网站升级为https后,发现iframe都加载不出来了,同时控制台报这个错
查找大量资料后解决问题,在这里总结一下
一、 X-Frame-Options 是什么?
X-Frame-Options是一个HTTP标头(header),用来告诉浏览器这个网页是否可以放在iFrame内。
二、它可以取哪些值?
1、 DENY 表示不要把这个网页放在iFrame内,通常的目的就是要帮助用户对抗点击劫持。
2、SAMEORIGIN 告诉浏览器只有当架设iFrame的网站与发出X-Frame-Options的网站相同,才能显示发出网页的内容。
3、ALLOW-FROM http://xxxx.com/ 告诉浏览器这个网页只能放在http://xxxx.com//网页架设的iFrame内
三、我是如何解决这个问题的?
1、首先我尝试在写了一个过滤器并且response中设置响应头
response.setHeader("X-Frame-Options", "SAMEORIGIN");
但是问题并未解决!并且又多报了一个错!!
index.html:1 Refused to display 'https://xxxxx in a frame because it set multiple 'X-Frame-Options' headers with conflicting values ('SAMEORIGIN, DENY'). Falling back to 'deny'.
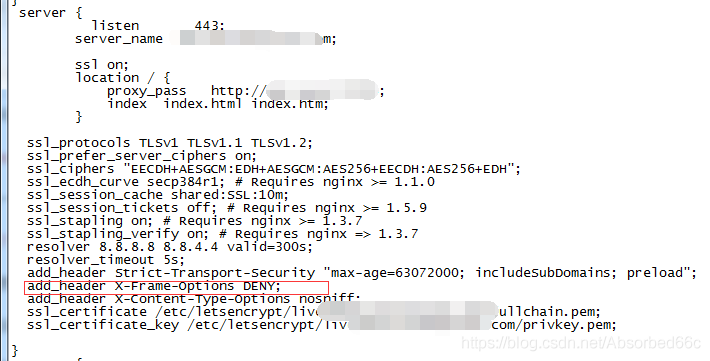
2、反思了一下,决定从nginx下手来解决这个问题,先把这个过滤器删除了,然后打开nginx的配置文件。惊讶的发现了问题,我终于知道我错哪了

这个是之前配置ssl证书 直接从官网复制的。。。。 复制一时爽。。。。
好吧,既然找到问题所在了 ,那么久很好解决了 ,将DENY修改为SAMEORIGIN
![]()
问题解决!





















 1673
1673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








