一、canvas元素的基础知识
canvas元素是html5中新增的一个重要的元素,专门用来绘制图形。在页面上放置了一个canvas元素,就相当于在页面上放置了一块“画布”,可以在其中绘画图形。但是在canvas中绘图,并不是用鼠标画图。事实上,canvas元素只是一块无色透明的区域。需要使用javascript编写在其中进行绘画的脚本。从这个角度来说,可以把他理解为类似其他开发语言中的canvas画布。
1、在页面中放置canvas元素,首先要指定的是id、width、height三个属性。
事例代码如下:
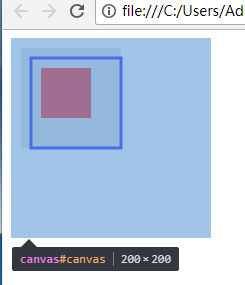
<body οnlοad="draw('canvas')"> <canvas id="canvas" width="200" height="200"></canvas> </body> </html> <script type="text/javascript"> function draw(id){ var canvas=document.getElementById(id); //获取canvas元素 var context=canvas.getContext("2d"); //获得图形上下文 context.fillStyle="#ddd"; //设定绘图样式 context.fillRect(10,10,100,100); //绘制矩形 context.fillStyle="red"; context.fillRect(30,30,50,50); //绘制第二个矩形 context.lineWidth=3; //设置变宽 context.strokeStyle="blue"; //填充边框 context.strokeRect(20,20,90,90) //绘制边框 } </script>
运行结果:

2、用canvas元素绘制图形时,需要经过几个步骤:
(1)获取canvas元素,首先使用document.getElementById等方法获取canvas对象,因为需要调用这个对象提供的方法来绘制图形。
(2)获取上下文(context),绘制图形时,需要用到图形上下文,图形上下文是一个封装了很多绘图功能的对象。需要使用canvas对象的getContext方法获得图形上下文
(3)填充与绘制边框,用canvas绘制图形时,有两种方式——填充(fill)与绘制边框(stroke),填充是指填满图形的内部;绘制边框是不填满图形的内部,只绘制图形的外框。
(4)设定绘图样式,所谓绘图的样式,主要是针对图形的颜色而言,但并不限于图形的颜色。
fillStyle属性:在该属性中填入填充的颜色
strokeStyle属性:在该属性中填入边框的颜色
lineWidth属性:指定边框的宽度
fillRect属性:用来填充矩形 context.fillRect(x,y,width,height)
strokeRect属性:用来绘制矩形的边框 context.strokeRect(x,y,width,height)
clearRect属性:擦除指定的矩形区域 context.clearRect(x,y,width,heigth)
(5) 指定线宽
(6)绘制矩形
二、使用路径
1、绘制图形,要想绘制矩形以外的图形,需要使用路径。同样,绘制开始时要获取图形上下文,然后执行以下步骤:
(1)开始创建路径,使用图形上下文对象的beginPath方法,该方法不使用参数,在循环中的几次创建路径的过程中,每次开始创建时都要调用beginPath函数。
(2)创建图形的路径,使用图形上下文的arc方法,context.arc(x,y,radius,startAngle,endAngle,anticlockwise),x为绘制圆形的起点横坐标,y为起点的纵坐标,radius为圆形半径,startAngle为开始角度,endAngle为结束角度,anticlockwise为是否按逆时针方向绘制。
(3)关闭路径,context.closePath();
(4)设定绘制样式,进行图形绘制
代码清单如下:
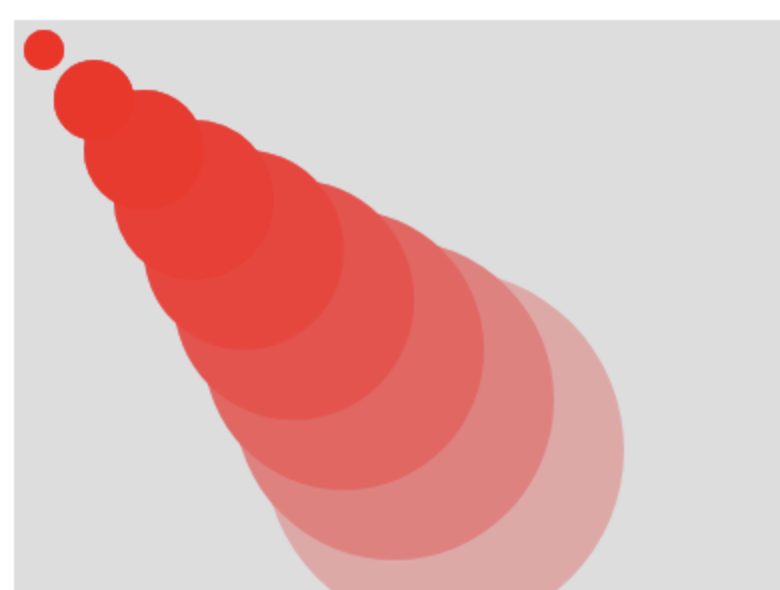
<body οnlοad="draw('canvas1')"> <canvas id="canvas1" width="400" height="200"></canvas> <script type="text/javascript"> function draw(id){ var canvas=document.getElementById(id); var context=canvas.getContext('2d'); //不可以设为3d、4d context.fillStyle="#ddd"; //填充矩形 context.fillRect(10,10,400,400); //绘制矩形 var n=0; for(var i=1;i<10;i++){ context.beginPath(); //开始创建路径 context.arc(i*25,i*25,i*10,0,Math.PI*0.5,true); //创建圆形路径(逆时针) context.closePath(); //路径创建完毕,关闭路径 context.fillStyle="rgba(255,0,0,0.25)"; //设定圆形样式 context.fill(); //填充圆形 } } </script>
运行结果:

在chrome 34以及Opera 18版本以上的浏览器中,支持使用图形上下文对象的ellipse方法绘制椭圆。
context.ellipse(x,y,radiusX,radiusY,rotation,startAngle,endAngle,anticlockwise)
radiusX为椭圆横向半径,radiusY为纵向半径,rotation为逆时针旋转角度
三、不关闭路的结果
代码事例如下:
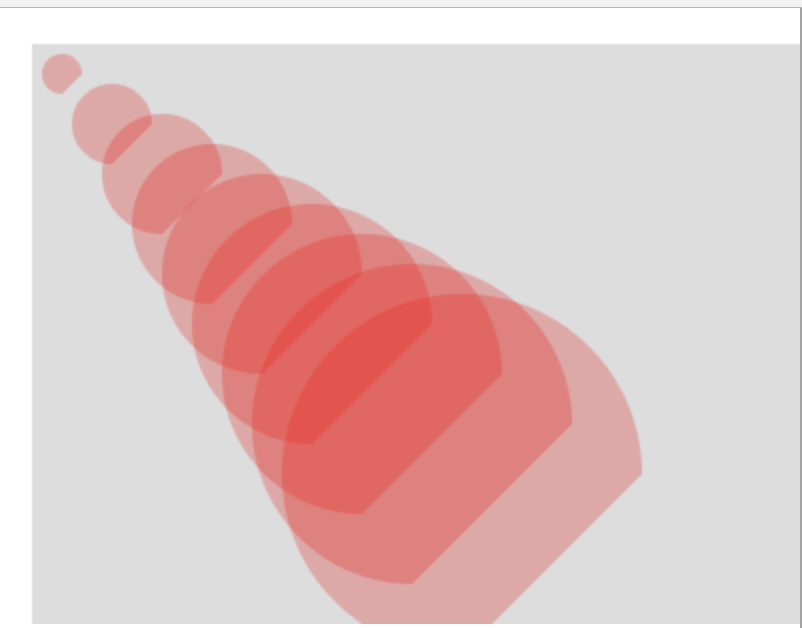
<body οnlοad="draw('canvas1')"> <canvas id="canvas1" width="400" height="300"></canvas> <script type="text/javascript"> function draw(id){ var canvas=document.getElementById(id); var context=canvas.getContext('2d'); //不可以设为3d、4d context.fillStyle="#ddd"; //填充矩形 context.fillRect(10,10,400,400); //绘制矩形 var n=0; for(var i=1;i<10;i++){ //context.beginPath(); //开始创建路径 context.arc(i*25,i*25,i*10,0,Math.PI*2,true); //绘制圆形路径 // context.closePath(); //关闭路径 context.fillStyle="rgba(255,0,0,0.25)"; //填充圆形 context.fill(); } } </script>
运行结果:

不关闭路径,创建第二个圆时,因为没有把第一个圆的路径关闭,所以第一个圆的路径保留着,绘制第二个圆时,第一个圆会根据该路径重复绘制,第二个圆只绘制一次,而第一个圆会绘制两次,依次类推......所以不关闭路径,已创建的路径会一直保留着。
四、绘制直线
moveTo方法:将光标移动到指定坐标点,绘制直线时以这个坐标为起点。该方法的定义:moveTo(x,y)
lineTo(x,y)方法:该方法是在moveTo方法中的指定的直线起点与参数中指定的直线终点之间绘制一条直线。该方法定义方法:lineTo(x,y)
在创建路径时,需要使用moveTo方法将光标移动到直线的起点位置,然后使用lineTo方法在直线起点与终点之间创建路径,然后将光标移动到直线的终点,在下一次s使用lineTo方法的时候,会以当前光标所在坐标点为直线起点,在下一个lineTo方法指定的直线终点之间创建路径,不断重复这个过程,来完成复杂图形的路径绘制。





















 2593
2593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








