#需求:作为一个常规功能,我之前使用的是文件上传到文件服务器,将文件写入到文件服务器,然后在数据库存储一条记录信息,记录文件的存储位置。此次使用腾讯云上的cos对象存储保存对象(主要是前端需要显示的图片以及视频),简言之就是上传文件,然后返回url给前端。废话不多说,直接开始:
首先查询相关资料,发现有一个cos-api的sdk是有文件上传的api的,只是返回是void,跟以前遇到的api上传图片返回url不一样,但是抱着尝试的心态,开始码代码。
首先引入jar包(注意,这里才是大坑的开始,SDK版本不兼容,需要更新到最新版本),刚开始测试的时候我随便引入了3.2左右版本的,调用api,一直提示unknown host,因为是公司的腾讯云,我获得的信息有限,所以我在测试到一头雾水,查询不到相关信息的时候,自己申请了一个腾讯云账号,这里有工单可以直接提问,会很快有腾讯云工程师进行解答,非常方便。

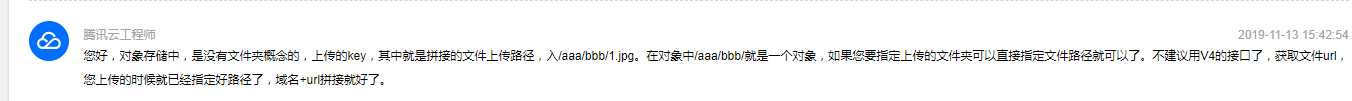
然后进行了询问,中间说sdk的版本过低,我查找了下,找到5.6.8版本,依然报错unknown host,api调不通,就有点懵逼了。然后将报错信息进行粘贴到工单,得到的回复依然是版本过低,然后建议我的sdk版本升级到5.6.9,当我更想maven之后,就通了,通了,了。。。。。

首先实现了第一步,文件长传成功,在桶里能够查看得到。

文件乖乖到桶里来了

第二步,既然文件上传成功,我想获取文件url,首先我想到的api里面有没有能生成url的api,查看cos-api的demo,发现有一个生成url的方法,然后调用,结果发现这个url是用来生成下载链接的,也就是生成的链接,点击之后直接把文件下载到本地,这不是我想要的。


评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包






























