Android-CheckBox复习
复习到了这个组件,CheckBox和RadioButton,写个例子来来练手。
区别:
多选和只能选一个
另外不建议单独使用RadioButton
ChenckBox
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
>
<CheckBox
android:id="@+id/id_c1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="篮球"
/>
<CheckBox
android:id="@+id/id_c2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="足球"
/>
<CheckBox
android:id="@+id/id_c3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="网球"
/>
</LinearLayout>
主活动:
package com.xieth.as.checkboxdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
private CheckBox c1 = null;
private CheckBox c2 = null;
private CheckBox c3 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
eventViews();
}
private void eventViews() {
c1.setOnCheckedChangeListener(this);
c2.setOnCheckedChangeListener(this);
c3.setOnCheckedChangeListener(this);
}
private void initViews() {
c1 = (CheckBox) findViewById(R.id.id_c1);
c2 = (CheckBox) findViewById(R.id.id_c2);
c3 = (CheckBox) findViewById(R.id.id_c3);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
int id = buttonView.getId();
switch (id) {
case R.id.id_c1:
if (isChecked) {
Toast.makeText(this, buttonView.getText().toString(), Toast.LENGTH_SHORT).show();
}
break;
case R.id.id_c2:
if (isChecked) {
Toast.makeText(this, buttonView.getText().toString(), Toast.LENGTH_SHORT).show();
}
break;
case R.id.id_c3:
if (isChecked) {
Toast.makeText(this, buttonView.getText().toString(), Toast.LENGTH_SHORT).show();
}
break;
default:
break;
}
}
}
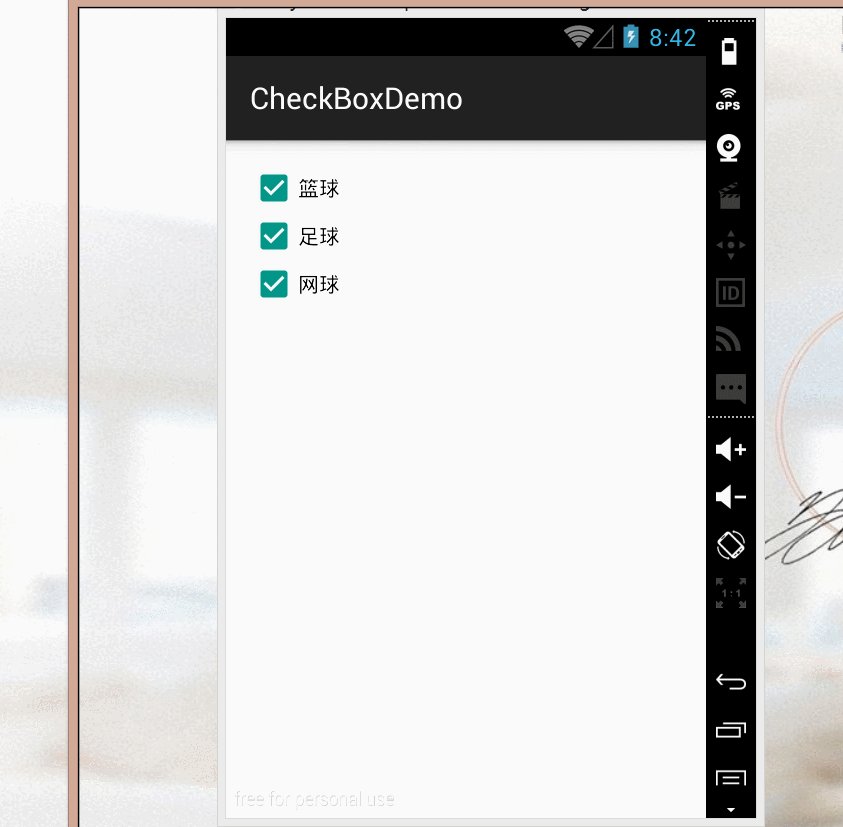
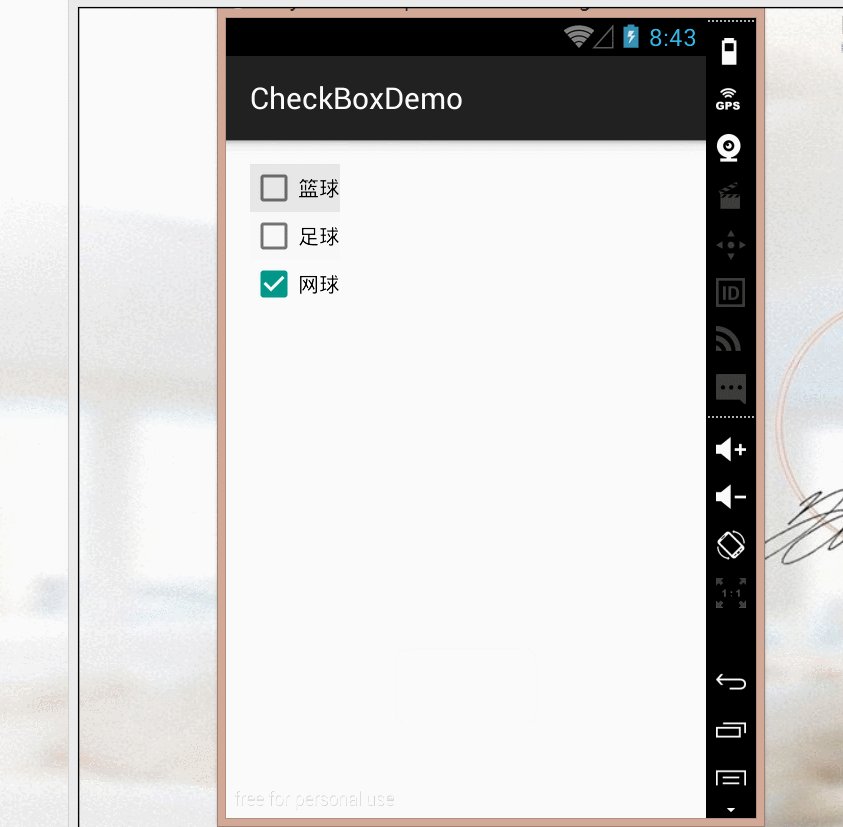
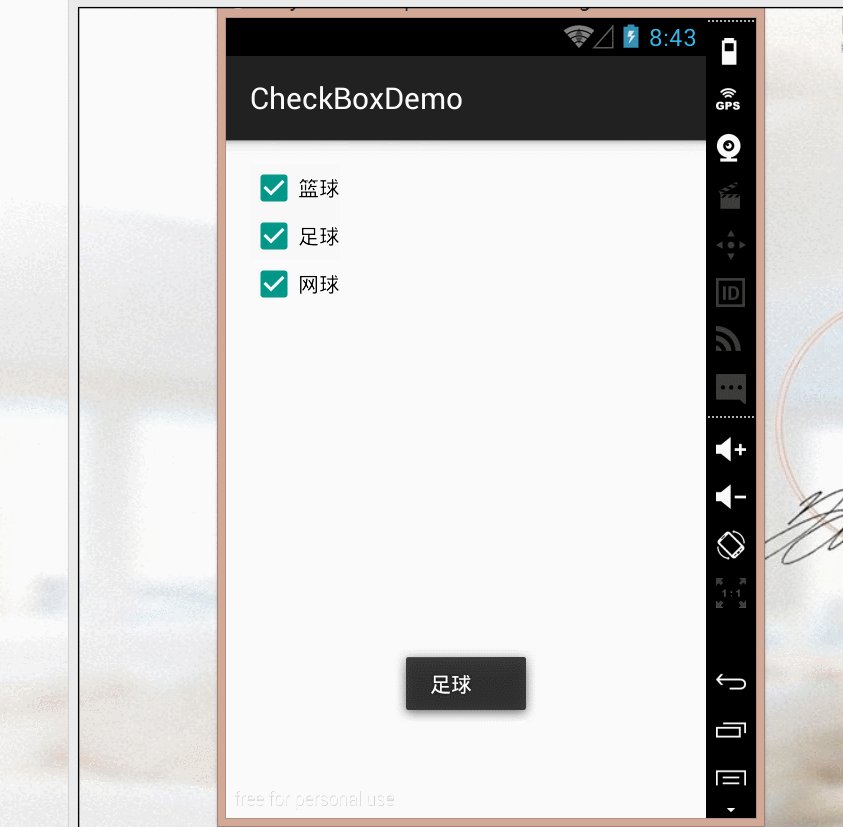
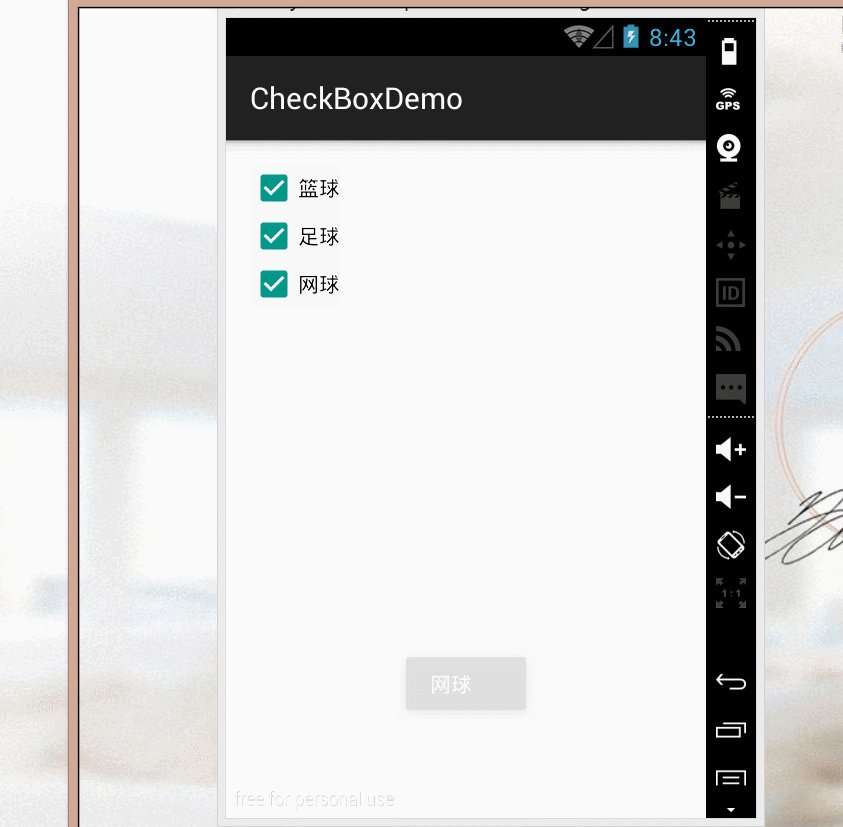
运行效果:
RadioButton
和RadioGroup配套使用
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
>
<RadioGroup
android:id="@+id/id_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/id_rb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
/>
<RadioButton
android:id="@+id/id_rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="80dp"
android:text="女"
/>
</RadioGroup>
</LinearLayout>
主活动
package com.xieth.as.radiobuttondemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
private RadioGroup rg = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
eventViews();
}
private void eventViews() {
rg.setOnCheckedChangeListener(this);
}
private void initViews() {
rg = (RadioGroup) findViewById(R.id.id_group);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.id_rb1:
Toast.makeText(this, "男", Toast.LENGTH_SHORT).show();
break;
case R.id.id_rb2:
Toast.makeText(this, "女", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
}运行效果:
总结
RadioButton和RadioGroup的关系:
1、RadioButton表示单个圆形单选框,而RadioGroup是可以容纳多个RadioButton的容器
2、每个RadioGroup中的RadioButton同时只能有一个被选中
3、不同的RadioGroup中的RadioButton互不相干,即如果组A中有一个选中了,组B中依然可以有一个被选中
4、大部分场合下,一个RadioGroup中至少有2个RadioButton
5、大部分场合下,一个RadioGroup中的RadioButton默认会有一个被选中,并建议将它放在RadioGroup中的起始位置























 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








