接触到项目的时候,用了很久的Swagger,发现Swagger真的非常好用,不但方便了调试Web Api,还生成了Api 文档,真是非常的好用啊。
然后我想搞懂到底如何使用Swagger,所以自己建了个demo来测试一下,遇到了很多坑,记录一下。
首先新建项目,新建项目之后我们就可以引入 Swagger 包了,包管理控制台中输入
Install-Package Swashbuckle.AspNetcore
安装。
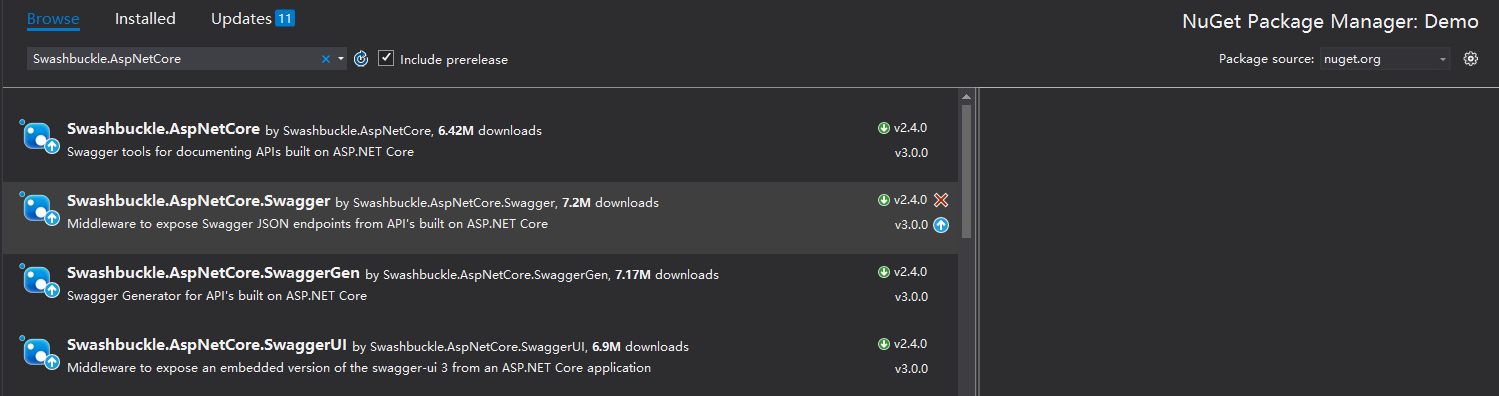
或者直接在Nuget 包管理,搜索Swashbuckle.AspNetCore 然后需要安装一下四个包:
这里需要注意的是,四个包的版本要一致。
安装完之后,我们需要在 startup.cs 中添加如下代码:
首先在ConfigureServices 方法中添加:
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "Demo", Version = "v1" }); var xmlFile = $"{Assembly.GetEntryAssembly().GetName().Name}.xml"; var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); c.IncludeXmlComments(xmlPath); });
然后在Configure方法中添加:
app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "Demo API"); });
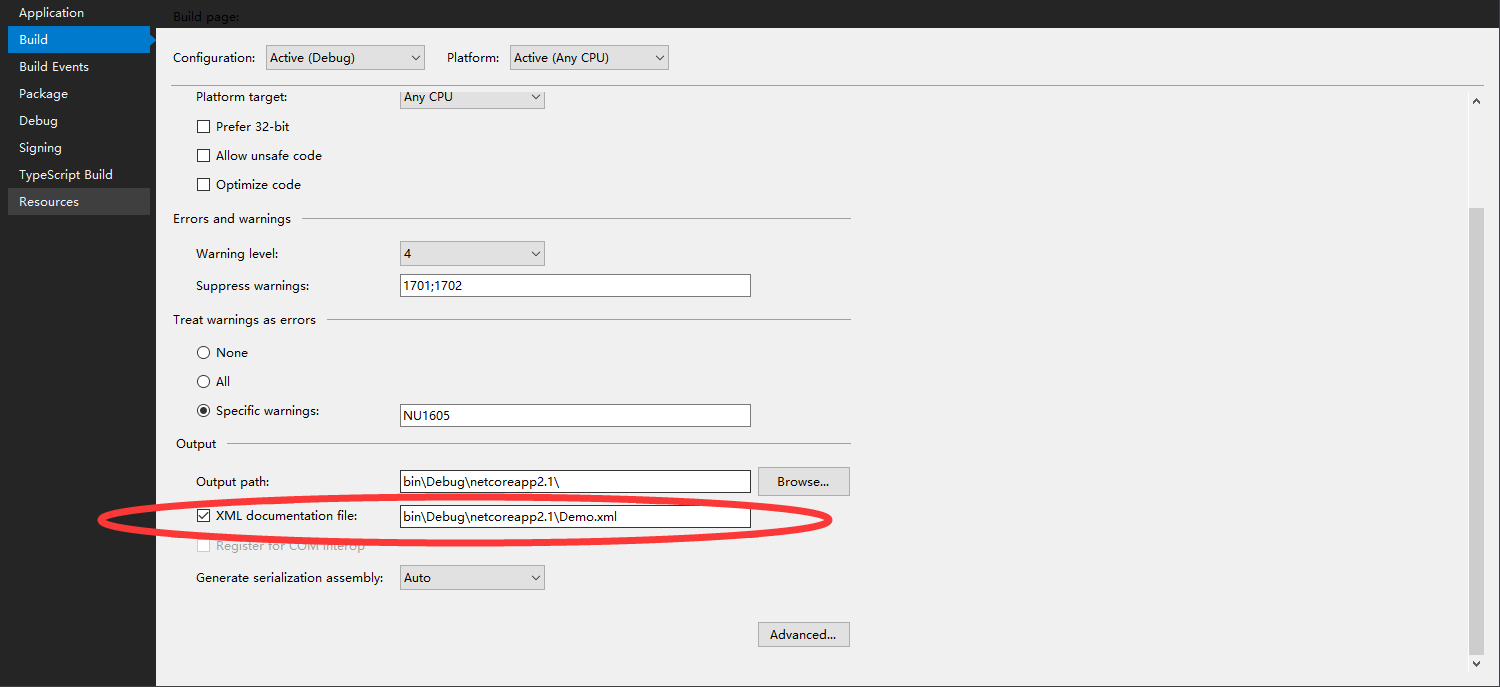
这个时候有个细节,我们需要在项目属性中,生成-> 输出 中勾选xml documentation file 如图:

这个时候运行你的项目,在地址后面加上swagger 就可以看到你的接口了,如:https://localhost:44303/swagger/
或者输入https://localhost:44303/swagger/v1/swagger.json 看到文档。
这里需要特别注意的是,控制器中的方法都需要加上[Route]属性。
这就使用Swagger的方法了,如有错误,请指正!谢谢!





















 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








