早会审查代码,让经理教会变量名称,变量,指针问题苦练🤦♂️🤦♂️🤦♂️@TOC
欢迎使用Markdown编辑器

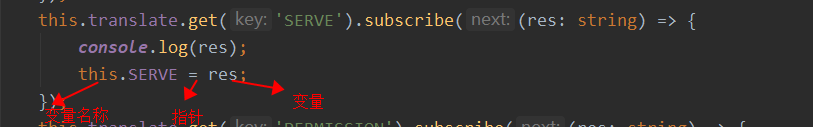
由上图可知,变量名称通过指针指定了一个变量,在后文中通过更改this.SERVE后,res是会跟着变化的,在这里看似没有影响但是,,,如下图场景,该变量多了一个变量名称时,就会发生一个很难搞的问题,

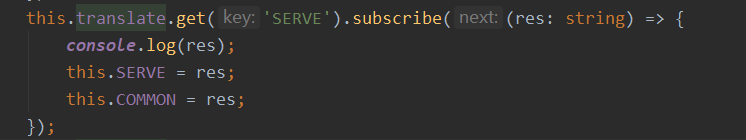
当更改SERVE或者COMMON任意一个时,另一个都会跟着变化,所以会出现意想不到的bug,,,
解决方式就是当出现这种情况时,让一个变量名称先指定为一个空(空数组或者空值),然后成为一个新对象,然后再指定变量值,这样在发生值的变化后,就不会影响另一个变量了,如下图

























 5908
5908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








