1.一款非常优秀的前端高级 JS 框架
2.由 Misko Hevery 等人创建
3.2009 年被 Google 收购,用于其多款产品
4.有一个全职的开发团队继续开发和维护这个库
5.有了这一类框架就可以轻松构建 SPA 应用程序 single page web application
6.通过指令扩展了 HTML,通过表达式绑定数据到 HTML。
7.MVC
一.为什么使用AngularJS? 更少的代码,实现更加强劲的功能
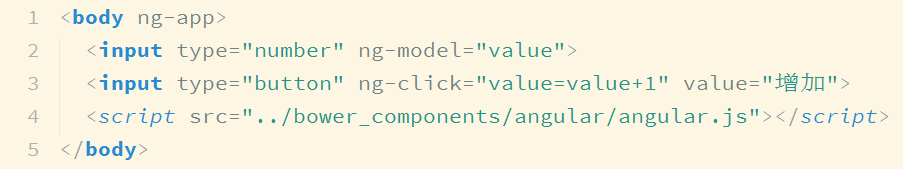
Demo1:Angular实现数字加一

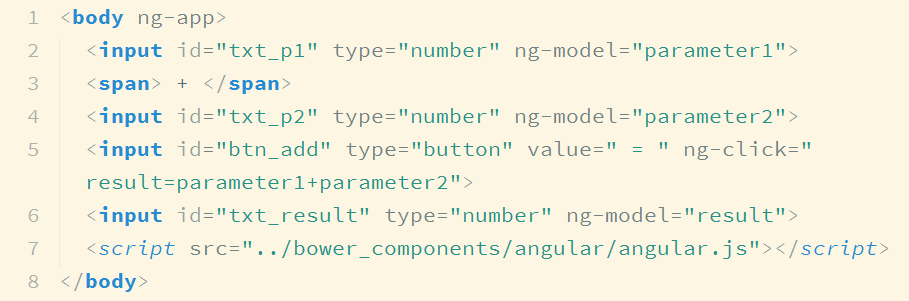
Demo2:Angular实现加法运算

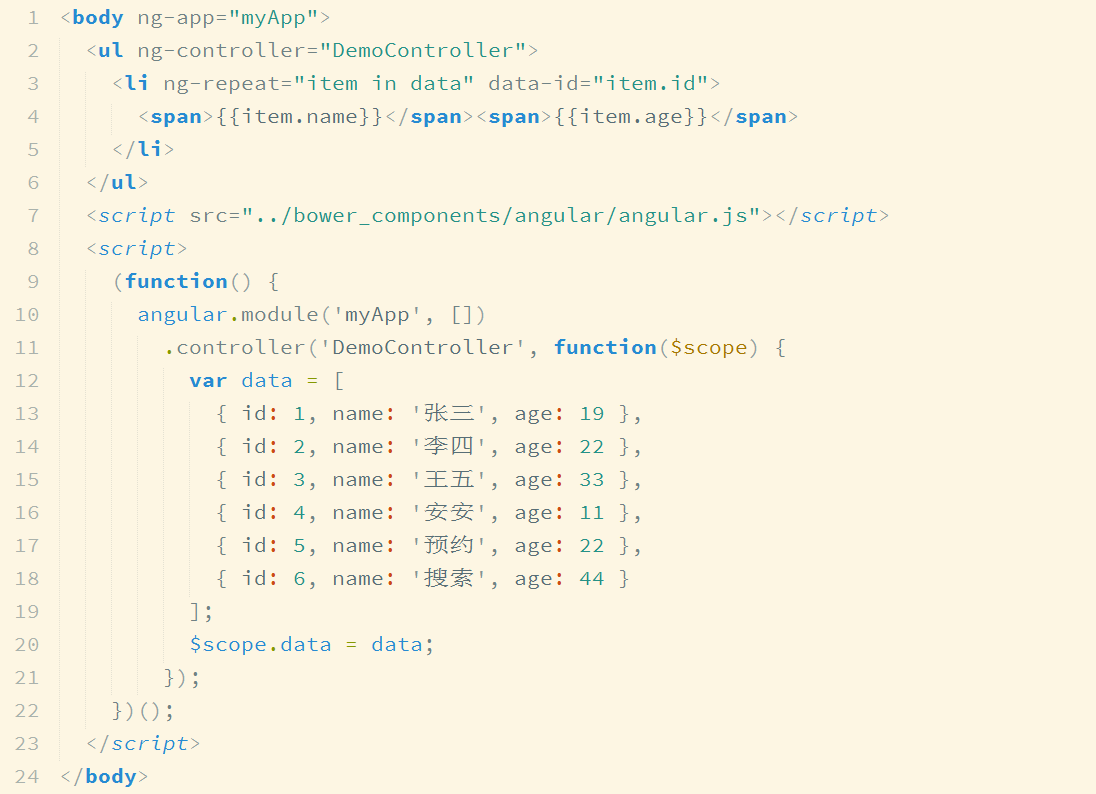
Demo3:Angular实现数据列表
二. AngularJS的意义带领前端进入MVC时代
MVC是Model - View - Controller的英文缩写。
模型(model)-视图(view)-控制器(controller)。
MVC是一种web应用开发模式。
三.MVC模式
Model(模型)是应用程序的核心,指的是程序在数据库中存储数据。
View(视图)是应用的界面,将数据库里的数据展现出来,展现给程序的使用者。
Controller(控制器)处理用户的交互行为,程序使用者更改数据,由控制器接受并发送给模型。























 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








