首先创建canvas元素
<canvas id="canvas" width="150" height="150"></canvas>
width和height 也可以不指定,canvas会初始化宽度为300像素和高度为150像素
可以用CSS来指定这两个值,但如果css 尺寸与初始画布的比例不一致,它会出现扭曲,所以官方建议用js来设置 width和height这两个属性。
var canvas = document.getElementById('canvas');
canvas.width='300';
canvas.height='300';注意:canvas.width='300'; 没有px哦,不然指定不成立。
获取上下文
var ctx = canvas.getContext('2d');这个上下文就是绘画的基础,后面所有的动作都是要在这个上下文中操作。
<body>
<canvas id='canvas' ></canvas>
</body>
<script type="text/javascript">
window.onload=function(){
var canvas = document.getElementById('canvas');
canvas.width='300';
canvas.height='300';
var ctx = canvas.getContext('2d');
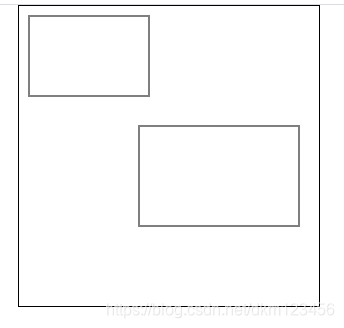
//在x轴为10,y轴为10的位置画长为120,宽为80的长方形
ctx.strokeRect(10,10,120,80);
//在x轴为120,y轴为120的位置画长为160,宽为100的长方形
ctx.strokeRect(120,120,160,100);
}上面代码得到的效果就是下图
























 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










