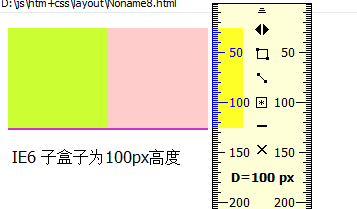
IE6的父盒子永远会包裹住子盒子,子盒子永远不会超出父盒子。
无法完成内盒子的边框和外盒子的边框的重叠
IE6/7盒子的overflow:hidden问题,
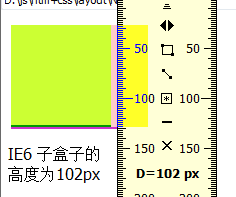
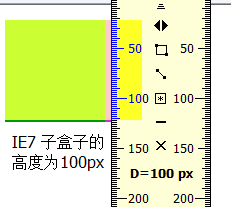
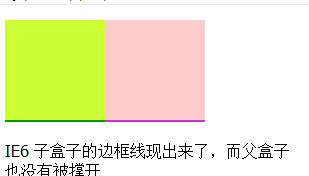
IE6 当子盒子的尺寸超过父盒子时,IE6的父盒子会被子盒子撑开,子盒子的尺寸保持不变,而当设置了overflow属性之后,父盒子无法被子盒子撑开。
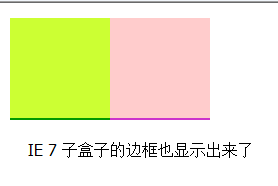
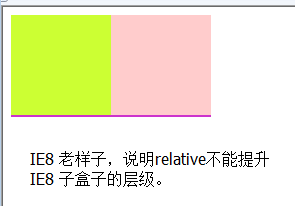
IE6/7 的隐藏模式overflow:hidden均通过层级隐藏,即将子盒子放在父盒子的层下,然后隐藏,所以对子盒子加上了position:relative之后,提升了子盒子的层级在父盒子之上时,那么overflow在IE6/7下失效。
举例
<style type="text/css">
.wrap{
border-bottom:2px solid #cc33cc;
background:#ffcccc;
width:200px;
height:100px;
}
.sub{
width:100px;
height:100px;
background:#ccff33;
border-bottom:2px solid #009900;
}
</style>
<body>
<div class="wrap">
<div class="sub"></div>
</div>
</body>**
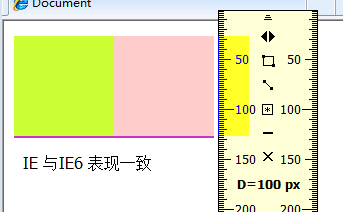
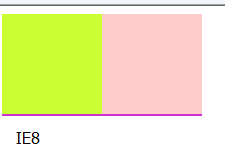
加上overflow:hidden;
**

看起来似乎没有问题,那我给子盒子加上position:relative呢,
而给子盒子加上position:absolute;之后,IE8也能显示出子盒子的边框,说明position:absolute;能提升IE8+及主流浏览器的层级,且IE67也支持absloute提升层级。
说明IE8+及主流浏览器也是通过层级来隐藏的,只不过提升层级的方法不同。
而overflow只是限制了IE6 的父盒子随子盒子扩张的特性!!!





























 2798
2798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








