接上篇《2.Vue环境搭建、运行第一个项目》
上一篇我们主要讲解了Vue的环境的搭建,本篇我们主要来分析Vue项目的目录结构。
一、Vue项目文件目录详情介绍
下面就是上一篇我们搭建的一个样例工程的完整结构(install后):
其中包括了node_modules、build、config、src、static以及test文件夹,还有index.html的超文本文件,和package.json以及package-lock.json的json文本文件,还有一个markdown的文本文件。
我们一一来讲解各个文件夹以及文件的作用。
1、node_modules
与其说node_modules是一个文件夹,不如说它是一个资源库,即我们在对工程进行install的时候,会从npm的资源库中下载我们Vue工程所需要的所有依赖。我们可以打开看一下:
下面还有好多依赖,这里就不一一展示了。
我们随便打开一个依赖资源,可以看到里面其实也是一个小的前端工程:
这些各种小的前端工程,为我们提供了Vue工程所需要了所有依赖标签、样式、公共方法等,可以理解为Java工程依赖的各种jar包。
2、build
build文件夹如同它的名字一样,里面放置了用来进行项目构建(webpack)的相关代码。
3、config
用来存放项目的一些基本配置信息,如配置静态资源目录,包括访问的域名和端口号等:
4、src
src就是用来放置我们项目开发的相关代码,这里已经默认为我们新建好了一些文件夹:
其中,assets为静态资源目录,其中放置的是一些图片等静态资源,这里的资源会被wabpack构建。
而components是公共组件目录,这里存放的就是我们编写的一些vue公共组件。
routes是前端路由文件夹,里面放置的是路由配置,即什么样的服务请求,应该路由到哪个相关的组件文件上去,如我们工程目前的默认请求路由:
app.vue文件是根组件,其中存放的是项目访问的默认根节点,可以理解为首页加载的Vue资源。
main.js是整个项目工程的入口文件,在此加载相关的路由以及Vue组件:
另外,如果我们要开发新的组件(不是components这种公共组件),则需要在src下创建新的文件夹,文件夹的名称就是组件的名称,里面放置的就是自己开发的组件的vue文件。
5、static
与src下的assets作用相同,是用来放置静态资源的文件夹,但这里的资源不会被wabpack构建。
6、test
这里顾名思义放置的是测试文件。我们可以在unit文件夹下进行单元测试:
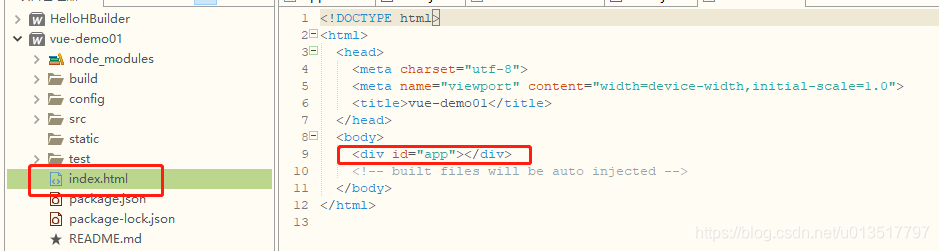
7、index.html
该文件就是项目的入口页面文件,可以看到里面加载了id为app的模板组件:
8、package.json
package.json中放置的是运行npm install指令的时候,向npm获取依赖的请求信息,其中包括了该工程需要加载的相关组件:
这些组件被下载下来后,就保存在了上面我们的node_modules中。可以将该文件理解为Java工程的maven的pom.xml配置文件,用于配置需要加载的相关依赖jar信息。
9、package-lock.json
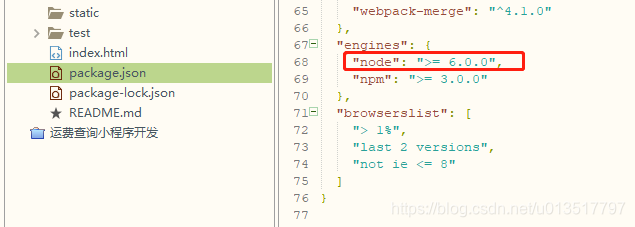
package-lock.json 是在执行 `npm install`命令的时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。这是为了解决依赖版本的问题,比如我们看一下目前工程的package.json文件:
我们可以看到,有一些依赖的版本不是固定的,而是一种大于某个版本的表达式,这就大致我们每次进行npm install的时候,都是拉取的该大版本下的最新的版本。如果我们将代码移植发到一个新的机器上,或者新的下载源上,有可能会下载更新版本的依赖。而一般为了稳定性考虑,我们几乎是不敢随意升级依赖包的,这将导致多出来很多测试/适配的工作量。
而package-lock.json文件就是解决这个问题的,当你每次安装一个依赖的时候就锁定在你安装的这个版本,下次再安装的时候,就会按照这个package-lock.json所标示的具体版本下载依赖库包,就能确保所有库包与你上次安装的完全一样。
10、readme.md
这个就很简单的,它是项目的说明文档,为markdown 格式。一般我们在git上创建新的项目的时候,都会默认让大家生成一个readme.md文件,用来描述项目的基本信息。
二、目录结构总结
下图为上面的目录结构的一个整体描述:
这里我们使用的是Vue的2.6.11版本,当然根据Vue的版本不同,我们的目录结构可能会有所变化。
参考:
https://www.cnblogs.com/dragonir/p/8711761.html
https://www.cnblogs.com/cangqinglang/p/8336754.html
《IT营:itying.com-2018年Vue2.x 5小时入门视频教程》
转载请注明出处:https://blog.csdn.net/acmman/article/details/107137190






















 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










