData({
desc: '下拉刷新'
})
//手指移动未到阈值,按正常滑动增加高度
tempdelta = this.data.hei + delta
}
} else {//手指向上滑动
tempdelta = this.data.hei + delta
//刷新状态view最小为0
if(tempdelta <= 0){
tempdelta = 0
}
this.setData({
desc: '下拉刷新'
})
}
//滑动完成设置刷新view高度
this.setData({
hei: tempdelta
})
}
//每次滑动事件后记录y坐标
sy = e.touches[0].clientY
},
end(e) {
console.log('手指离开')
//手指离开时,如果阈值大于等于50,则触发刷新
if(this.data.hei >= 50){
this.setData({
desc: '正在刷新...'
})
this.setData({
hei: 50
})
//模拟耗时操作,2秒后恢复正常状态
setTimeout(function () {
sy = 0
that.setData({
desc: '下拉刷新',
hei: 0,
isindrag: false,
scrolltop: 0
})
}, 2000)
}else{//未下拉到阈值,松开时则收起刷新view
sy = 0
that.setData({
desc: '下拉刷新',
hei: 0,
isindrag: false,
scrolltop: 0
})
}
},
scorll(e) {
//未进入下拉状态时,记录scorll-view滑动距离顶部的距离
var st = e.detail.scrollTop
console.log('滚动 st : '+st)
if (this.data.isindrag == false){
this.setData({
scrolltop: st
})
}
}
}
})
尾巴
本来是想展开写的更详细点的,但是写着发现其实核心代码也不复杂,对照着注释和思路来看一目了然,所以就偷个小懒了,直接上了代码。文中的刷新view比较简单,就一行提示文字,如果你愿意,可以换成更加复杂的view来展示你的刷新状态。
好了,今天的文章就到这里了,如果文章中有错误的地方,欢迎大家留言指正。如果你喜欢我的文章,也欢迎给我点赞,评论,谢谢!
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








